Bootstrap Menu Design
Intro
Even the simplest, not stating the more complicated pages do require some sort of an index for the visitors to quickly get around and identify what they are actually seeking in the very first couple of secs avter their coming over the web page. We should really usually think a user might be in a hurry, checking out several pages briefly scrolling over them searching for something or make a selection. In these instances the obvious and well stated navigational list might create the variation amongst one new customer and the webpage being clicked away. So the construction and behaviour of the web page site navigation are crucial definitely. Additionally our web sites get increasingly more viewed from mobiles in this way not possessing a webpage and a site navigation in specific behaving on smaller sreens nearly rises to not possessing a page anyway and even a whole lot worse.
The good thing is the new 4th edition of the Bootstrap framework grants us with a efficient solution to handle the issue-- the so called navbar component or the menu bar people got used noticing on the peak of many pages. It is definitely a basic yet effective instrument for wrapping our brand's status info, the webpages structure and even a search form or else a number of call to action buttons. Let us see precisely how this entire thing gets handled inside of Bootstrap 4.
Tips on how to apply the Bootstrap Menu jQuery:
First we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to additionally employ one of the contextual classes just like
.bg-primary.bg-warningAn additional bright new element presented in the alpha 6 of Bootstrap 4 framework is you need to in addition appoint the breakpoint at which the navbar should collapse in order to get exhibited as soon as the menu button gets pressed. To complete this provide a
.navbar-toggleable- ~the desired viewport size ~<nav>Second measure
Thereafter we must generate the so called Menu tab which will show in the location of the collapsed Bootstrap Menu jQuery and the customers will utilize to carry it back on. To work on this develop a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained content
Navbars arrived with embedded support for a number of sub-components. Choose from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an instance of all the sub-components included in a responsive light-themed navbar that automatically collapses at the
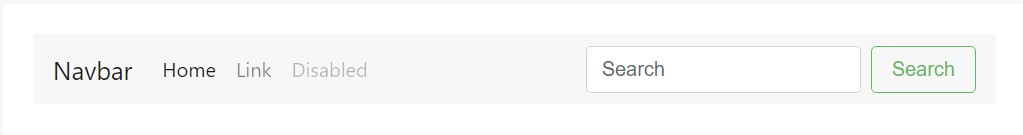
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
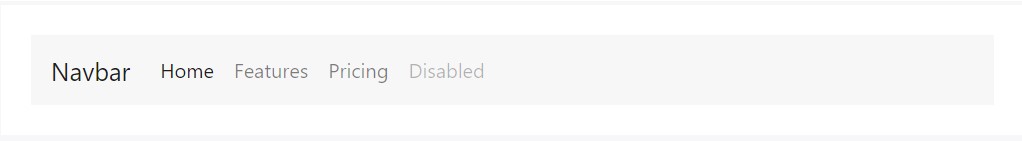
</nav>Nav
Navbar site navigation web links founded on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Install different form commands and elements in a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may provide bits of text message with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Yet another feature
One more bright fresh capability-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to develop the container for our menu-- it is going to develop it in a bar having inline things above the determined breakpoint and collapse it in a mobile view below it. To do this create an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinishing part
And finally it is definitely moment for the real site navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is the construction a navigational Bootstrap Menu HTML in Bootstrap 4 have to carry -- it is actually rather useful and user-friendly -- promptly the only thing that's left for you is planning the right structure and interesting titles for your content.
Examine a few video clip guide regarding Bootstrap Menu
Linked topics:
Bootstrap menu authoritative documents

Mobirise Bootstrap menu

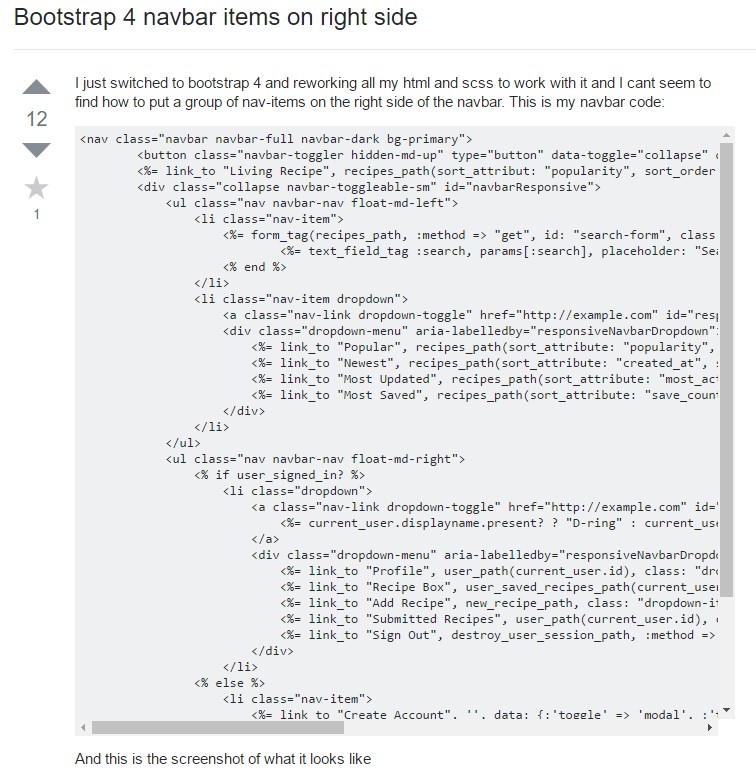
Bootstrap Menu on the right side