Bootstrap Media queries Override
Overview
As we said before in the modern web that gets viewed practically similarly through mobile phone and desktop computer tools obtaining your web pages adapting responsively to the display they get showcased on is a necessity. That is actually why we possess the strong Bootstrap system at our side in its newest 4th version-- yet in growth up to alpha 6 released now.
But exactly what is this aspect below the hood that it literally utilizes to do the job-- precisely how the webpage's content gets reordered correctly and precisely what helps to make the columns caring the grid tier infixes like
-sm--md-The way to employ the Bootstrap Media queries Override:
The responsive behavior of some of the most prominent responsive system located in its latest fourth version can function because of the so called Bootstrap Media queries Grid. Things that they perform is taking count of the width of the viewport-- the display screen of the device or the size of the internet browser window if the page gets displayed on desktop computer and using various styling rules accordingly. So in usual words they use the straightforward logic-- is the width above or below a certain value-- and pleasantly trigger on or off.
Each and every viewport size-- like Small, Medium and more has its own media query specified with the exception of the Extra Small display screen scale which in newest alpha 6 release has been certainly utilized universally and the
-xs-.col-xs-6.col-6The basic syntax
The basic format of the Bootstrap Media queries Override Class inside of the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other detail to take note of
Interesting thing to notice here is that the breakpoint values for the several display screen sizes differ by a specific pixel depending to the standard that has been simply employed like:
Small-sized display screen dimensions -
( min-width: 576px)( max-width: 575px),Standard screen sizing -
( min-width: 768px)( max-width: 767px),Large size display screen dimension -
( min-width: 992px)( max-width: 591px),And Extra large screen sizes -
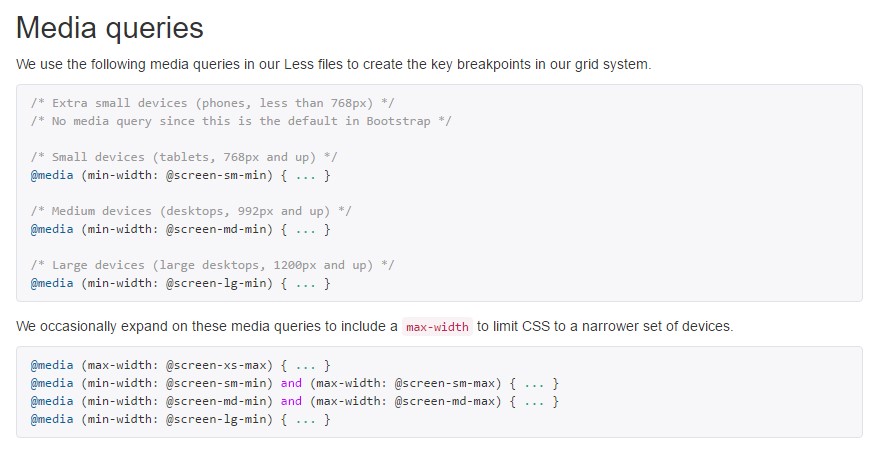
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering that Bootstrap is undoubtedly designed to become mobile first, we use a small number of media queries to establish sensible breakpoints for interfaces and arrangements . These breakpoints are typically based on minimal viewport sizes and also enable us to size up factors while the viewport changes. ( helpful hints)
Bootstrap basically applies the following media query extends-- or breakpoints-- in source Sass data for arrangement, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we compose source CSS in Sass, every media queries are actually accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes employ media queries which go in the various other way (the delivered screen dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are as well provided by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a one segment of display dimensions employing the lowest and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are additionally readily available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar display size selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider once again-- there is certainly no
-xs-@mediaThis upgrade is aspiring to lighten up both of these the Bootstrap 4's style sheets and us as developers given that it complies with the natural logic of the method responsive web content does the job rising right after a specific point and along with the dismissing of the infix certainly there will be much less writing for us.
Check out a number of video training regarding Bootstrap media queries:
Connected topics:
Media queries authoritative information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach