Bootstrap Layout Tutorial
Overview
In the last number of years the mobile gadgets developed into such critical aspect of our lives that most of us can't certainly imagine how we had the ability to get around without having them and this is actually being said not only for getting in touch with others by communicating just as if you remember was really the original mission of the mobile phone however actually linking with the whole world by featuring it directly in your arms. That is definitely the reason why it likewise came to be very essential for the most normal habitants of the Online world-- the web pages have to reveal just as excellent on the compact mobile display screens as on the standard desktops which in the meantime got even wider creating the size difference also larger. It is presumed somewhere at the starting point of all this the responsive systems come down to pop up supplying a convenient strategy and a handful of brilliant tools for getting web pages act regardless the gadget seeing them.
However what's quite possibly vital and lays in the structures of so called responsive website design is the solution itself-- it is actually totally different from the one we used to have certainly for the corrected width web pages from the last several years which in turn is very much comparable to the one in the world of print. In print we do have a canvass-- we prepared it up once initially of the project to alter it up possibly a handful of times as the work goes but near the bottom line we finish up using a media of size A and also artwork with size B positioned on it at the pointed out X, Y coordinates and that is really it-- right after the project is done and the sizes have been changed it all ends.
In responsive web design but there is certainly no such thing as canvas size-- the possible viewport dimensions are as pretty much limitless so putting up a fixed value for an offset or a size can possibly be excellent on one display screen but quite annoying on another-- at the various other and of the specter. What the responsive frameworks and specifically one of the most well-known of them-- Bootstrap in its current fourth edition supply is some creative ways the web pages are being developed so they instantly resize and also reorder their certain elements adjusting to the space the viewing display screen provides and not flowing far away from its size-- this way the visitor gets to scroll only up/down and gets the content in a convenient dimension for studying free from having to pinch zoom in or out to see this part or another. Why don't we observe ways in which this basically works out. ( learn more)
How you can apply the Bootstrap Layout Grid:
Bootstrap provides a variety of components and options for laying out your project, including wrapping containers, a highly effective flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework uses the CRc structure to deal with the webpage's web content. If you are definitely simply just beginning this the abbreviation gets easier to bear in mind considering that you are going to possibly in some cases ask yourself at first which component contains what. This come for Container-- Row-- Columns that is the system Bootstrap framework works with intended for making the webpages responsive. Each responsive website page incorporates containers holding basically a single row with the needed quantity of columns inside it-- all of them together making a special content block on page-- just like an article's heading or body , list of material's functions and so on.
Let's have a glance at a single web content block-- like some elements of what ever being listed out on a page. First we really need covering the whole item in to a
.container.container-fluidNext inside of our
.container.rowThese are employed for taking care of the positioning of the content elements we place inside. Considering that the latest alpha 6 edition of the Bootstrap 4 framework employs a styling method called flexbox along with the row element now all variety of placements setup, distribution and sizing of the content may be attained with just providing a practical class however this is a complete new story-- meanwhile do understand this is actually the element it is actually done with.
At last-- into the row we must install some
.col-Standard formats
Containers are definitely one of the most essential layout component inside Bootstrap and are required whenever using default grid system. Pick from a responsive, fixed-width container ( guaranteeing its
max-width100%While containers can possibly be embedded, a lot of Bootstrap Layouts configurations do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Have a look at certain responsive breakpoints
Since Bootstrap is developed to be definitely mobile first, we employ a variety of media queries to generate sensible breakpoints for user interfaces and styles . These breakpoints are typically built upon minimum viewport sizes and enable us to scale up features like the viewport changes .
Bootstrap generally utilizes the following media query ranges-- as well as breakpoints-- in Sass files for format, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we write source CSS within Sass, all of the Bootstrap media queries are certainly available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while work with media queries that go in the various other way (the provided screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are in addition available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for focus on a single segment of display sizes employing the lowest amount and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise attainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may likely reach several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the very same display scale range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap components incorporate
z-indexWe do not recommend customization of these kinds of values; you change one, you probably need to switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops which allow click-dismissing-- normally reside on a lesser
z-indexz-indexExtra suggestion
Through the Bootstrap 4 framework you are able to create to 5 different column visual appeals baseding upon the predefined in the framework breakpoints but normally 2 to 3 are quite sufficient for getting best appearance on all displays. ( additional reading)
Final thoughts
So right now hopefully you do have a standard suggestion what responsive website design and frameworks are and exactly how the most prominent of them the Bootstrap 4 system takes care of the webpage material in order to make it display best in any screen-- that is definitely just a short glimpse however It's believed the awareness precisely how items do a job is the greatest base one needs to get on prior to digging in the details.
Examine several online video training about Bootstrap layout:
Connected topics:
Bootstrap layout formal documents

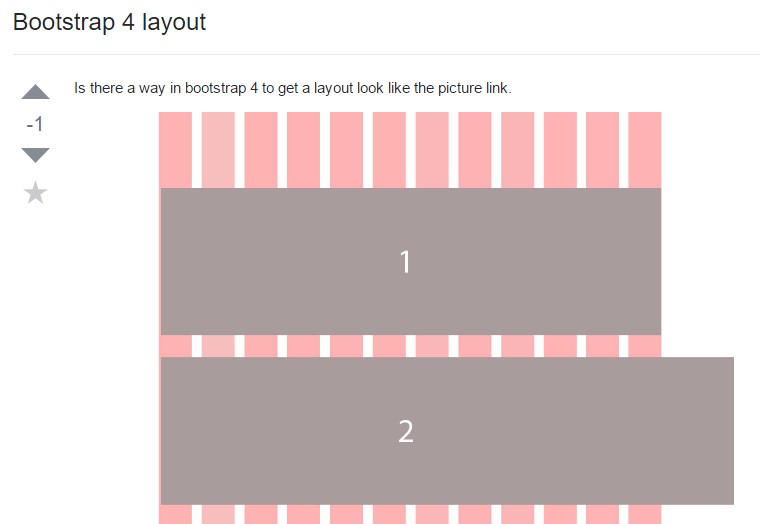
A solution in Bootstrap 4 to establish a wanted style

Format examples in Bootstrap 4