Bootstrap Progress bar Form
Intro
We know really well this clear straight element being actually showcased void at first and becoming full of a vivid colour bit by bit while an operation, a download of a documents or basically any kind of action is being executed drop by drop-- we see it everyday on our computers therefore the notification it delivers grew into very instinctive to obtain-- something becomes completed and currently it's finished at this specific number of percent or else supposing that you prefer considering the empty side of the glass-- there is this much left before finishing . One more good point is that the message it sends doesn't come across any language barrier since it clean visuals and so when comes time for display the level of our various capabilities, or the progression or different components of a project or basically whatever having a complete and not a lot parts it's great we have the ability to have this type of graphical element installed straight in our webpages in a uncomplicated and fast way.
( read more)
What is actually new?
Inside recent fourth version of the most favored mobile friendly framework this gets even much faster and less complicated with simply just a single tag element and there are certainly plenty of customizations provided that are accomplished with simply assigning the appropriate classes. What is actually new here is since the Bootstrap 4 breaks with the IE9 support we can easily in a moment take entire advantage of the capabilities of HTML5 and as an alternative to developing the outer so called unfilled container with a
<div><div><progress>Standard functions
If you want to begin simply just produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now when we know precisely how it operates let's notice how you can help make it look far better designating several colors and effects . Initially-- we can easily utilize the contextual classes mixed along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally in the case that you need to obtain older web browser compatibility you can work with a pair of
<div>.progressstyle = " width:23%; "Some examples and tips
How you can apply the Bootstrap Progress bar Form:
Bootstrap Progress bar Jquery elements are established with two HTML elements, certain CSS to set up the size, and also a handful of attributes.
We employ the
.progressWe use the inner
.progress-barThe
.progress-barThe
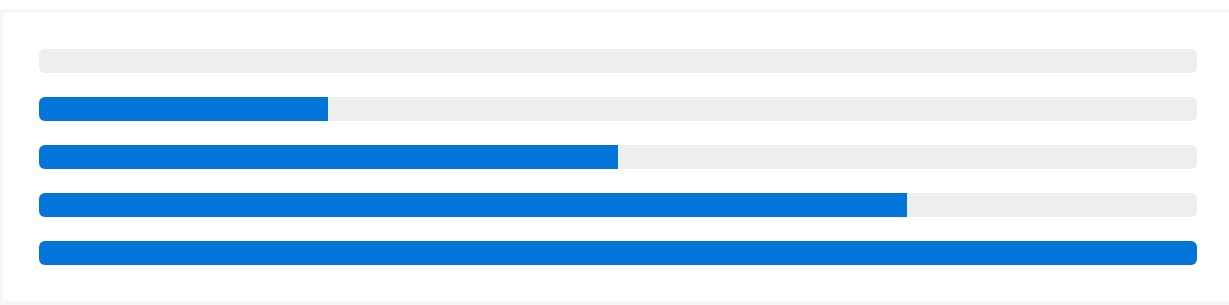
.progress-barroleariaAdd that all together, and you have the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
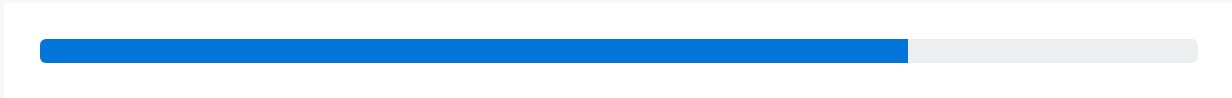
</div>Bootstrap grants a variety of utilities for specifying width. According to your requirements, these may possibly really help with quickly configuring progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Modify the appeal of your progress bars through custom-made CSS, background utilities, stripes, and more.
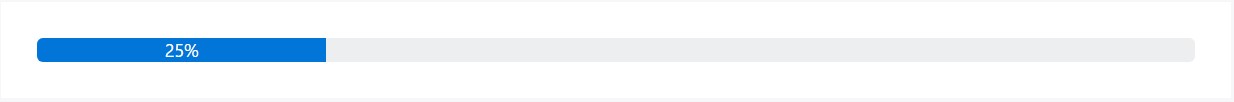
Labels
Incorporate labels to your progress bars with putting content with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
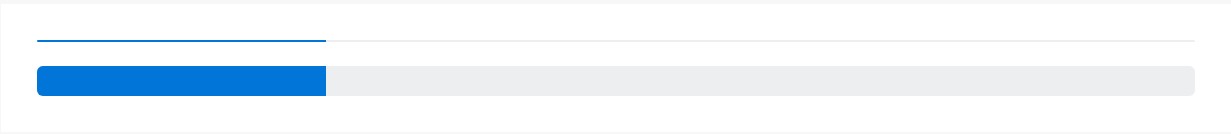
</div>Height
We simply just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
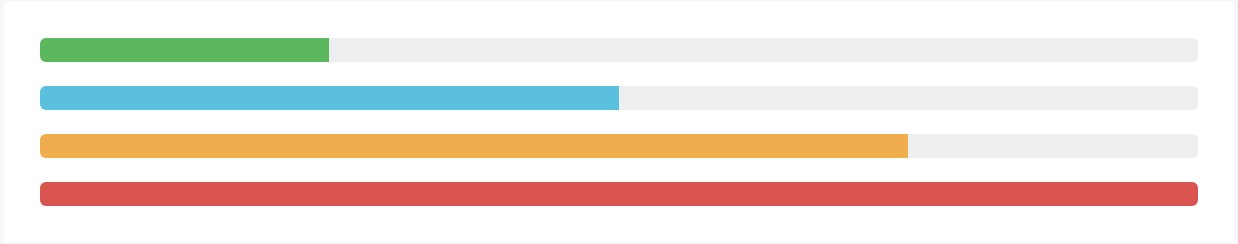
</div>Backgrounds
Apply background utility classes to improve the visual aspect of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
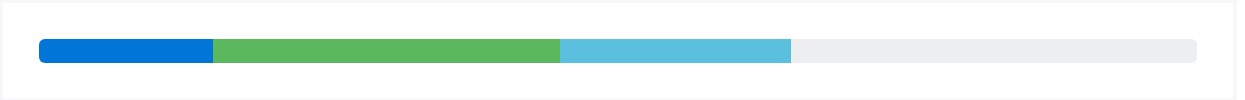
</div>Several bars
Provide multiple progress bars inside a progress component if you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
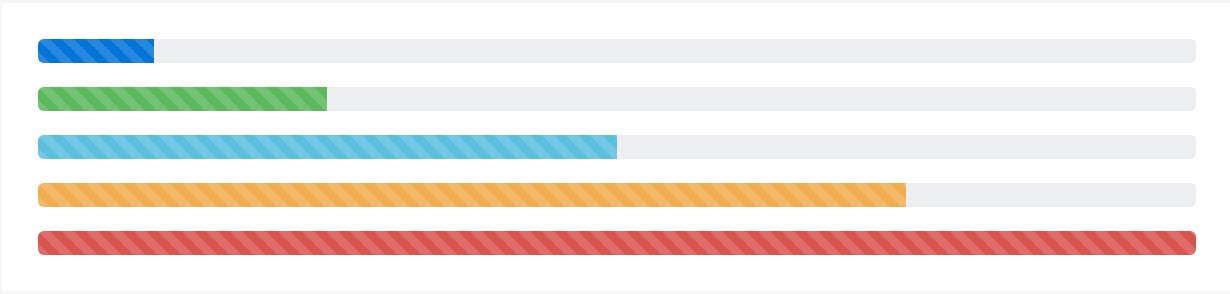
</div>Striped
Add
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
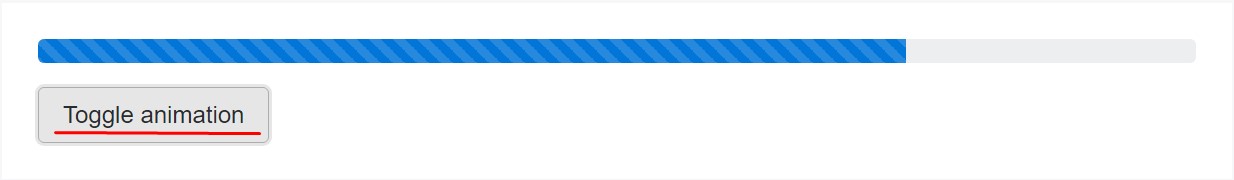
</div>Animated stripes
The striped gradient has the ability to likewise be simply animated. Provide
.progress-bar-animated.progress-barAnimated progress bars do not work in Opera 12-- as they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that is actually the approach you can certainly present your growth in beautiful and practically quick progress bar elements with Bootstrap 4-- now all you need to have is certain works in progress to get them display.
Take a look at a couple of video clip training relating to Bootstrap progress bar:
Related topics:
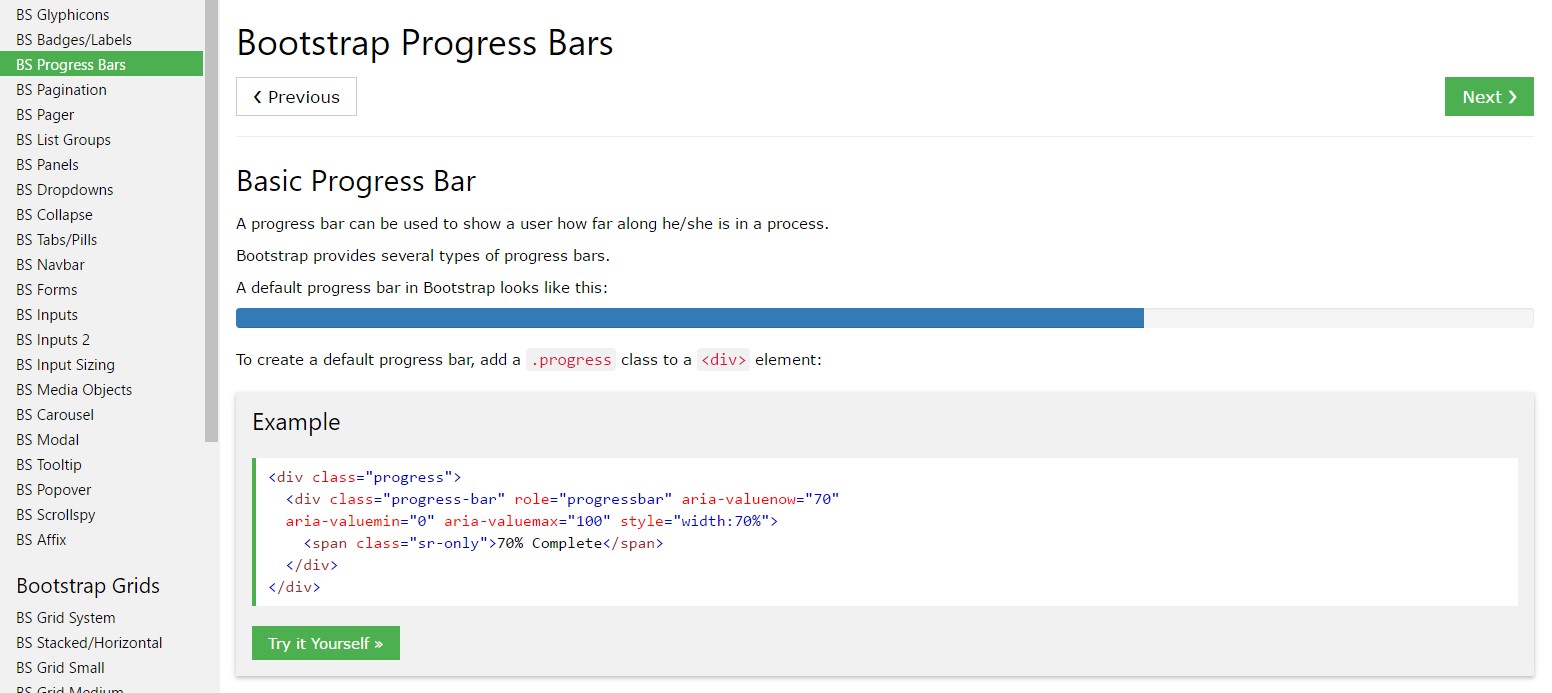
Bootstrap progress bar official documents

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?