Bootstrap Jumbotron Class
Intro
Sometimes we desire display a sentence deafening and unmistakable from the very start of the page-- just like a promotion info, upcoming party notice or just about anything. In order to produce this description deafening and understandable it is certainly likewise probably a smart idea setting them even above the navbar as kind of a fundamental title and description.
Involving these kinds of components in an appealing and most significantly-- responsive way has been certainly considered in Bootstrap 4. What current edition of one of the most well-known responsive framework in its own recent fourth edition needs to encounter the requirement of specifying something along with no doubt fight across the web page is the Bootstrap Jumbotron Carousel component. It becomes styled with huge message and a number of heavy paddings to receive clean and pleasing appearance. ( useful reference)
The best way to apply the Bootstrap Jumbotron Form:
In order to include this sort of component in your webpages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have indeed designed your Jumbotron element-- still unfilled so far. By default it becomes designated having a little rounded corners for friendlier appeal and a pale grey background colour - presently everything you require to do is simply wrapping several content like an attractive
<h1><p>For examples
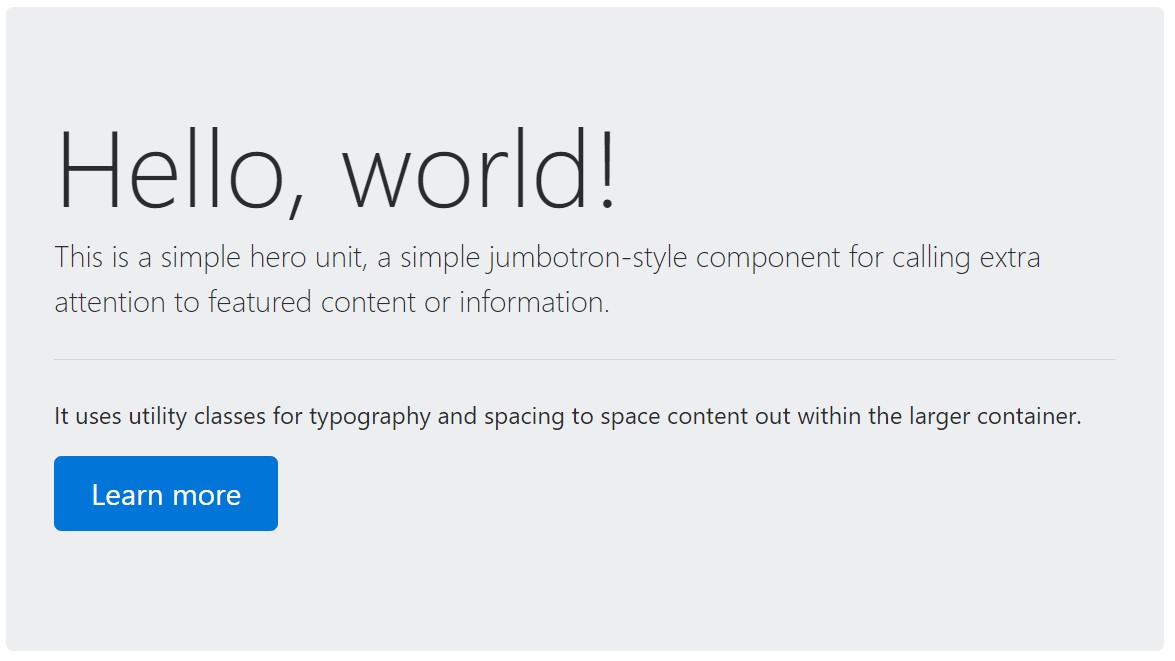
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
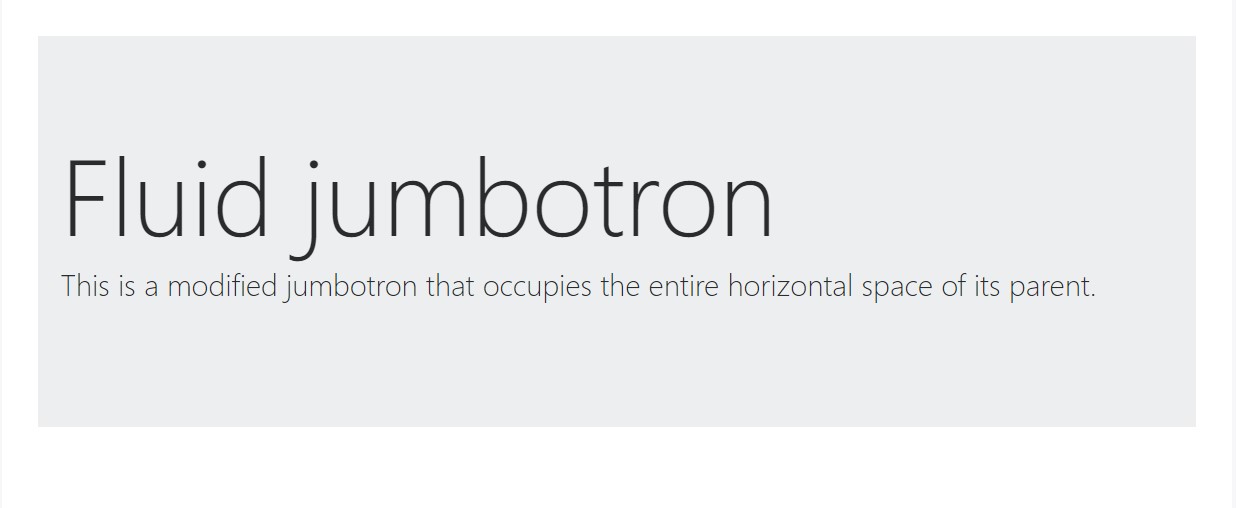
</div>To generate the jumbotron full size, and also with no rounded corners , include the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another factor to take note
This is really the easiest solution delivering your site visitor a deafening and clear message using Bootstrap 4's Jumbotron element. It should be carefully taken once more considering each of the feasible widths the page might actually appear on and especially-- the smallest ones. Here is why-- just as we explored above typically some
<h1><p>This incorporated with the a bit bigger paddings and a several more lined of text message content might actually trigger the features completing a smart phone's whole entire display screen height and eve stretch beneath it which might just eventually confuse or perhaps annoy the website visitor-- specially in a hurry one. So again we return to the unwritten condition - the Jumbotron messages need to be short and clear so they get the website visitors as an alternative to pushing them out by being very shouting and aggressive.
Conclusions
So currently you understand how to make a Jumbotron with Bootstrap 4 and all the achievable ways it can surely have an effect on your audience -- right now everything that's left for you is cautiously considering its own web content.
Examine some online video tutorials about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron main information

Bootstrap Jumbotron information

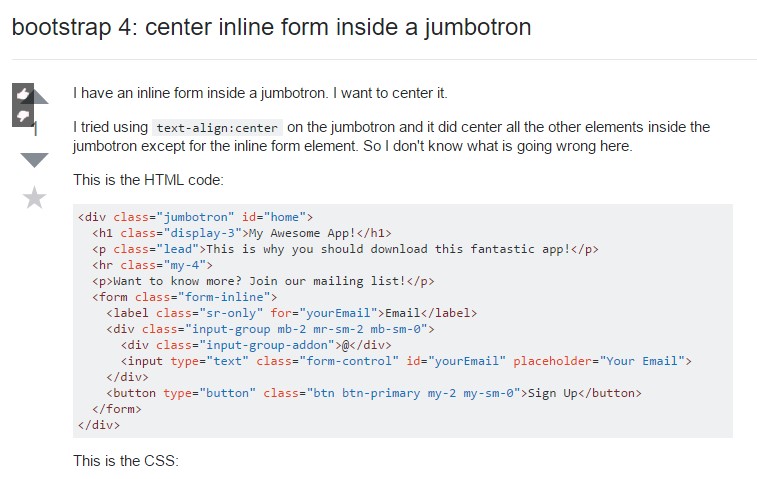
Bootstrap 4: center inline form within a jumbotron