Bootstrap Row Set
Overview
Exactly what do responsive frameworks complete-- they supply us with a convenient and functioning grid environment to put out the web content, ensuring that if we identify it correctly so it will do the job and display appropriately on any gadget no matter the measurements of its screen. And like in the construction each framework including one of the most favored one in its own most current version-- the Bootstrap 4 framework-- feature simply just a few basic components which made and integrated properly have the ability to help you build nearly any type of eye-catching appearance to fit in your layout and view.
In Bootstrap, generally, the grid system gets assembled by three major elements that you have very likely already seen around examining the code of some pages-- these are actually the
.container.container-fluid.row.col-Supposing that you're fairly new to this entire thing and at times can think about which was the appropriate manner these 3 must be positioned inside your markup right here is a useful method-- all you have to remember is CRC-- this abbreviation comes regarding Container-- Row-- Column. And due to the fact that you'll shortly get used to seeing the columns just as the inner element it is certainly not change probable you would certainly misstep what the primary and the last C stands for. ( find more)
Number of words relating to the grid system in Bootstrap 4:
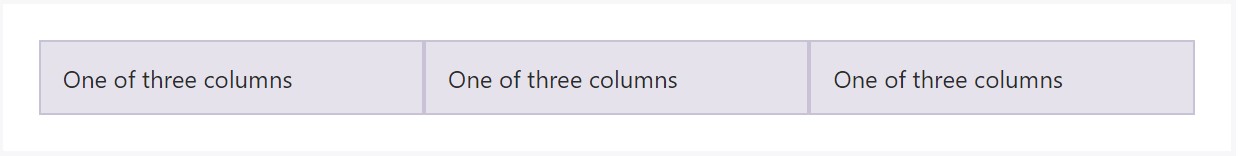
Bootstrap's grid method employs a set of rows, columns, and containers to style plus adjust content. It's developed by using flexbox and is totally responsive. Listed here is an example and an in-depth check out exactly how the grid comes together.
The above sample makes three equal-width columns on small-sized, normal, large size, and extra sizable gadgets applying our predefined grid classes. Those columns are centralized in the web page along with the parent
.containerHere is actually a way it works:
- Containers present a solution to centralize your site's items. Employ
.container.container-fluid- Rows are horizontal groups of columns which provide your columns are definitely arranged properly. We utilize the negative margin method on
.row- Web content should be installed in columns, and also only columns may possibly be immediate children of Bootstrap Row Grid.
- Because of flexbox, grid columns free from a set width will automatically layout using same widths. As an example, four instances of
.col-sm- Column classes signify the variety of columns you need to work with from the potential 12 per row. { So, in case you need three equal-width columns, you can employ
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small-sized, medium, large, and extra large size.
- Grid tiers are built upon minimum widths, signifying they relate to that one tier and all those above it (e.g.,
.col-sm-4- You can work with predefined grid classes or else Sass mixins for extra semantic markup.
Understand the restrictions and also defects around flexbox, such as the incapability to utilize several HTML features such as flex containers.
Whilst the Containers provide us fixed in max size or dispersing from edge to edge straight space on screen with slight helpful paddings around and the columns provide the means to delivering the screen space horizontally-- again with some paddings around the real web content providing it a territory to breathe we are simply going to point our interest to the Bootstrap Row component and all the awesome techniques we can employ it for styling, straightening and delivering its components working with the bright brand new to alpha 6 flexbox utilities that are actually certain classes to include to the
.row-sm--md-Steps to put into action the Bootstrap Row Css:
Flexbox utilities may be used for setting up the ordination of the components put inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is the way the grid tiers infixes get utilized-- as an example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright positioning which in Bootstrap 4 flexbox utilities has been actually dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerAnother selections are adjusting the things by their baselines being lined up the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities spoken of already support separate grid tiers infixes-- fit them right before the very last word of the related classes-- just like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually exactly how this important however at first look not so customizable element-- the
.rowTake a look at several video clip training relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: approved documents

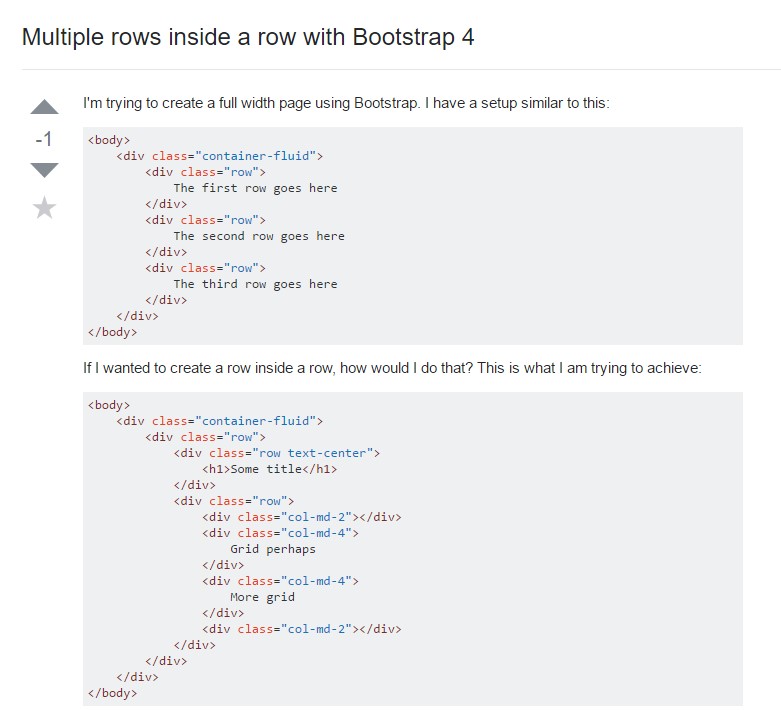
Multiple rows inside a row with Bootstrap 4

One more problem: .row
causes horizontal overflow
.row