Bootstrap Grid Tutorial
Introduction
Bootstrap includes a strong mobile-first flexbox grid technique for creating layouts of all appearances and proportions . It is actually based on a 12 column structure and provides several tiers, one for each media query range. You are able to work with it with Sass mixins or else of the predefined classes.
Some of the most important element of the Bootstrap framework making it possible for us to make responsive web pages interactively changing if you want to always fix the width of the screen they get presented on still looking nicely is the so called grid structure. What it normally does is giving us the ability of building complex designs combining row plus a specific variety of column features maintained in it. Visualize that the detectable width of the screen is separated in twelve identical elements vertically.
Tips on how to utilize the Bootstrap grid:
Bootstrap Grid Example employs a set of columns, rows, and containers to style as well as line up web content. It's created having flexbox and is perfectly responsive. Shown below is an example and an in-depth check out how the grid integrates.
The aforementioned situation generates three equal-width columns on little, normal, large size, and extra large devices utilizing our predefined grid classes. All those columns are centralized in the web page together with the parent
.containerHere's in what way it performs:
- Containers give a solution to focus your site's contents. Make use of
.container.container-fluid- Rows are horizontal groups of columns that provide your columns are organized effectively. We use the negative margin method upon
.row- Material should really be set within columns, and also just columns may be immediate children of rows.
- With the help of flexbox, grid columns without a fixed width is going to promptly format having equal widths. As an example, four instances of
.col-sm- Column classes identify the variety of columns you need to use from the potential 12 per row. { So, on the occasion that you would like three equal-width columns, you can use
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small-sized, normal, huge, and extra large.
- Grid tiers are formed on minimum widths, meaning they concern that tier and all those above it (e.g.,
.col-sm-4- You are able to apply predefined grid classes or Sass mixins for more semantic markup.
Take note of the issues along with bugs around flexbox, like the inability to employ some HTML elements as flex containers.
Sounds very good? Outstanding, let's proceed to observing everything with an example. ( get more information)
Bootstrap Grid Example capabilities
Basically the column classes are actually something like that
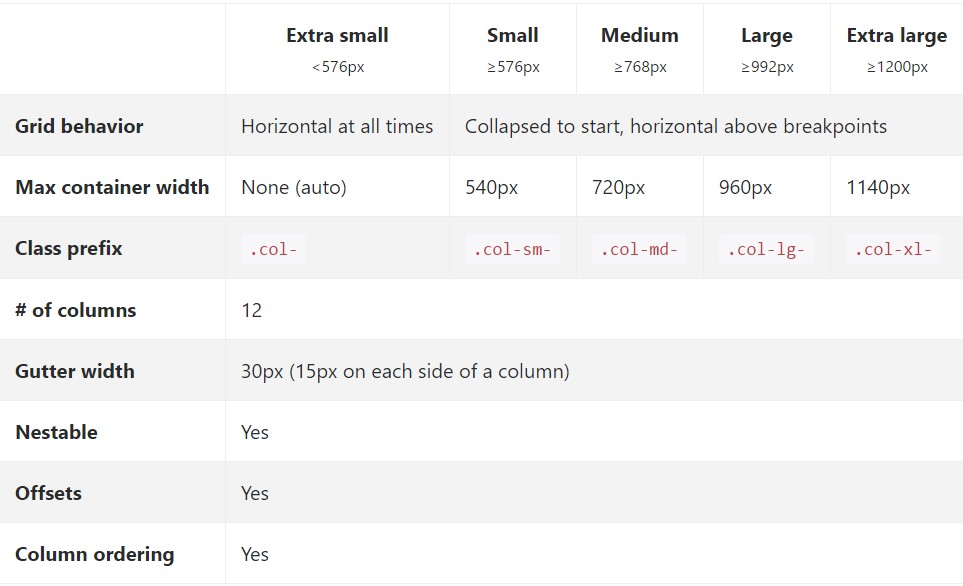
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes down to the Bootstrap Grid CSS sizings-- all the available sizes of the viewport (or the viewable location on the display screen) have been actually split up in five selections just as follows:
Extra small-- sizes under 544px or 34em (which happens to be the default measuring system around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything greater than it
.col-xl-*While Bootstrap uses
emrempxDiscover precisely how elements of the Bootstrap grid system do a job around a number of gadgets having a helpful table.

The fresh and different from Bootstrap 3 here is one additional width range-- 34em-- 48em being designated to the
xsAll of the aspects styled with a certain viewport width and columns care for its overall size in width when it comes to this viewport and all above it. Whenever the width of the screen goes below the represented viewport size the elements pile above each other stuffing all width of the view .
You can as well assign an offset to an element with a defined amount of columns in a specified screen sizing and above this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple details to take into consideration anytime building the markup-- the grids consisting of columns and rows ought to be set inside a
.container.container.container-fluidPrimary descendants of the containers are the
.rowAuto configuration columns
Use breakpoint-specific column classes for equal-width columns. Include any quantity of unit-less classes for every breakpoint you require and each column will certainly be the identical width.
Equal size
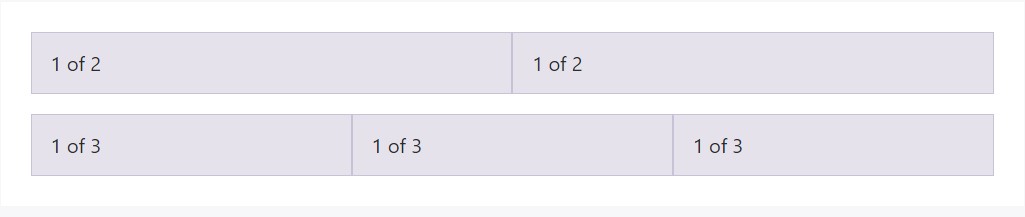
For example, here are two grid styles that placed on each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column size
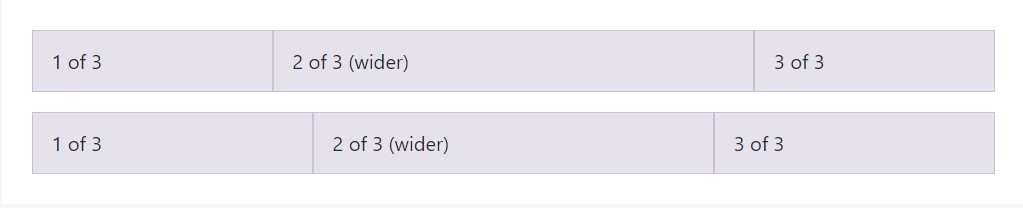
Auto-layout for the flexbox grid columns also signifies you can certainly put the width of one column and the others will quickly resize all around it. You may possibly work with predefined grid classes ( just as presented here), grid mixins, or possibly inline widths. Take note that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
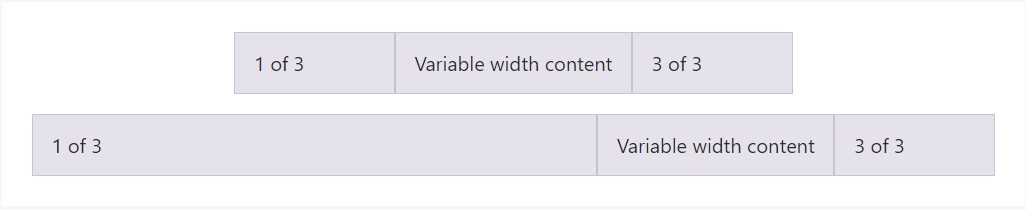
</div>Variable size material
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
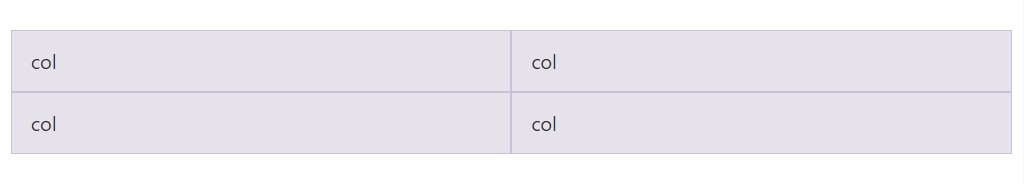
</div>Identical size multi-row
Establish equal-width columns that span multiple rows simply by placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes intended for building complex responsive designs. Customize the proportions of your columns upon extra small, small, medium, large, as well as extra large gadgets however you please.
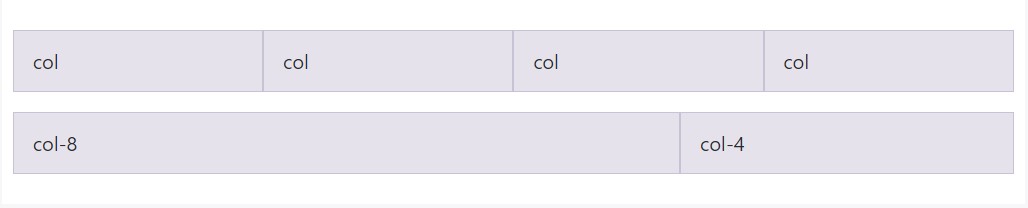
All of the breakpoints
Intended for grids that are the same from the smallest of gadgets to the largest sized, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
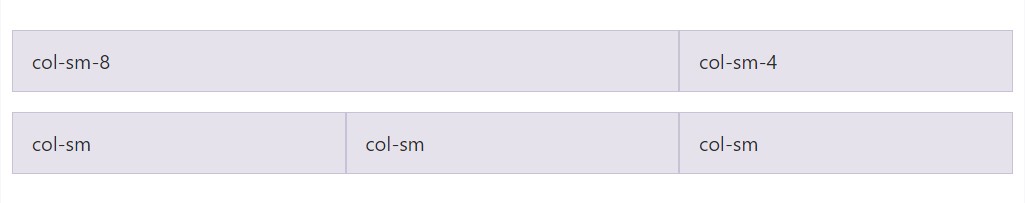
</div>Loaded to horizontal
Applying a single package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
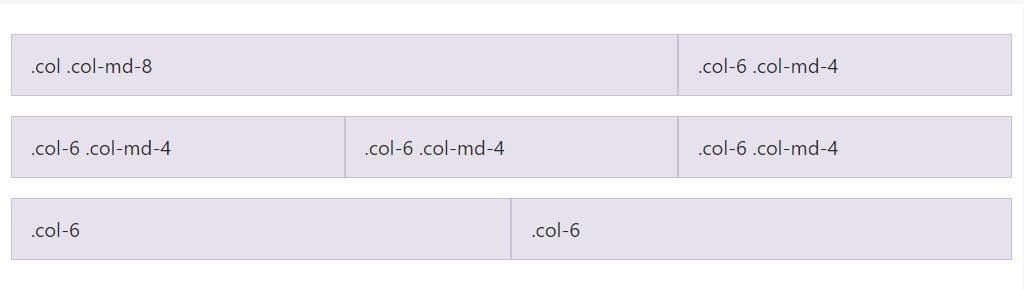
</div>Combine and suit
Do not desire your columns to just simply pile in several grid tiers? Utilize a mix of numerous classes for each and every tier as wanted. Notice the sample shown below for a more suitable strategy of the way all of it functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Take flexbox alignment utilities to vertically and horizontally straighten columns. ( discover more here)
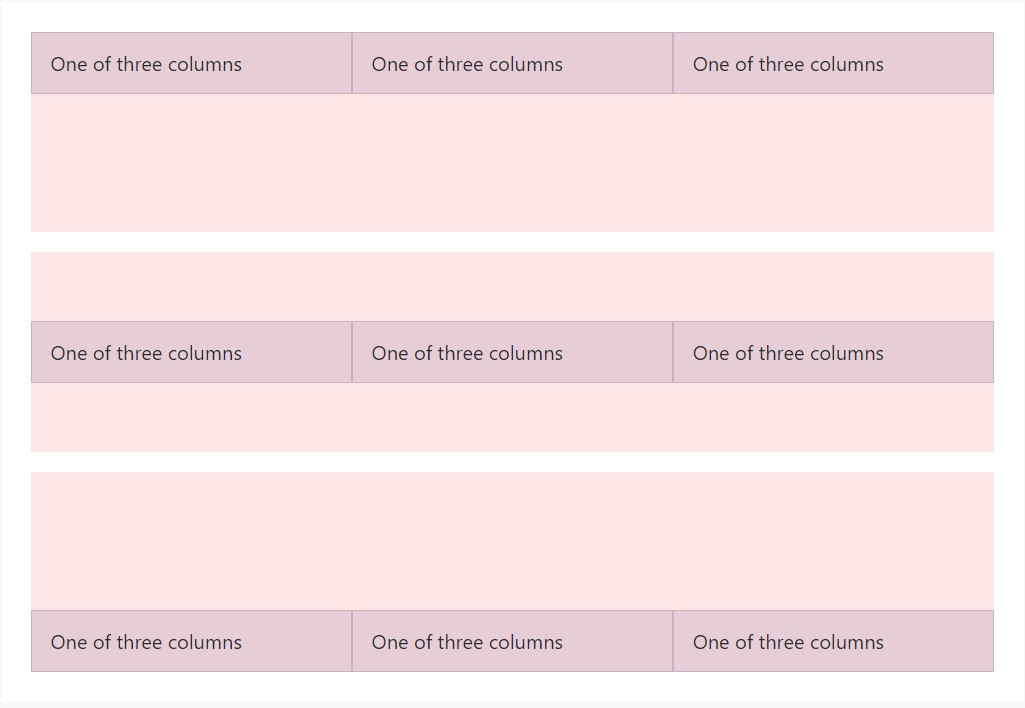
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
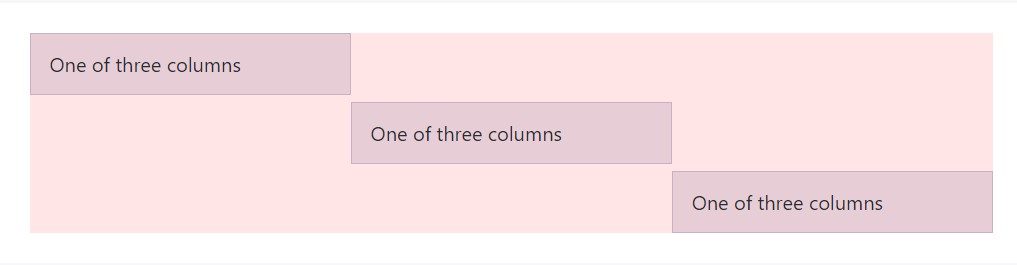
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
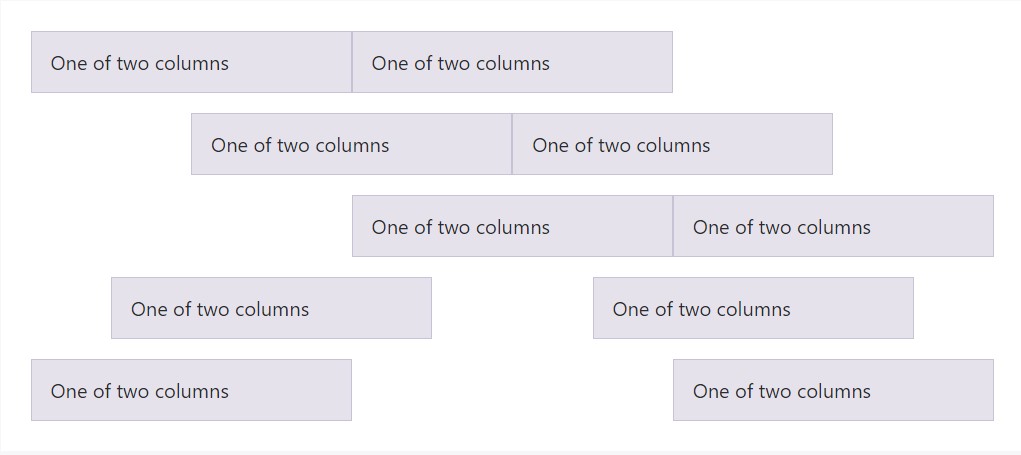
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
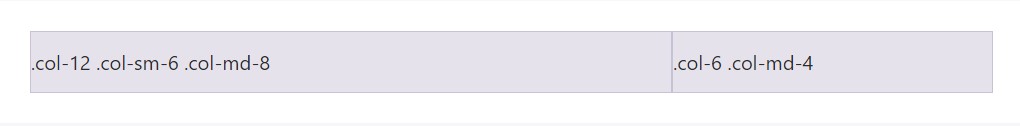
</div>No spacing
The gutters in between columns in our predefined grid classes may possibly be taken away with
.no-guttersmargin.rowpaddingHere is actually the source code for designing all of these styles. Keep in mind that column overrides are scoped to simply the primary children columns and are intended by means of attribute selector. Although this generates a much more specified selector, column padding have the ability to still be extra customized along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it looks. Consider you are able to constantly make use of this along with all of additional predefined grid classes ( featuring column sizes, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
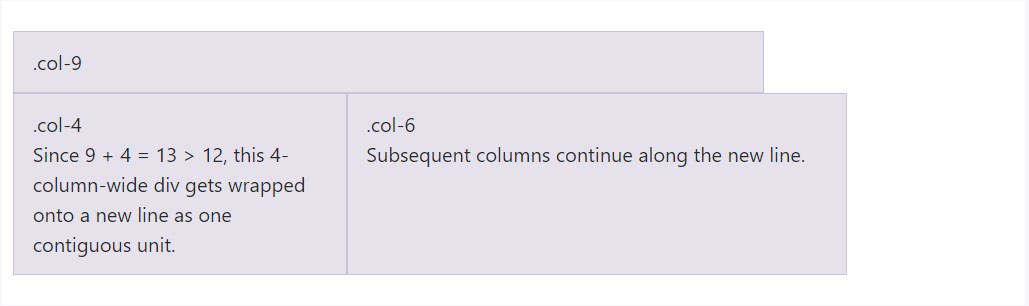
</div>Column wrap
If over 12 columns are situated inside of a single row, each and every set of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
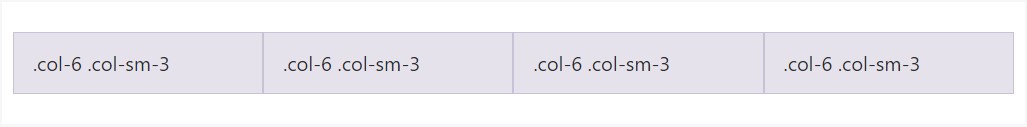
</div>Reseting of the columns
Together with the handful of grid tiers obtainable, you are certainly bound to meet challenges where, at particular breakpoints, your columns do not clear pretty suitable being one is taller in comparison to the other. To fix that, make use of a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
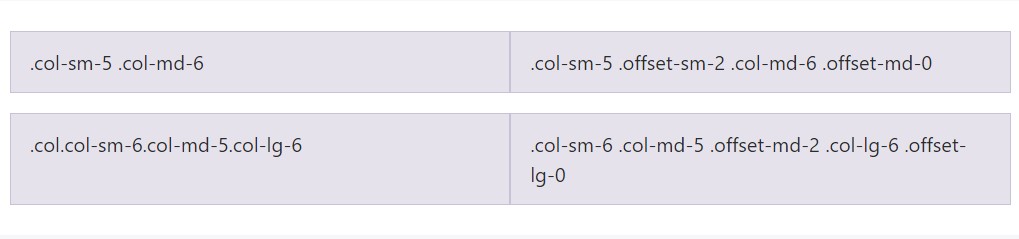
</div>Besides column cleaning at responsive breakpoints, you may will need to reset offsets, pushes, and pulls. View this in action in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
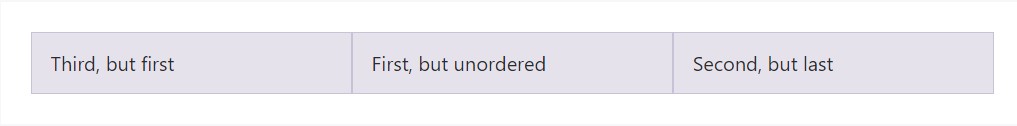
Flex purchase
Use flexbox utilities for handling the visional structure of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
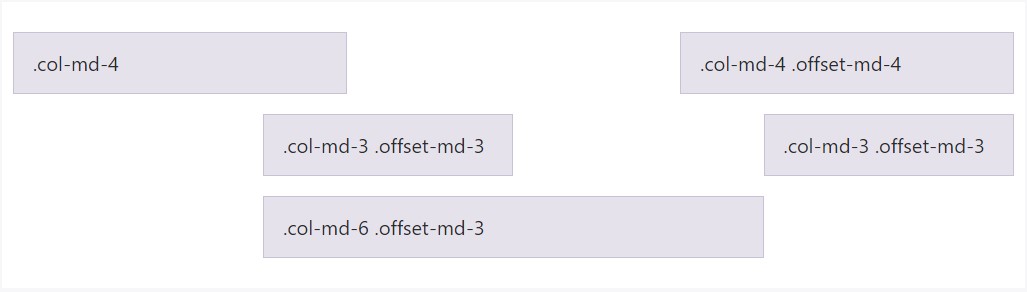
</div>Countering columns
Transport columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
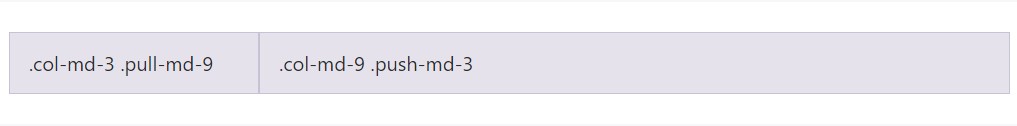
</div>Pull and push
Conveniently change the structure of our incorporated grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
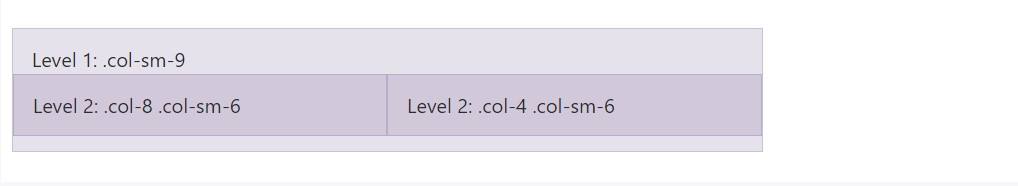
</div>Material positioning
To den your web content together with the default grid, include a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's origin Sass data
Whenever putting to use Bootstrap's origin Sass files, you have the opportunity of using Sass variables and mixins to produce custom made, semantic, and responsive webpage layouts. Our predefined grid classes work with these same variables and mixins to supply a whole set of ready-to-use classes for quick responsive styles .
Opportunities
Variables and maps establish the quantity of columns, the gutter width, and also the media query factor. We employ these to generate the predefined grid classes reported earlier, as well as for the customized mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied along with the grid variables to bring in semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example utilization
You can reshape the variables to your own custom made values, or else simply just work with the mixins with their default values. Here is literally an example of using the default setups to develop a two-column layout having a gap between.
View it practical here in this delivered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Utilizing our incorporated grid Sass maps and variables , it is really attainable to totally customise the predefined grid classes. Shift the number of tiers, the media query dimensions, and the container widths-- after that recompile.
Columns and gutters
The quantity of grid columns and also their horizontal padding (aka, gutters) can be changed by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Features of grids
Moving beyond the columns themselves, you may as well customize the quantity of grid tiers. In case you wanted simply three grid tiers, you 'd edit the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If making any type of changes to the Sass variables or maps , you'll have to save your adjustments and recompile. Accomplishing this will certainly out a new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely also be modified to use the customized breakpoints.
Final thoughts
These are basically the primitive column grids in the framework. Using certain classes we are able to tell the particular components to span a specified number of columns basing on the real width in pixels of the visible place where the web page becomes presented. And due to the fact that there are a several classes determining the column width of the components rather than taking a look at everyone it is definitely better to try to find out specifically how they certainly become constructed-- it's really simple to remember having just a handful of things in mind.
Examine a few on-line video short training regarding Bootstrap grid
Linked topics:
Bootstrap grid authoritative documentation

W3schools:Bootstrap grid short training

Bootstrap Grid column