Bootstrap Glyphicons Css
Overview
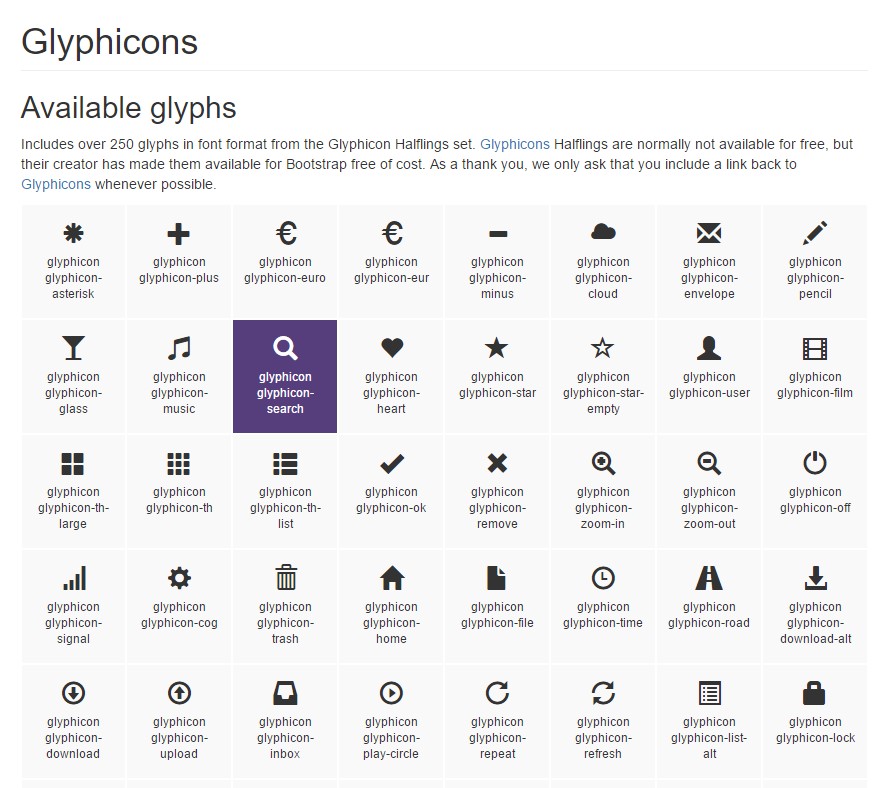
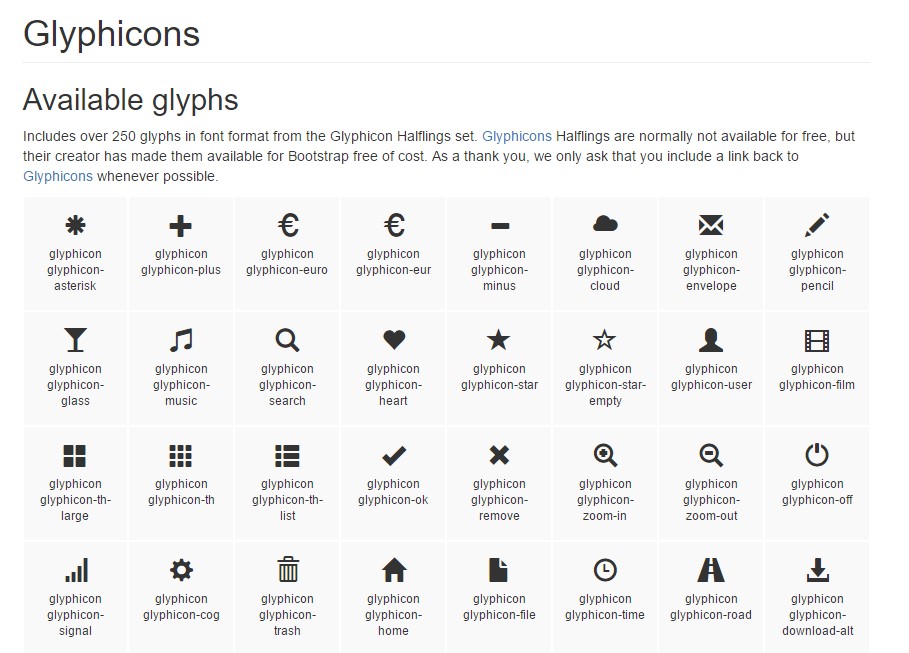
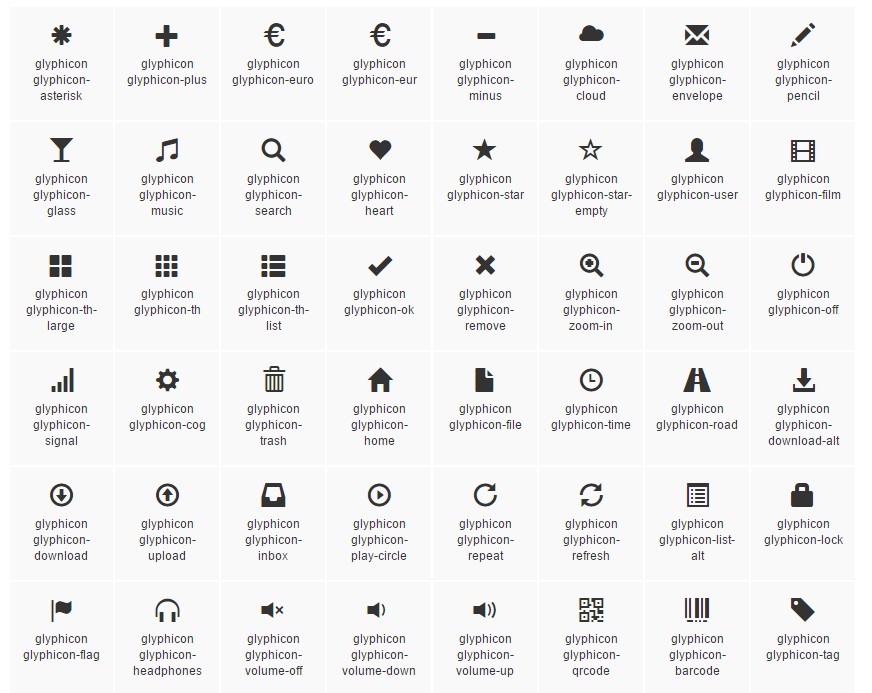
In the previous couple of years the icons obtained a considerable area of the web pages we got used to equally observing and producing. Utilizing the suggestive and clean instinctual interpretations they basically immediately communicate it turned into much less troublesome to put a fix area, feature, support or else clarify a particular idea without any loading taking tons of time explore or forming most suitable illustrations along with including them to the load the web browser will have to hold each time the webpage gets displayed on website visitor's display. That is generally the reason that in time the so popular and conveniently included in one of the most well-known mobile friendly system Bootstrap Glyphicons Css got a long-term location in our system of thinking when also developing up the very next web page we shall develop.
New possibilities
Although items do move forward and not return and by using the most recent Bootstrap 4 the Glyphicons got abandoned considering that so far there are certainly plenty of decent replacements for all of them delivering a much greater assortment in looks and appearances and the similar easiness of utilization. And so why decrease your creativity to merely 250 marks while you can have thousands? In such wise the founder went back to take pleasure in the growing of a large assortments of completely free iconic font styles it has roused.
In this degree to get use of a number of pretty good looking icons along by using Bootstrap 4 all you require is getting the assortment fitting best for you plus incorporate it in your pages either through its own CDN link or with downloading and hosting it locally. The latest Bootstrap edition has being actually thought wonderfully do a job along with them.
Effective ways to employ
For effectiveness explanations, all of the icons require a base class and individual icon class. To apply, put the following code almost any place. Be sure to make a living space between the icon together with text for correct padding.
Don't mix alongside other components
Icon classes can not actually be straight away added together by using different components. They really should not actually be worked with together with other classes on the same element. Instead, add a embedded
<span><span>Strictly for usage on blank elements
Icon classes need to only be operated on elements that include no text content and provide no child elements. ( find more)
Switching the icon font place
Bootstrap presumes icon font files will likely be situated within the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Employ the relative URLs solution supplied by the Less compiler.
- Update the
url()Make use of just about any option best fits your specific development configuration.
Practicable icons
Present day versions of assistive systems will definitely announce CSS developed information, as well as specific Unicode personalities. To evade unthinking and complicated end result in display readers ( specially if icons are chosen purely for decoration ), we hide all of them with the
aria-hidden="true"In the case that you are actually applying an icon to carry meaning ( instead only as a decorative component), ensure that this particular significance is equally carried to assistive modern technologies-- for example, involve extra web content, visually disguised with the
. sr-onlyIn case you're developing controls with no additional text ( like a
<button>aria-labelUltimate popular icons
Here is a list of the very most well-known absolutely free and superb iconic font styles which can possibly be efficiently used as Glyphicons substitutions:
Font Awesome-- featuring even more than 675 icons and even more are up to arrive. These additionally come in 5 extra to the default scale and also the internet site delivers you with the selections of attaining your personalised versatile embed url. The operation is very plain-- just insert an
<i><span>One more collection
Material Design Icons-- a library with more than 900 icons incorporating the Google Fonts CDN. In order to involve it you'll need just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller collection
Typicons-- a little tinier collection by having almost 336 objects which primary web page is similarly the Cheet Sheet http://www.typicons.com/ where you have the ability to get the particular icons classes from. The usage is nearly the same-- a
<span>Final thoughts:
And so these are several of the substitutes to the Bootstrap Glyphicons Font directly from the old Bootstrap 3 version which can possibly be applied with Bootstrap 4. Applying them is simple, the documentation-- normally large and at the bottom line just these three solutions use just about 2k well-kept interesting iconic images which compared with the 250 Glyphicons is almost 10 times more. So now all that is really left for us is having a glance at every one of them and securing the suitable ones-- luckily for us the online catalogues do have a practical search element as well.

Ways to use the Bootstrap Glyphicons Social:
Linked topics:
Bootstrap Icons main documentation