Bootstrap Image Resize
Intro
Take your pics in responsive behaviour ( therefore they never ever come to be larger sized than their parent components) and add in lightweight styles to them-- all by means of classes.
No matter exactly how strong is the text message present inside of our web pages certainly we require several as efficient images to back it up getting the material truly shine. And because we are actually inside of the smart phones generation we likewise require those images working out appropriately just to reveal absolute best at any type of screen sizing given that no one wants pinching and panning around to become capable to really see what a Bootstrap Image Gallery stands up to show.
The guys responsible for the Bootstrap framework are beautifully informed of that and directly from its foundation some of the most well-known responsive framework has been giving impressive and very easy resources for finest appeal as well as responsive behaviour of our illustration features. Here is precisely how it work out in current version. (read this)
Differences and changes
When compared to its antecedent Bootstrap 3 the fourth version incorporates the class
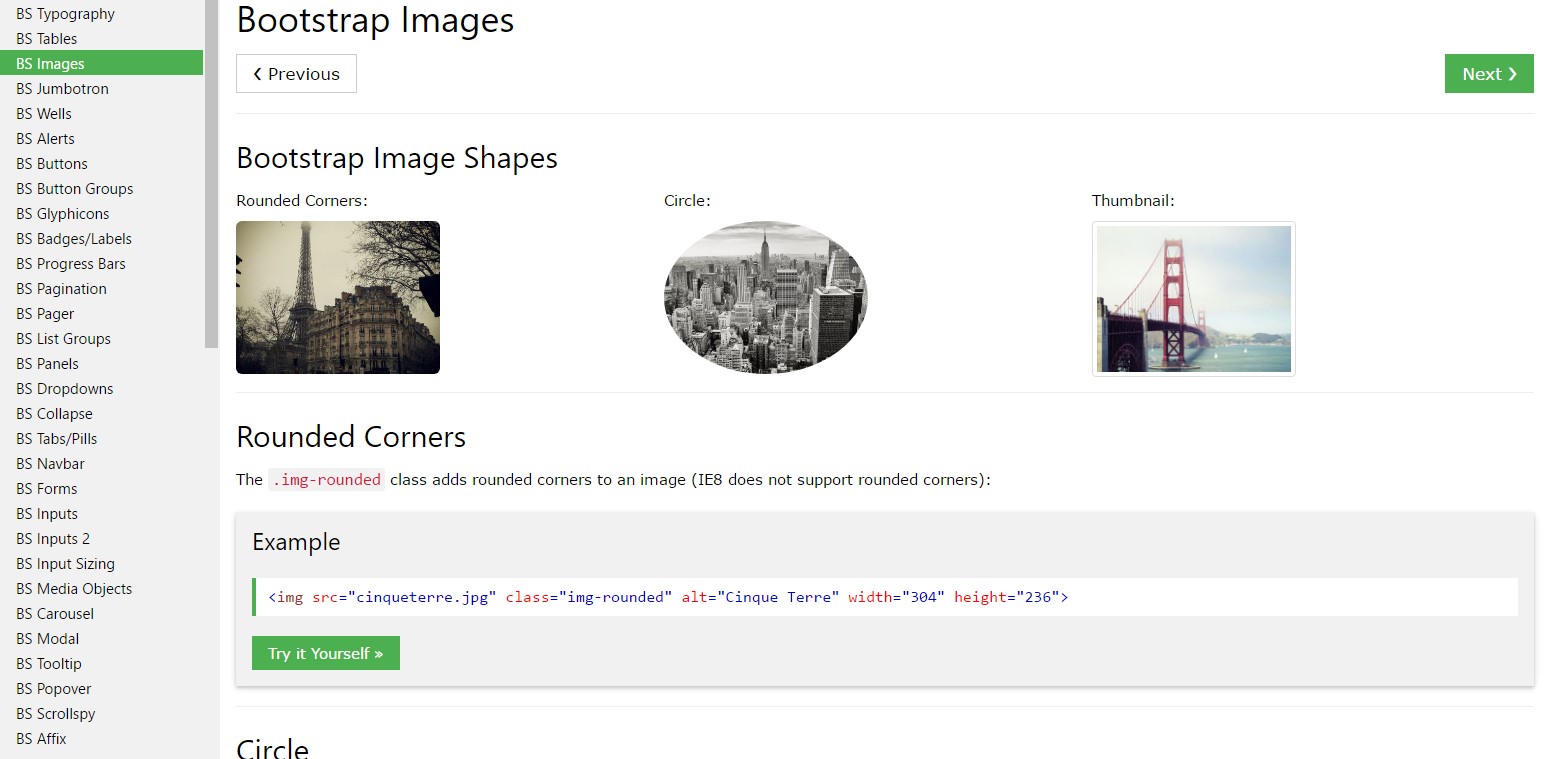
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may likewise exploit the predefined styling classes generating a particular pic oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are actually provided responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG illustrations using
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you can work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
Once it approaches arrangement you are able to use a number of very powerful methods just like the responsive float helpers, message position utilities and the
.m-x. autoThe responsive float instruments might be taken to place an responsive picture floating right or left as well as improve this placement depending on the dimensions of the existing viewport.
This classes have operated a handful of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pictures inside of Bootstrap 3 used to take place employing the
.center-block.m-x. auto.d-blockCoordinate images using the helper float classes or else message arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the text message alignment utilities might be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Basically that is simply the solution you are able to put in simply a couple of easy classes to obtain from standard images a responsive ones with the most recent build of the best preferred framework for creating mobile friendly web pages. Now all that is certainly left for you is discovering the right ones.
Check out a couple of youtube video tutorials relating to Bootstrap Images:
Connected topics:
Bootstrap images main information

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.