Bootstrap Login forms Css
Overview
In certain cases we really need to secure our precious content in order to provide access to only several people to it or else dynamically customise a part of our internet sites baseding upon the certain customer that has been actually observing it. However how could we potentially know each separate website visitor's persona due to the fact that there are certainly a lot of of them-- we must look for an simple and reliable solution learning more about who is whom.
This is where the visitor access control arrives initially communicating with the visitor with the so familiar login form element. Inside of newest 4th version of the most prominent mobile friendly website page design framework-- the Bootstrap 4 we have a plenty of elements for developing this type of forms and so what we are really going to do here is having a look at a detailed example just how can a basic login form be developed utilizing the handy tools the latest edition goes along with. ( learn more here)
The best way to utilize the Bootstrap Login forms Design:
For starters we require a
<form>Inside of it several
.form-groupUsually it's more practical to apply individual's e-mail as opposed to making them identify a username to authorize to you considering that generally any individual realizes his email and you have the ability to constantly question your users another time to specifically provide you the way they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we need a
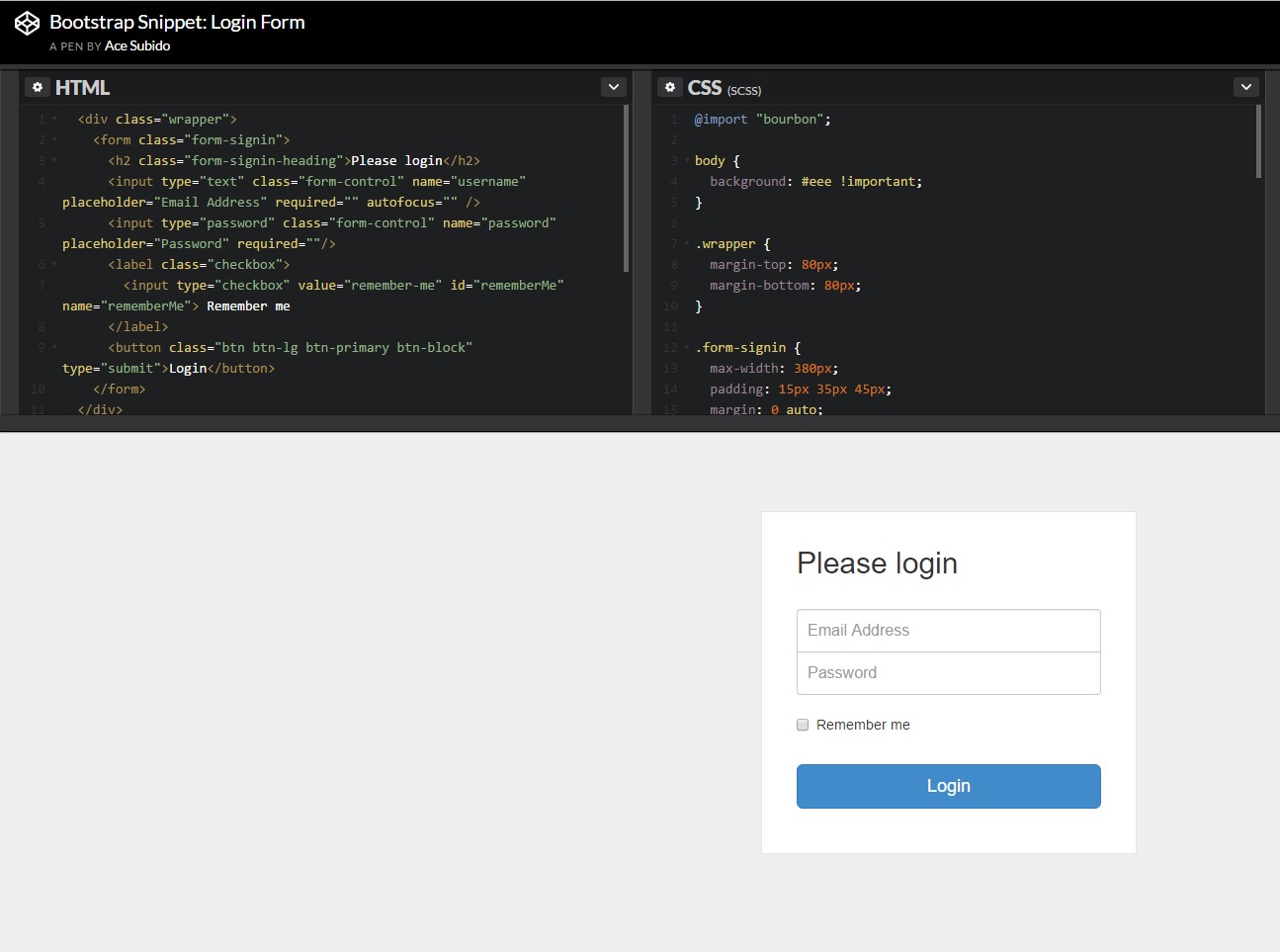
<button>type="submit"Representation of login form
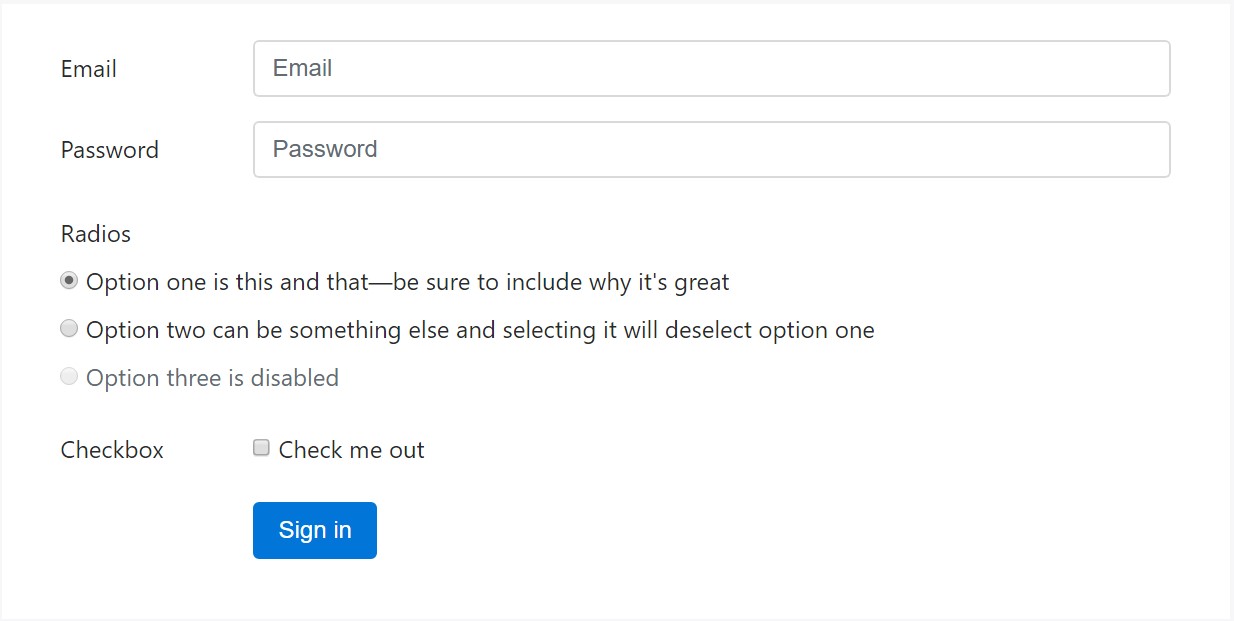
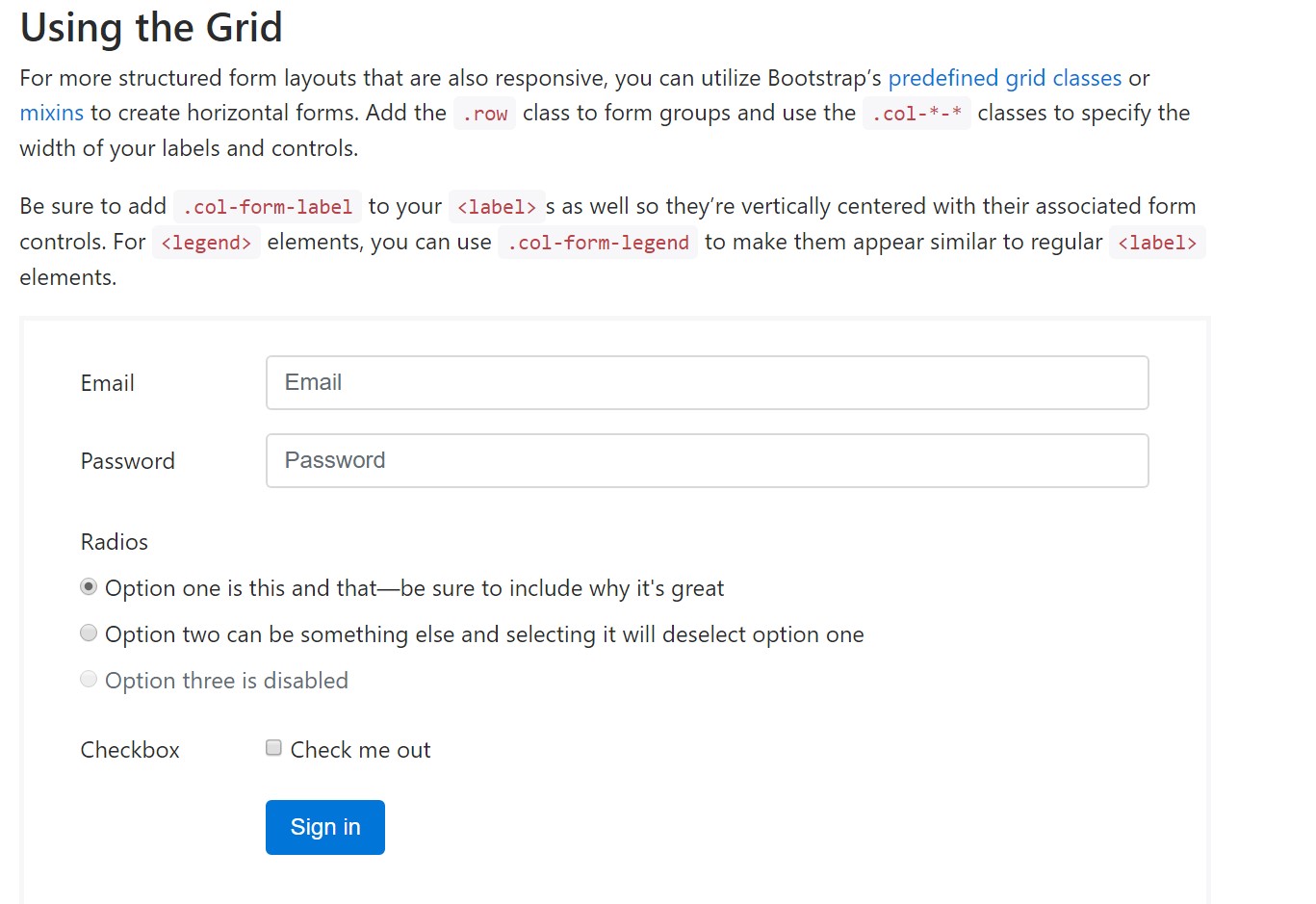
For even more designed form layouts which are in addition responsive, you can certainly incorporate Bootstrap's predefined grid classes or else mixins to generate horizontal forms. Provide the
. row.col-*-*Be sure to incorporate
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Basically these are the basic components you'll want to make a standard Bootstrap Login forms Css through the Bootstrap 4 system. If you want some extra complicated visual appeals you are really free to have a full benefit of the framework's grid system arranging the elements pretty much any way you would believe they need to take place.
Inspect some on-line video information about Bootstrap Login forms Popup:
Related topics:
Bootstrap Login Form authoritative documentation

Information:How To Create a Bootstrap Login Form

One more representation of Bootstrap Login Form