Bootstrap Textarea Table
Overview
In the pages we develop we employ the form elements to gather several details from the website visitors and return it back to the web site founder completing several goals. To carry out it appropriately-- meaning receiving the proper replies, the correct questions must be questioned so we architect out forms structure properly, thinking about all the feasible instances and kinds of info really needed and actually presented.
However, regardless of how precise we operate in this, currently there regularly are some situations when the relevant information we require from the visitor is quite blurred right before it becomes in fact presented and has to disperse over much more than simply the normal a single or else a handful of words usually filled in the input fields. That is certainly where the # element shows up-- it is certainly the irreplaceable and only element where the website visitors may easily write back a few terms offering a responses, sharing a purpose for their activities or simply just a handful of notions to ideally help us producing the services or product the webpage is about much better. ( recommended reading)
Steps to use the Bootstrap textarea:
Inside of current version of the absolute most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Table element is completely supported immediately adapting to the size of the display screen page becomes presented on.
Producing it is very simple - all you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to make the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Given that this is actually a responsive component by default it spreads the entire size of its parent component.
Even more ideas
On the contrast-- there are actually certain instances you would certainly desire to reduce the feedback supplied inside a
<textbox>maxlenght = " ~ some number here ~ "For examples
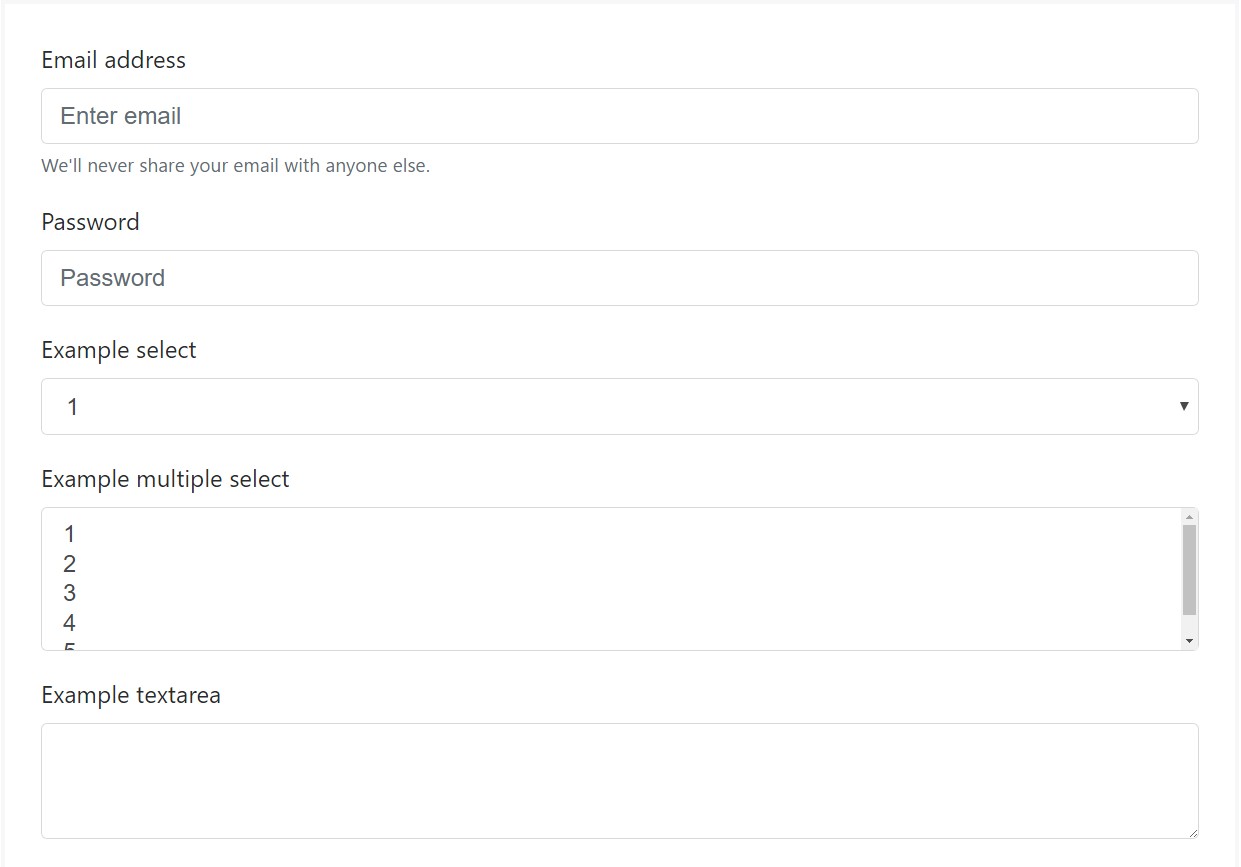
Bootstrap's form manages expand on Rebooted form styles using classes. Utilize these classes to opt right into their modified displays for a more consistent rendering around gadgets and web browsers . The example form here indicates common HTML form elements which receive improved styles from Bootstrap with extra classes.
Keep in mind, since Bootstrap uses the HTML5 doctype, all of the inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
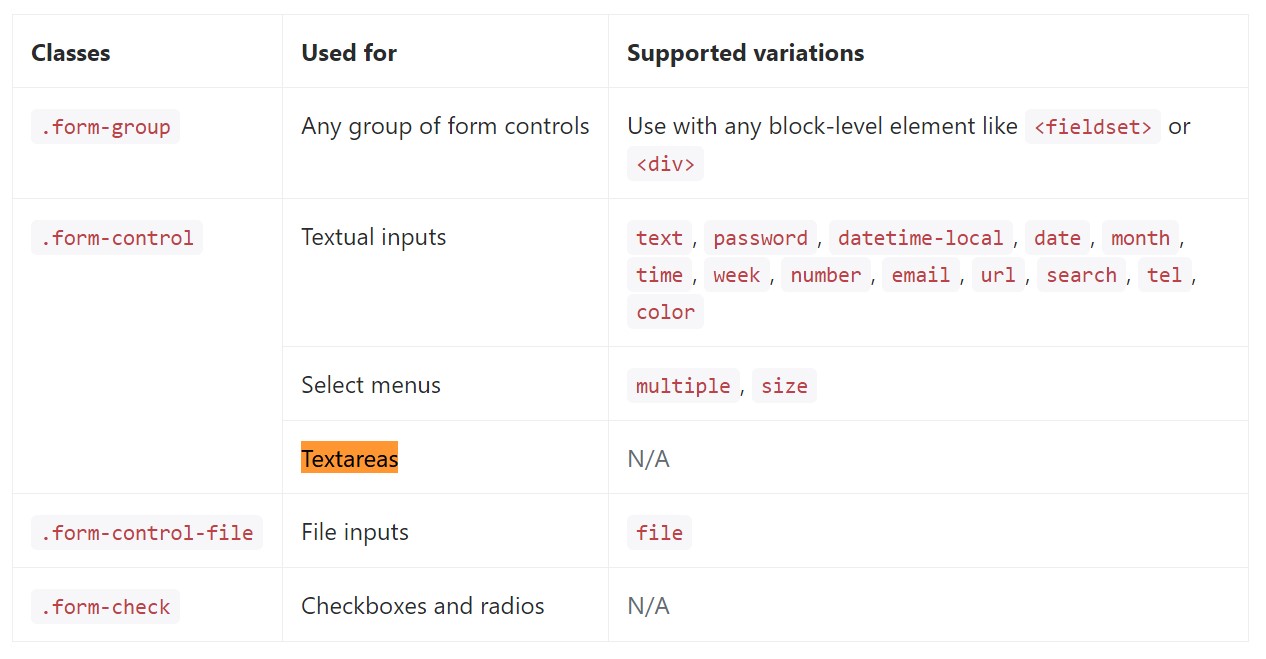
</form>Below is generally a complete list of the particular form commands maintained via Bootstrap plus the classes that customize them. Additional documentation is provided for every group.

Conclusions
So right now you learn the ways to set up a
<textarea>Look at several video tutorials about Bootstrap Textarea Button:
Related topics:
Concepts of the textarea

Bootstrap input-group Textarea button utilizing

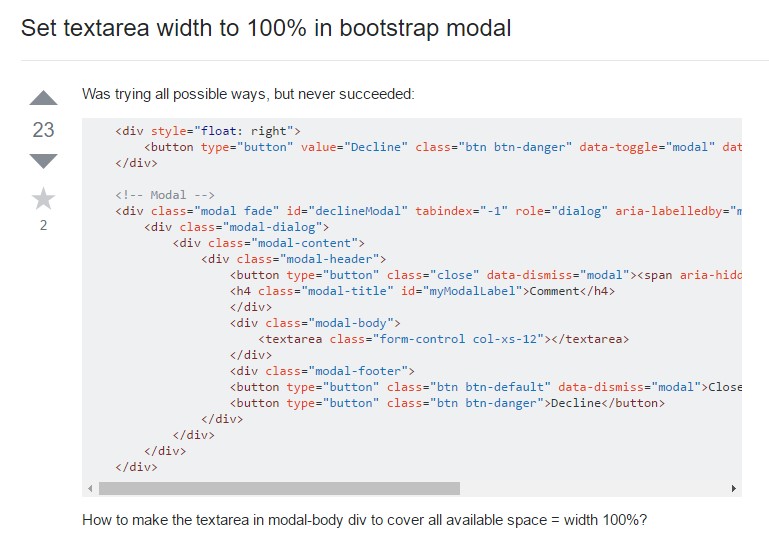
Establish Textarea width to 100% in Bootstrap modal