Bootstrap List Class
Introduction
List group is a great and flexible element which is spotted in Bootstrap 4. The element is operated for displaying a variety or 'list' information. The list group objects can certainly be altered and increased to uphold almost any sort of information just within together with some opportunities available for customization in the list in itself. These list groups can surely in addition be applied for site navigation along with the use of the correct modifier class.
In Bootstrap 4, the Bootstrap List Class is a segment that forms the unordered lists in a special manner due to the fact that it paves the way for producing customized information within structure lists free from having to think about the performance complication ( considering that the language deals with that by itself). ( recommended reading)
Opportunities of Bootstrap List Class:
Presented below are the properties that are accessible inside of the list group element within Bootstrap 4:
• Unordered list: The absolute most general type of list group that you can easily generate in Bootstrap 4 is an unordered list that has a number of objects using the effective classes. You can easily built upon it having the various opportunities which are accessible in the component.
• Active stuffs: You are able to highlight the present active pick by just simply providing the
.active.list-group-item• Disabled pieces: You have the ability to additionally de-highlight a list element to get it appear as even though it has been disabled. You just simply will have to put in the
.disabled.list-group-item• Hyper-links and Buttons: By using the buttons tag, you may simply produce an workable element inside the Bootstrap List Button what means that you will definitely have the ability to add in hover, active, and disabled states to these types of elements through using the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more nifty capability that is part of the list group element that allows you to style each and every list element alongside a specific color and background. These are mainly useful for feature individual materials or categorising them according to color-'s code.
• Badges: You are able to additionally bring in badges to a list item to present the unread counts, activity on the item, and make it possible for various other active features via installing a few other services. ( read more)
Lets view a number of cases
Primary type
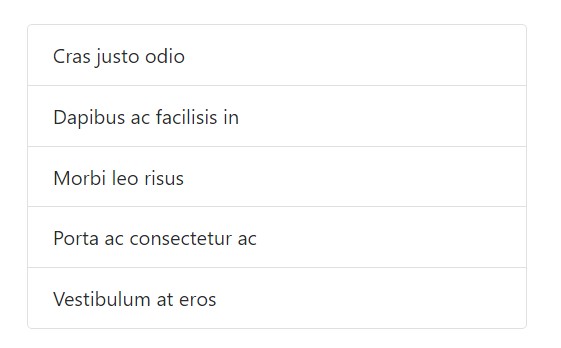
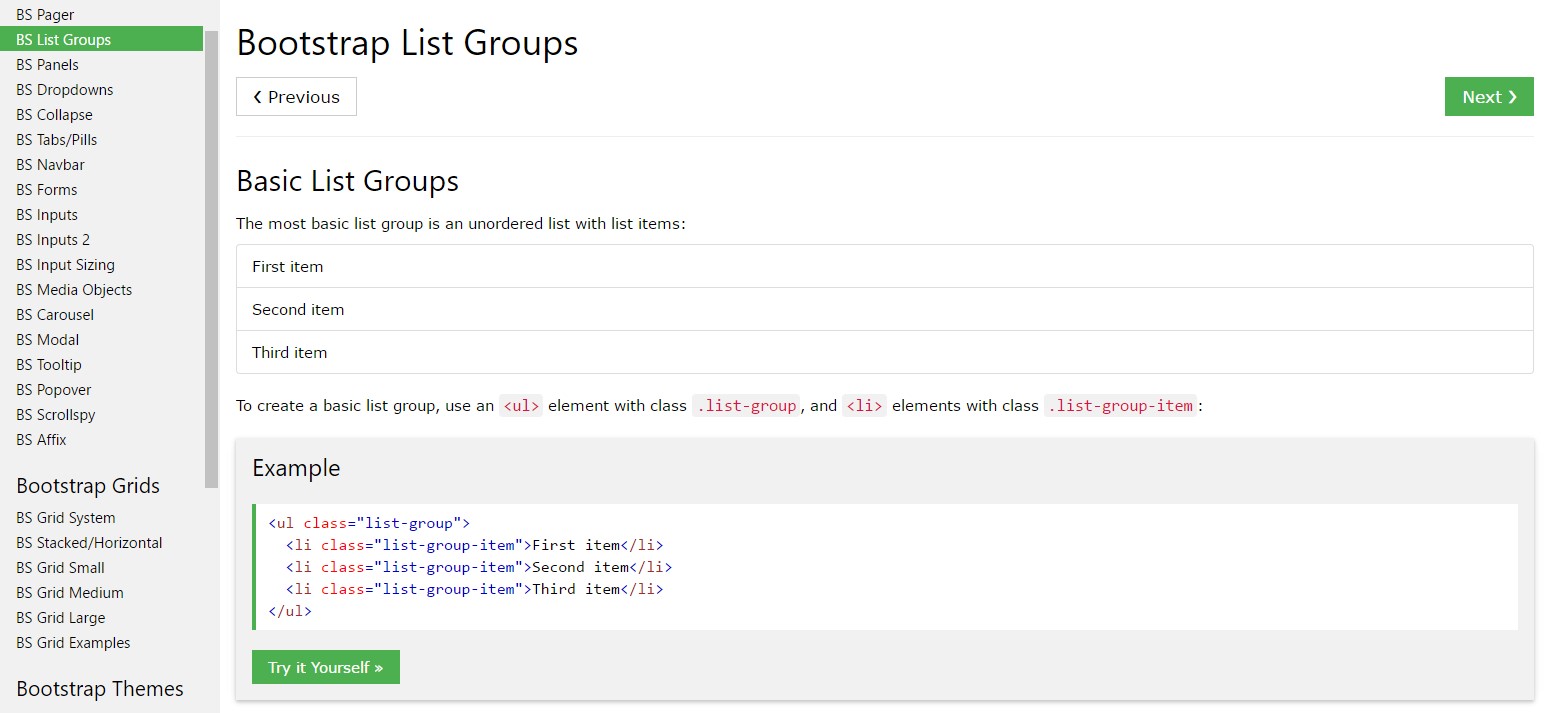
Easily the most essential list group is an unordered list together with list pieces and the appropriate classes. Build on it through the selections that come next, or even having your particular CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
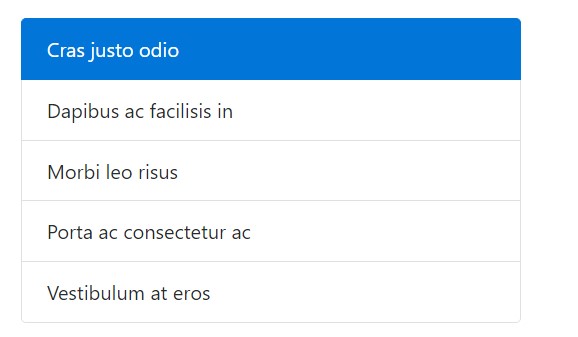
</ul>Active objects
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
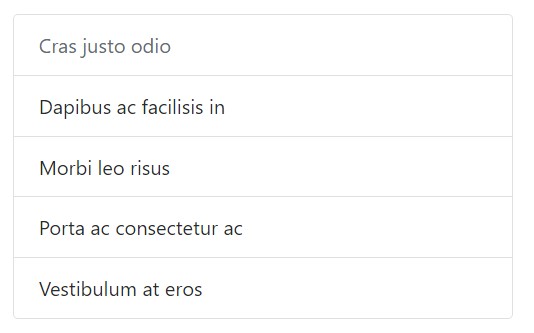
</ul>Disabled elements
Incorporate
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and switches
Employ
<a><button>.list-group-item-action<li><div>Ensure to not use the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to design list things together with a stateful background plus coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes as well do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning toward assistive modern technologies.
Employing color to bring in signifying just brings a visional sign, which will not be communicated to users of assistive technological innovations -- for example, display screen readers. Make sure that relevant information denoted through the colour is either evident from the content in itself (e.g. the visible text message), or is incorporated with other means, for example, supplementary text covered having the
.sr-onlyHaving badges
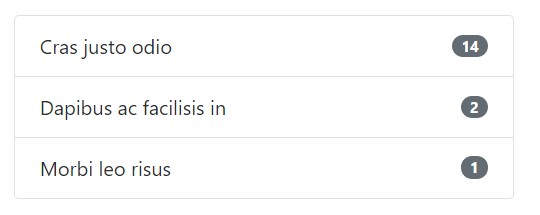
Add in badges to any list group element to display unread matters, activity, and more using various utilities. Take note of the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized material
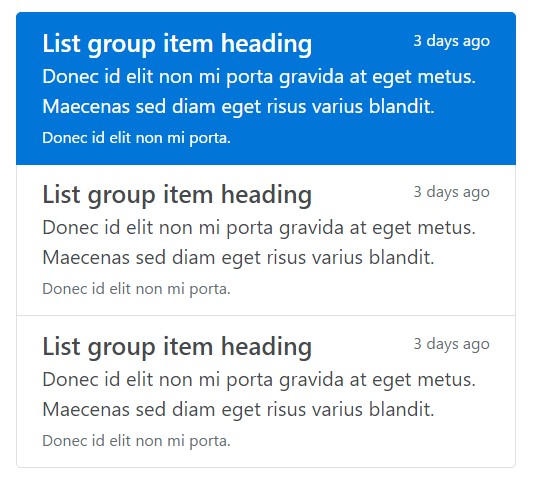
Bring in basically any HTML in, even for connectioned list groups like the one listed below, with the aid of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a handy and robust element in Bootstrap 4 which enables you to produce an unordered list a lot more organized, interactive, and responsive free from spoiling on the appearance or else layout of the list objects themselves.
Examine a couple of on-line video short training regarding Bootstrap list:
Related topics:
Bootstrap list authoritative documents

Bootstrap list guide

Bootstrap list issue