Bootstrap Slider Example
Intro
Mobility is the most incredible thing-- it obtains our attention and keeps us evolved at least for a while. For how long-- well it all relies on what's certainly flowing-- assuming that it's something wonderful and pleasing we look at it for a longer time, in case it is truly uninteresting and monotone-- well, generally there always is the close tab button. So whenever you think you possess some great material out there and desire it incorporated in your pages the image slider is commonly the one you initially consider. This element got definitely so popular in the latest handful of years so the world wide web truly go drowned with sliders-- just browse around and you'll discover almost every second webpage begins with one. That is certainly why the current website design trends requests present increasingly more designers are actually aiming to change out the sliders with other expression means to include a bit more individuality to their web pages.
Perhaps the golden ration lies someplace between-- such as implementing the slider component however not actually with the good old filling up the whole component area pictures however possibly some with opaque locations to make them it just like a special components and not the whole background of the slider moves-- the resolution is completely right up to you and needless to say is various for each and every project.
In any event-- the slider component remains the practical and highly convenient option if it involves incorporating some moving illustrations supplemented together with powerful content and request to action tabs to your pages. ( useful source)
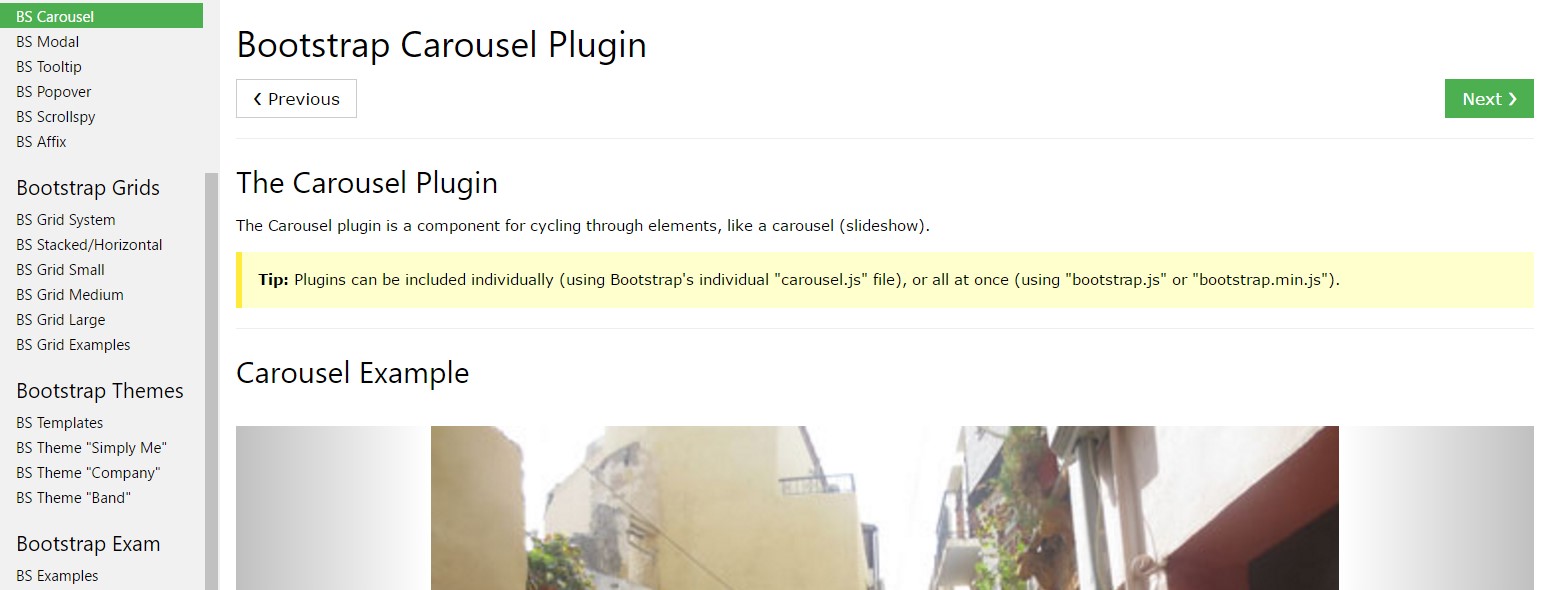
The best ways to work with Bootstrap Slider Carousel:
The illustration slider is a component of the main Bootstrap 4 framework and is perfectly sustained by both the style sheet and the JavaScript files of newest version of still probably the most preferred responsive framework around. Whenever we talk about illustration sliders in Bootstrap we in fact take care of the element functioning as Carousel-- which is just exactly the similar stuff simply using a different name.
Producing a carousel component through Bootstrap is rather simple-- all you have to do is use a practical system-- to begin wrap the entire thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the tiny components showing you the placement all illustrations takes in the Bootstrap Slider Carousel -- you can likewise click on them to jump to a exact picture. In order to provide signs component produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
You can easily in addition bring in the signs to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component needed
The
.activeImages container-- this one particular is a usual
<div>.carousel-inner<div>.carousel item.item.activeExplanations
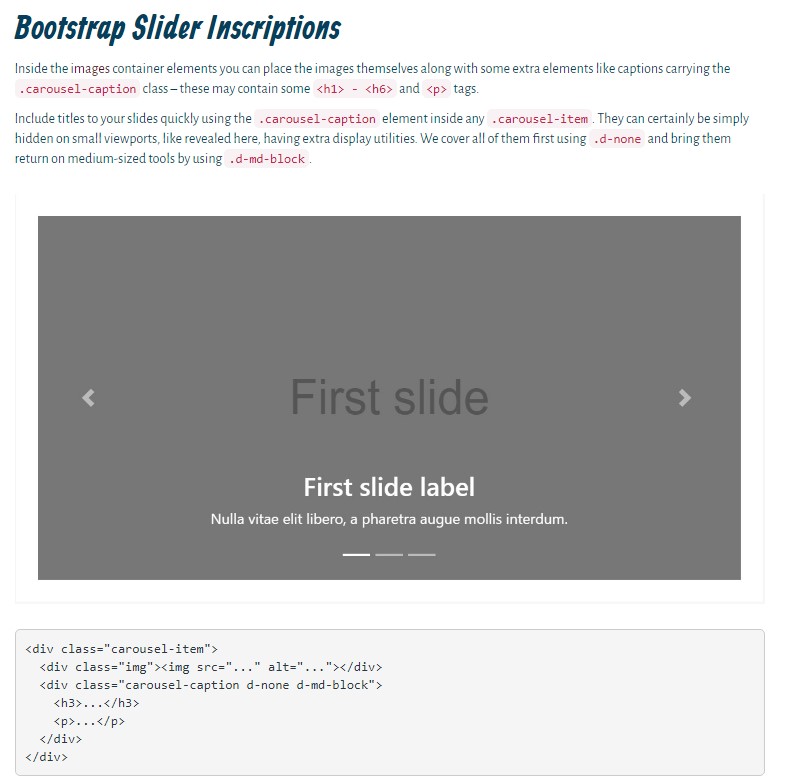
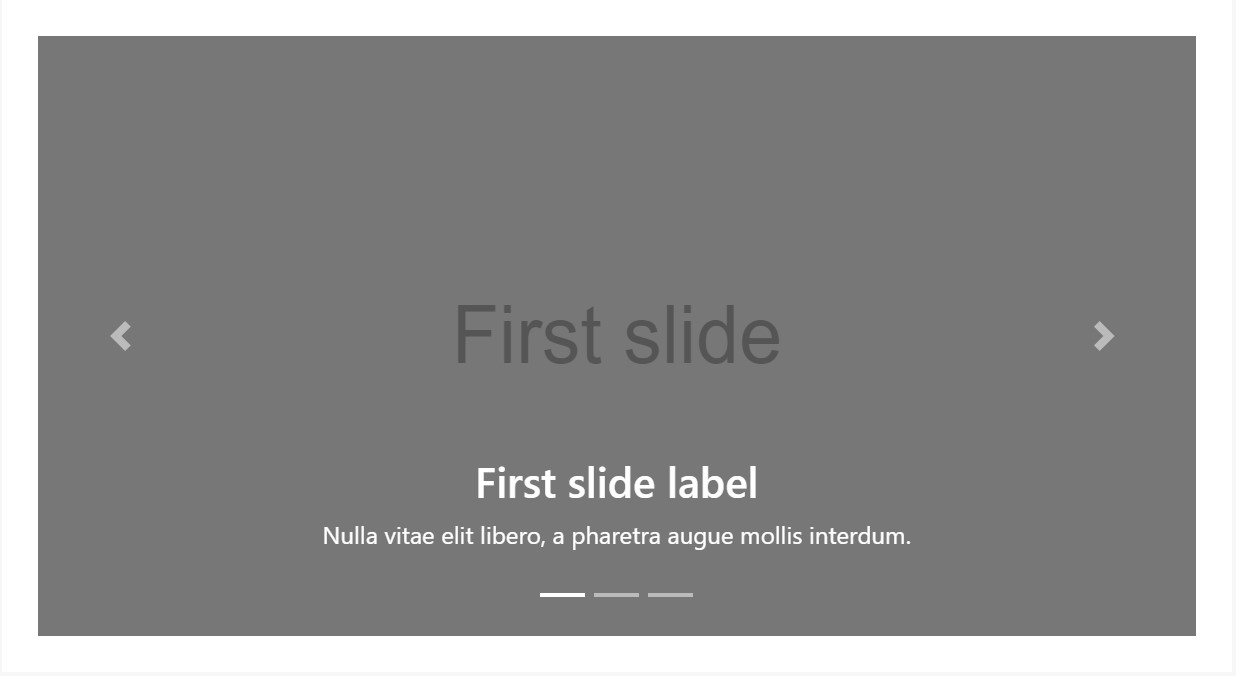
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in captions to your slides effectively using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly inside the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
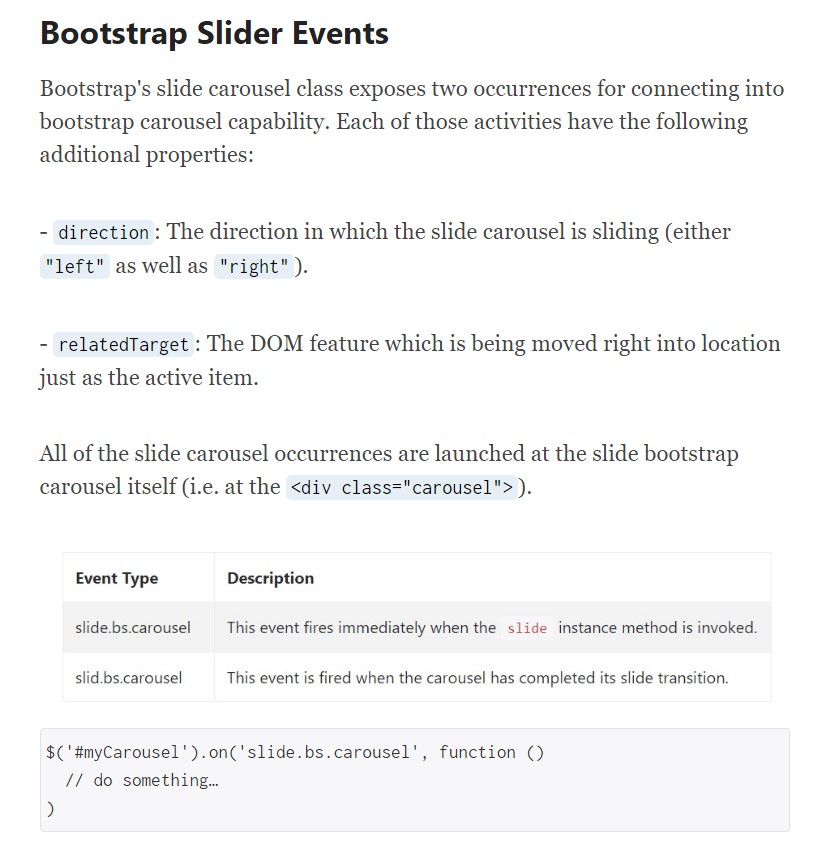
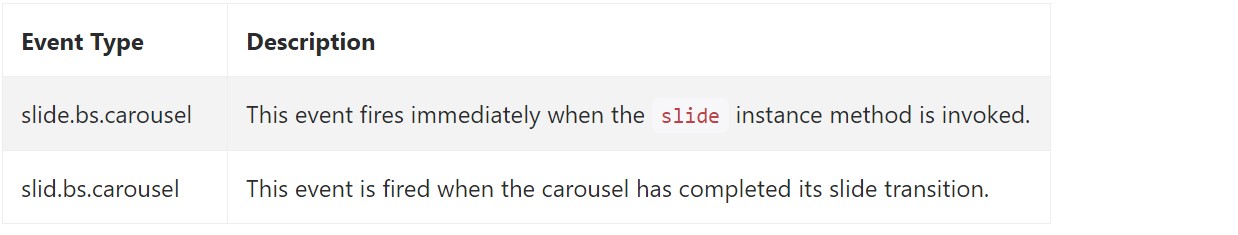
Bootstrap's carousel class reveals two activities for connecteding into carousel capability. Both of these occasions have the following supplemental properties:
direction"left""right"relatedTargetAll slide carousel activities are ejected at the carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Basically that's the construction an picture slider (or carousel) should have by using the Bootstrap 4 system. Now everything you need to do is think of some desirable illustrations and message to set in it.
Take a look at a few on-line video tutorials regarding Bootstrap slider:
Linked topics:
Bootstrap slider approved documents

Bootstrap slider training

Mobirise Bootstrap slider