Bootstrap Checkbox Field
Overview
In some instances the most basic features may possibly become pretty important-- especially once you get to need them. For example how do your visitors interact with the webpages you set up specifying a simple Boolean act-- just yes or no regarding a number of the issues you require to request, exactly how they do accept the conditions and terms or line up a few of the possible preferences they might possess. We in most cases surpass this with no paying a lot of an attention to the feature liable for these types of activities still, the Bootstrap Checkbox Class is actually a pretty important component-- one our forms just can't actually complete without.
Located in current fourth version of the Bootstrap system we are supplied with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputTips on how to utilize the Bootstrap checkbox:
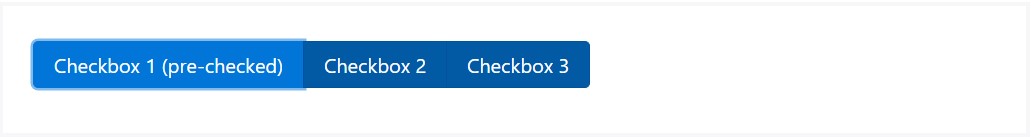
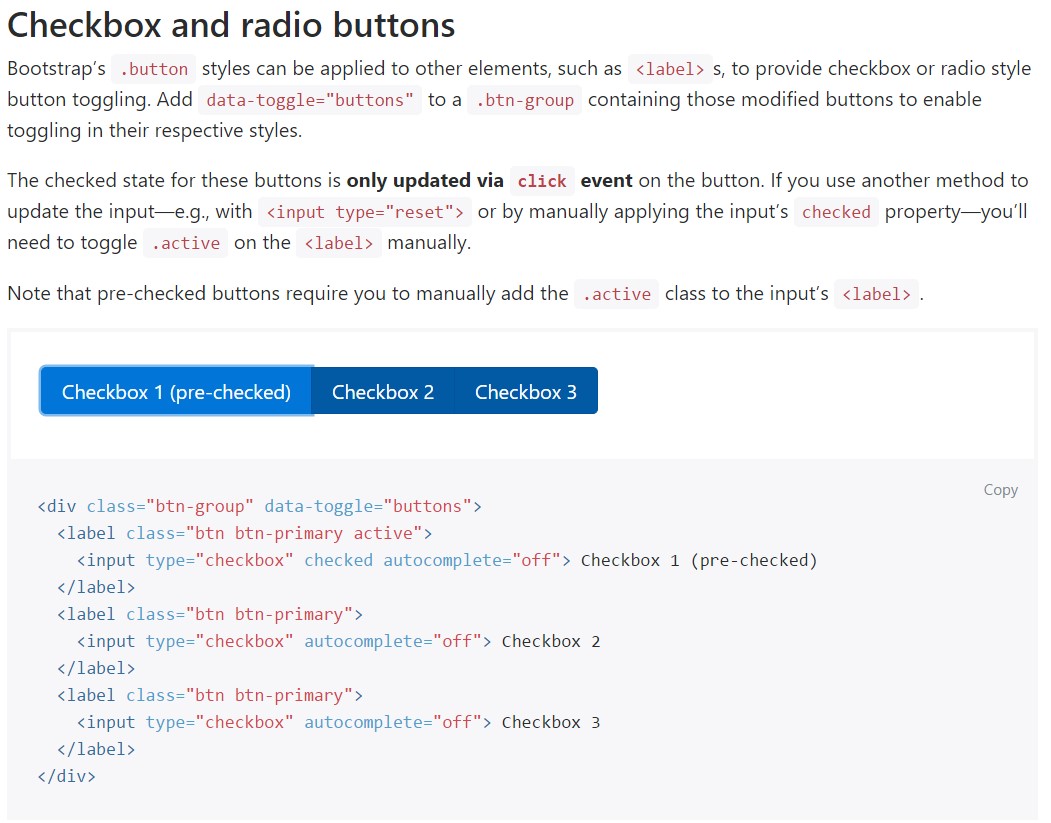
The examined status for these kinds of buttons is only improved via click event on the button. If you put into action one other method to upgrade the input-- e.g., with
<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we want to have the checkboxes to be within our forms without the user truly having the ability to get any type of practice clicking on them-- that is definitely where the disabled option appears in.
To disable properly a checkbox in Bootstrap 4 working with the common HTML attribute
disabledIn the event that you enjoy the suggestion and simply would like to carry this out you must specify the
.disabled.form-checkYet another representation
When utilizing checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxOperate
.custom-control-input<input>In addition work with two
<span>.custom-control-indicator.custom-control-description
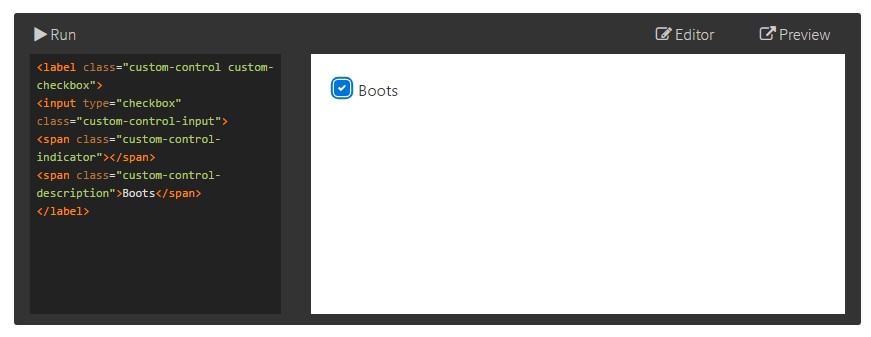
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Design forms
Default checkboxes and radios are raised upon with the assistance of
.form-checkThe disabled class is going to at the same time light up the text color to help reveal the input's state.
A brand new thing for the Bootstrap edition 4 framework is the creation of the so called custom made form elements. These are the similar elements we are used to inside performance yet designated way more eye-catching and also in the Bootstrap way. Having them you can absolutely incorporate fascinating spice as well as style to your information through simply just appointing a number of special classes to the controls you feature in your forms.
To utilize customized checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's mostly everything you must execute in order to add a checkbox feature within your Bootstrap 4 powered web site and incorporate certain custom flavor to it providing it a beautiful looks. And now all you require to do is repeat the exercise till you've reviewed all of the checkboxes required are already on the page.
Review some online video tutorials about Bootstrap checkbox
Connected topics:
Bootstrap checkbox official documents

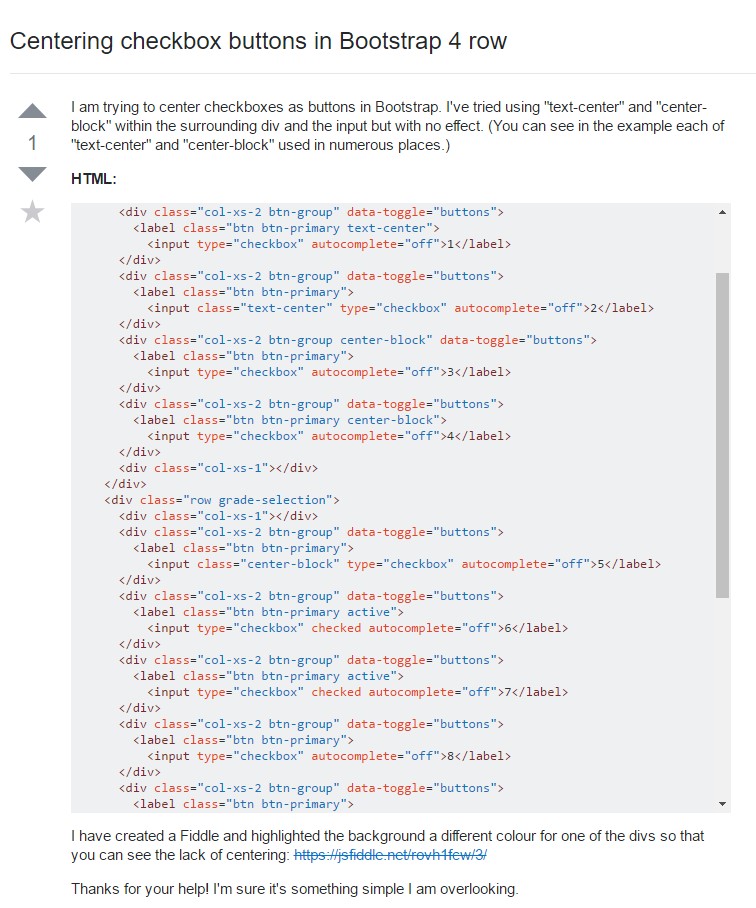
Centering checkbox buttons in Bootstrap 4 row

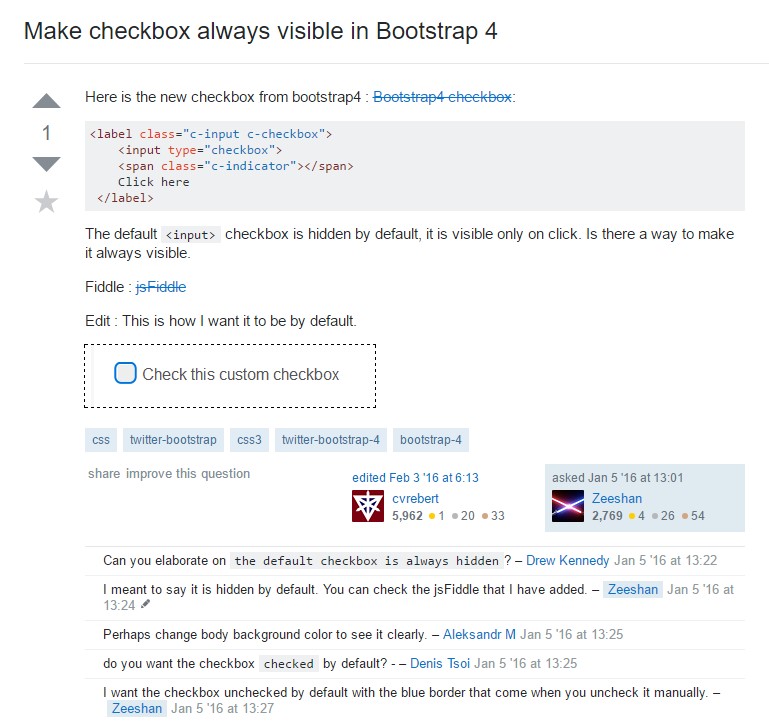
Make checkbox always visible in Bootstrap 4