Bootstrap Offset System
Intro
It is definitely awesome whenever the information of our webpages simply just fluently extends over the entire width accessible and suitably transform scale and also structure when the width of the display changes but sometimes we need allowing the components some field around to breath with no extra elements around them because the balance is the basic of getting light and pleasant visual appeal conveniently delivering our material to the ones checking the webpage. This free area in addition to the responsive behavior of our web pages is actually an important element of the concept of our web pages .
In the current version of the best famous mobile friendly system-- Bootstrap 4 there is actually a special set of equipments dedicated to setting our elements exactly the places we need to have them and modifying this placing and appeal baseding on the size of the display webpage gets displayed.
These are the so called Bootstrap Offset HTML and
pushpull-sm--md-Efficient ways to put into action the Bootstrap Offset System:
The general syntax of these is very basic-- you have the activity you require to be taken-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all detail produced results
.offset-md-3.offsetSome example
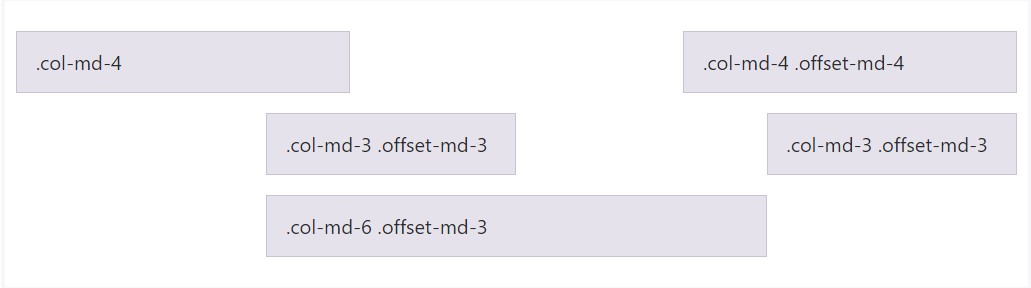
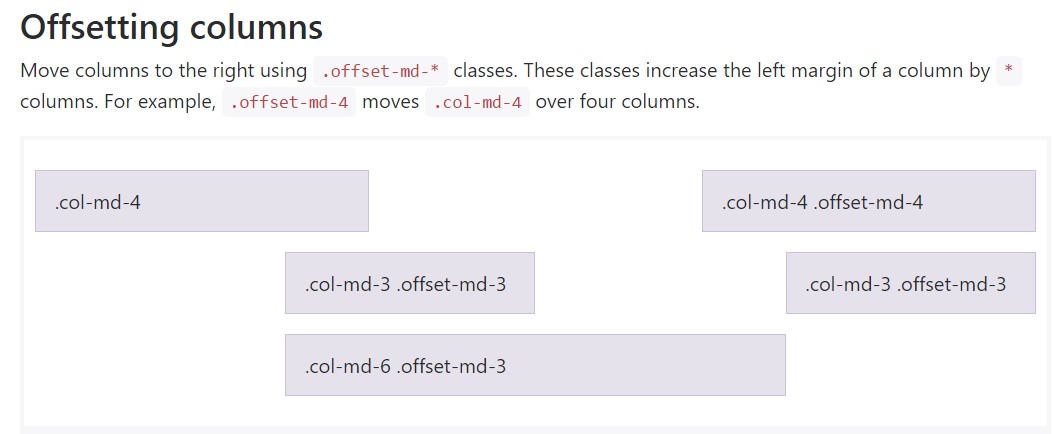
Carry columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Crucial fact
Important thing to note right here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This approach functions in scenario when you need to format a single element. With the condition that you however for some sort of case wish to exile en element baseding upon the ones neighboring it you can surely work with the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- due to the fact that Bootstrap 4 alpha 6 exposes the flexbox utilities for positioning content you have the ability to additionally use these for reordering your content utilizing classes like
.flex-first.flex-lastConclusions
So basically that is actually the manner one of the most vital components of the Bootstrap 4's grid system-- the columns become appointed the preferred Bootstrap Offset Property and ordered precisely as you desire them regardless the way they come about in code. Still the reordering utilities are really effective, what should be revealed primarily should also be described first-- this will also make it a much simpler for the people reading your code to get around. But of course everything depends upon the particular case and the targets you are actually trying to reach.
Look at a few youtube video tutorials about Bootstrap Offset:
Related topics:
Bootstrap offset main information

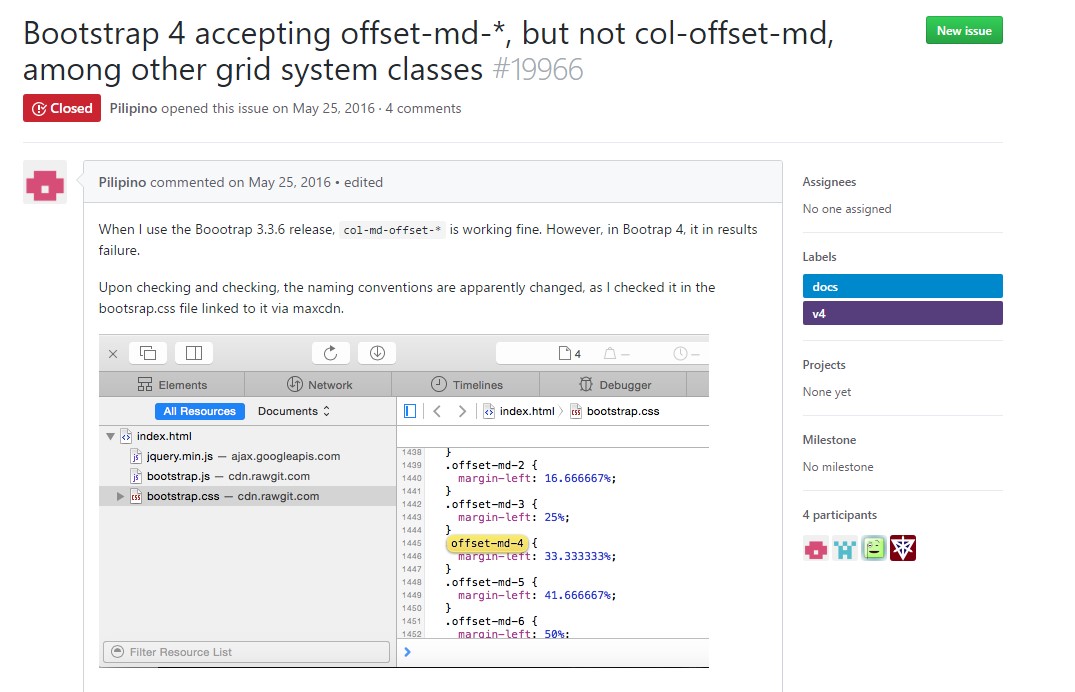
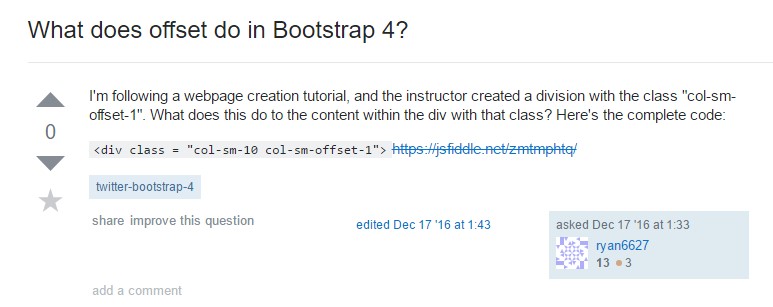
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub