Bootstrap Modal Popup Header
Introduction
Oftentimes, if we produce our webpages there is this type of content we don't like to occur on them up until it is definitely really wanted by the guests and when that time takes place they should have the ability to simply just take a uncomplicated and natural action and receive the required information in a matter of minutes-- quickly, practical and on any kind of screen dimension. If this is the case the HTML5 has simply the perfect element-- the modal. ( additional reading)
Significant things to keep in mind:
Before getting started with Bootstrap's modal component, be sure to read through the following since Bootstrap menu options have already altered.
- Modals are developed with HTML, CSS, and JavaScript. They're positioned above anything else within the document and remove scroll from the
<body>- Selecting the modal "backdrop" will quickly finalize the modal.
- Bootstrap basically provides just one modal pane simultaneously. Embedded modals usually are not supported given that we consider them to be unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One again , because of
position: fixed- Finally, the
autofocusKeep reviewing for demos and application tips.
- Because of how HTML5 explains its own semantics, the autofocus HTML attribute has no result in Bootstrap Modal Popup Form. To get the equal effect, use certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
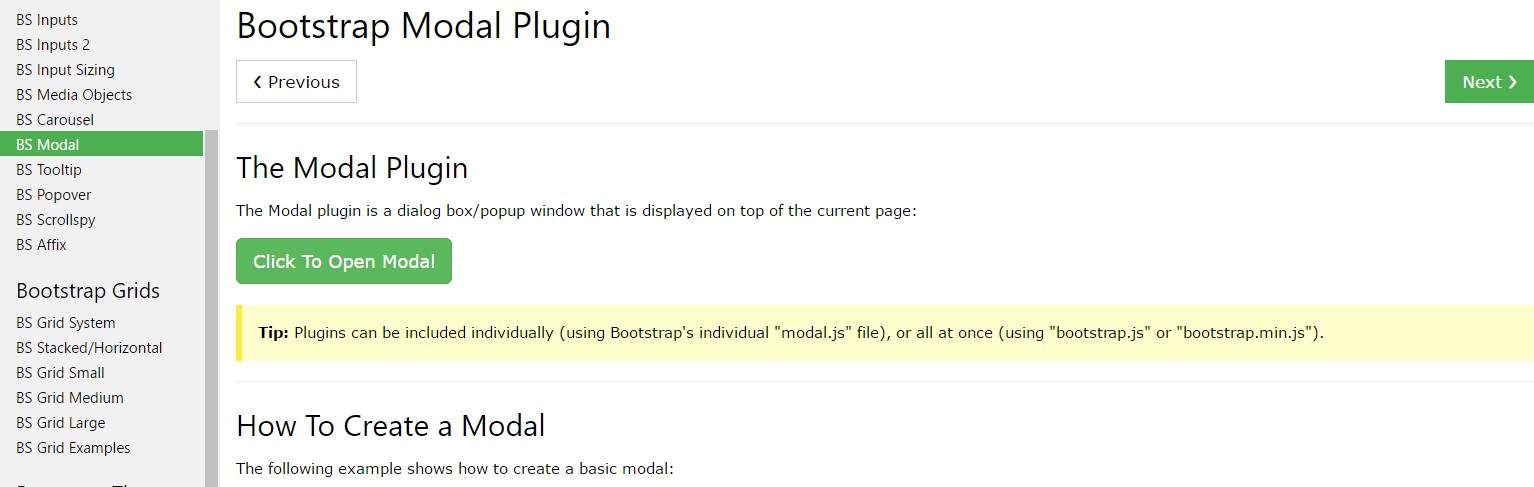
)Tips on how to apply the Bootstrap Modal Popup Jquery:
Modals are completely maintained in current fourth version of some of the most prominent responsive framework-- Bootstrap and has the ability to in addition be designated to reveal in a variety of sizes inning accordance with designer's demands and sight yet we'll come to this in just a minute. Initially why don't we see ways to make one-- bit by bit.
First we need to have a container to conveniently wrap our hidden web content-- to get one create a
<div>.modal.fadeYou really need to include certain attributes too-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need to have a wrapper for the concrete modal web content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter aligning the header it is really moment for creating a wrapper for the modal material -- it ought to occur along with the header feature and carry the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been established it is certainly time for setting up the element or elements that we are intending to employ to fire it up or else in other words-- produce the modal come out ahead of the viewers once they choose that they really need the data carried inside it. This normally gets completed with a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Practices
.modal(options)
.modal(options)Turns on your content as a modal. Accepts an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the user just before the modal has in fact been demonstrated or covered (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Go back to the caller before the modal has really been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the user right before the modal has truly been covered up (i.e. right before the
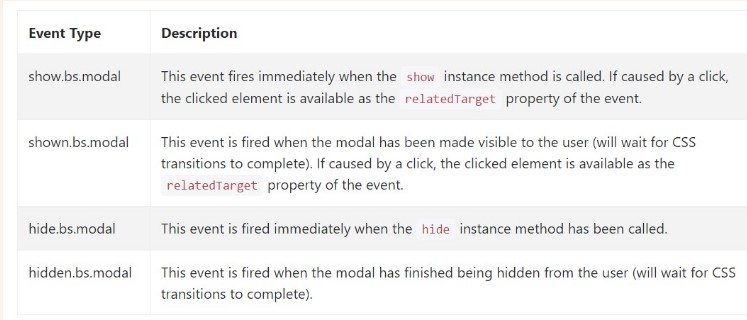
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class exposes a handful of events for netting inside modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Actually that is actually all the vital factors you need to take care about if forming your pop-up modal element with the latest 4th version of the Bootstrap responsive framework-- right now go look for some thing to conceal within it.
Inspect a few video short training regarding Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: main documents

Bootstrap Modal Popup: article short training

An additional handy information about Bootstrap Modal Popup