Bootstrap Multiselect Class
Introduction
Forms are a important component of the pages we produce-- a incomparable manner we can absolutely get the visitors involved inside of whatever we are exhibit and provide them an easy and handy technique delivering back some words, files and even set an order just in case we are certainly utilizing the webpage like an internet shop. Thoroughly crafting the form's layout we are actually trying to picture exactly how the visitor would discover it most straightforward and enjoyable taking an activity on it since if it's too simple it could be tough to summarize the submissions though supposing that it is generally too complicated the visitor may be in fact get tired and driven away-- and so the harmony definitely matters. Let's just imagine for instance a basic product which in turn may be in addition set up with multiple extras and the visitors gets requested to pick which ones should really happen. Would not it be simply awesome if this could be performed in a single component not making them endlessly scroll down and clicking checkboxes or
Yes/NoThe so beloved and very most well-known Bootstrap framework in its own new fourth version ( presently up to alpha 6) has you covered supporting all of the native HTML5 form components supplying awesome designing and layout possibilities for a real style freedom but considering that it is certainly not a magic stick solution there are actually a number of rather particular and little material just like the
<select>Steps to apply the Bootstrap Multiselect Set:
Let's get a fast look just how it functions:
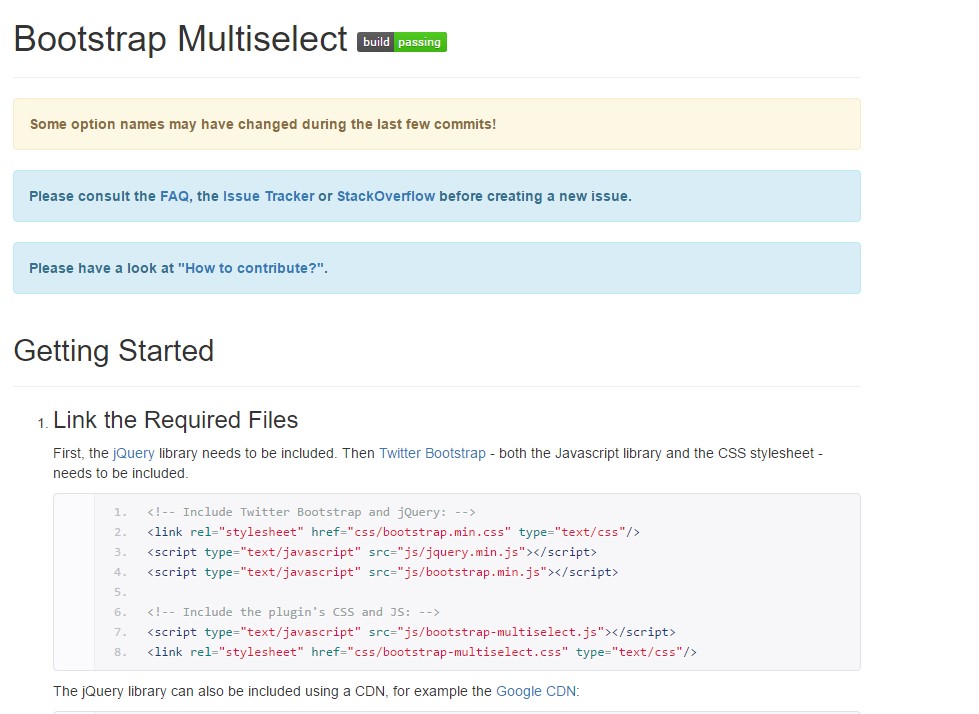
Putting in it: In order the plugin to work you need to include the jQuery Javascript library and accomplish it prior to including the Bootstrap's primary Javascript file. Next the plugins CSS and JS files need to occur in your
<head>Utilizing it: As been said-- fairly simple-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you require to do is calling the plugin inside of a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
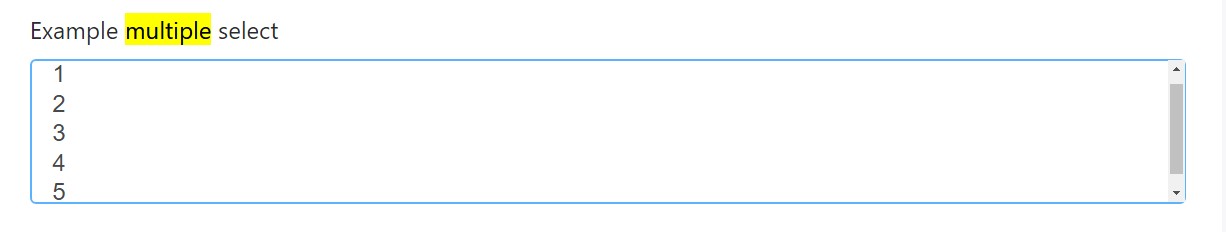
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
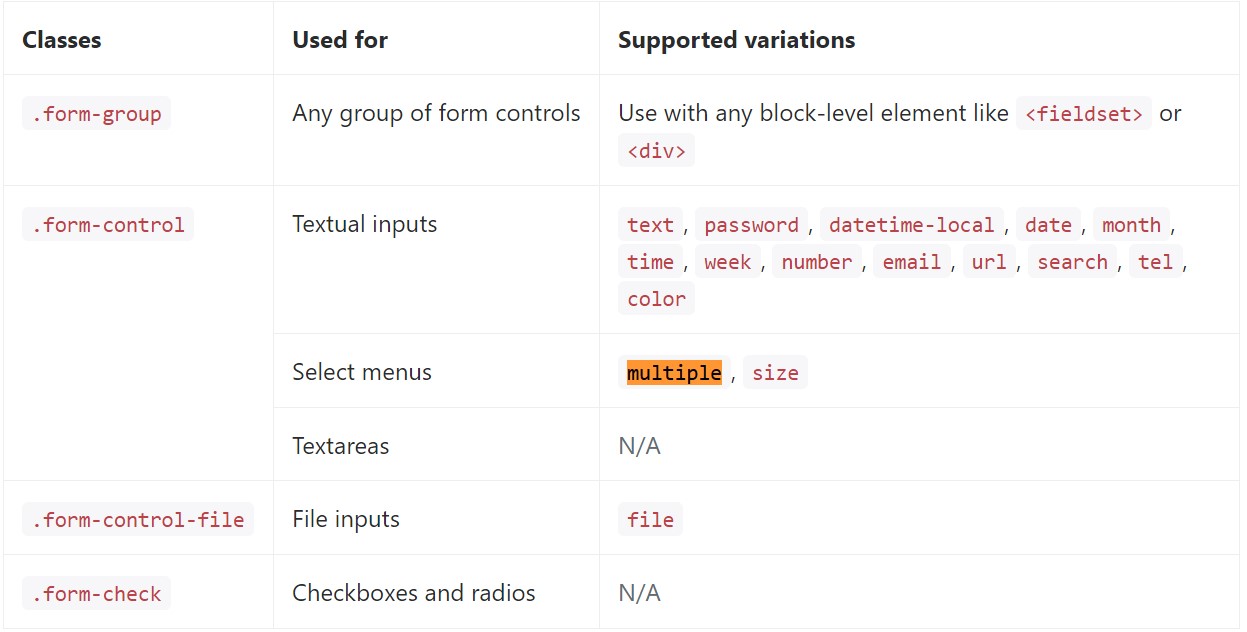
</div>Listed here is a whole list of the special form controls supported by Bootstrap and the classes that personalize them. Supplementary information is readily available for each and every group.

Final thoughts
That's it-- you have a working and fairly good appearing dropdown along with a checkbox in front of every possibility-- all the visitors ought to do now is selecting the ones they need. Assuming that you like to produce things even more entertaining-- take a look at the plugin's docs to discover how adding several practical limitations can easily spice items up even further.
Review a few video clip training relating to Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not really function by using Bootstrap V4 alpha