Bootstrap Columns Group
Overview
In the previous couple years and most definitely the coming ones to come the universe of world wide web spread more and even more extensively across every form of machines so that these days nearly half of the views of the pages online are performed not really on desktop computer and laptop pc screens but directly from several mobile devices along with each kinds of small-sized screen proportions. And so if a web page will not showcase effectively-- meaning to resize and promptly get its own most ideal match on the device used its possibly will get explored away to become changed by a mobile friendly page delivering comparable product or service.
What's more-- the indexing engines like Google perform the so called mobile-friendly test and indicate far down your pages inside of the search results. This pushing down is even farther in the event that the search is committed by a mobile phone-- the search engines feel this particular case pretty seriously. So not featuring a mobile friendly web page pretty much points to not having a web page anyway.
Exactly how to make use of the Bootstrap Columns Using:
But just what certainly a web page becoming responsive means-- typically-- fitting the whole width of the screen that gets presented on showing the components with practical and legible method at any size. To take care of this the Bootstrap framework works with so called breakpoints and columns . In a several words the breakpoints are actually predefined screen widths at which a transformation happens and the Bootstrap Columns Tutorial turn transposed to hopefully match better. The earlier edition utilized 4 breakpoints and the absolute most modern Bootstrap 4 system introduces one additional so they get in fact five. Here they are together with the max value they expand to. The precise boundary number itself belongs to the following display sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Extra suggestions
The horizontal zone in Bootstrap 4 system gets divided into 12 items identical in width-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto style columns
Utilize breakpoint-specific column classes for equal-width columns. Add in any variety of unit-less classes for each and every breakpoint you really need and each Bootstrap Columns Using will certainly be the exact same width.
Equal size
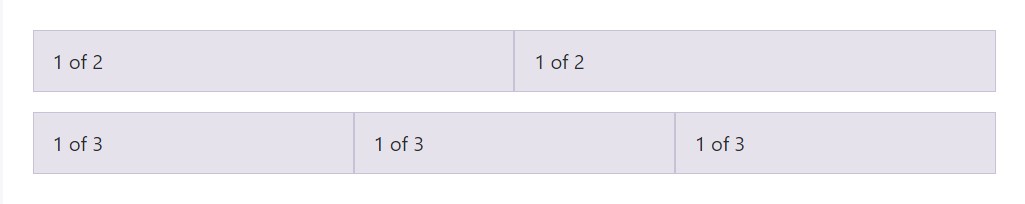
For instance, right here are two grid styles that put on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
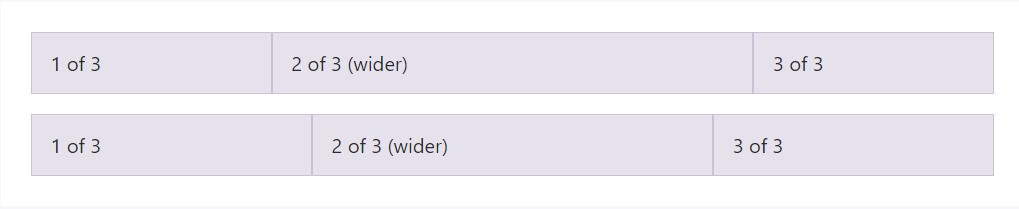
Auto-layout for flexbox grid columns additionally indicates you may set up the width of one column and the others will promptly resize around it. You can apply predefined grid classes (as revealed here), grid mixins, as well as inline widths. Keep in mind that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
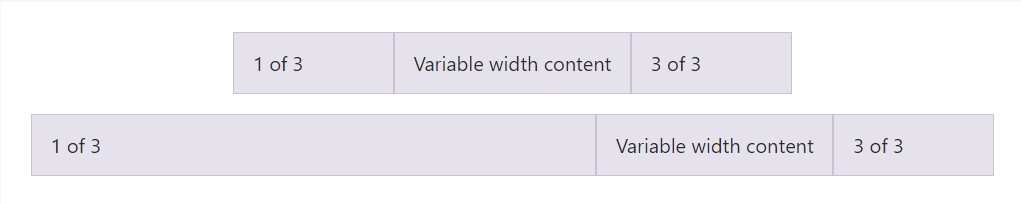
</div>Variable size content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
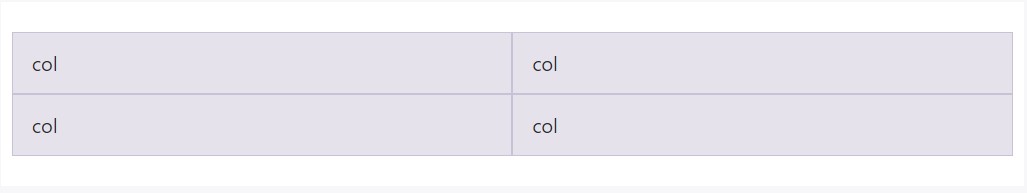
</div>Equal size multi-row
Establish equal-width columns which go across multiple rows simply by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other unique feature
Another new thing upon the new Alpha 6 build of Bootstrap 4 is assuming that you bring in simply a few
.col-~ some number here ~Final thoughts
So now you realise how the column items build the structure as well as responsive activity of the Bootstrap system and all that is certainly left for you is producing something really great with them.
Check out several online video information regarding Bootstrap columns
Linked topics:
Bootstrap columns formal documents

Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns