Bootstrap Radio Working
Introduction
Sometimes the small things turn out to be definitely the very most basic considering that the whole picture is definitely a entirely being composed of many very small elements finished and gathered to show and view as a well-oiled bright machine. These types of straight phrases might probably appear a little too much once it comes to make commands yet in the event that you just consider about it for a bit there is actually just a single element helping the site visitor to pick up one out of a few provided opportunities. Therefore in the event you are actually featuring some forms having this type of selections controls over your several websites does this suggest they will all look similar? And most significantly-- would you choose that?
Happily for us the latest edition of one of the most well-known mobile friendly framework - Bootstrap 4 goes fully stuffed having a brilliant brand new concept to the responsive attitude of the Bootstrap Radio Button regulations and just what is bright new for this edition-- the so called custom made form controls-- a palette of predefined appeals you can surely just bring and operate for you to include the so preferred nowadays variety in the visional presentations of nearly uninteresting form components. In this way let's check out just how the radio switches are suggested to be specified and styled in Bootstrap 4. ( click this)
Ways to work with the Bootstrap radio button:
If you want to set up a radio tab we primarily need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is in addition the location to determine in case you wish the radio control to first load like checked the moment the page gets loaded. Supposing that this is actually what you are actually after-- in place of
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Value representations
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons need you to manually incorporate the
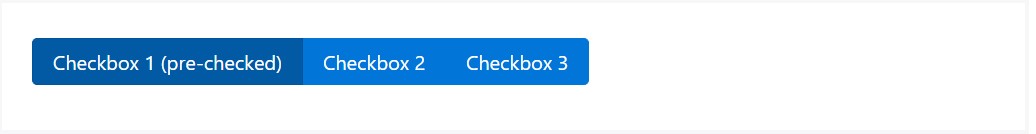
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
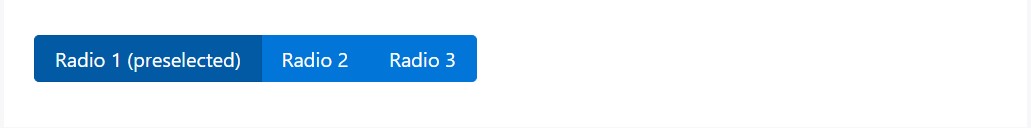
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button option
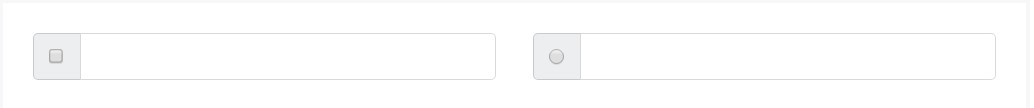
In the event that we want the user to go for just one of a series of features, we can absolutely employ input features of the radio form. ( see post)
In the event that there is much more than a single element of this option together with the same value inside the name attribute, just one have the ability to be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Primarily this is the manner in which the default radio tabs get identified and do a job along in Bootstrap 4-- in a moment all you require are several solutions for the site visitors to pick from.
Check several video clip information relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons approved documentation

Bootstrap Radio button - tutorial

Checkbox radio buttons break entire toolbar styling