Bootstrap Popover Form
Overview
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Advantage of the Bootstrap 4
Along with Bootstrap 4 you can easily develop your website now a lot faster than ever before. It is quite very much easier to use Bootstrap to build your website than some other programs. Having the integration of HTML, CSS, and JS framework it is among the absolute most leading programs for web development.
A couple of components and secrets in Bootstrap 4
A couple of the finest components of the Bootstrap 4 feature:
• An improvised grid system that makes it easy for the user to obtain mobile device helpful sites using a fair amount of convenience.
• A number of utility instruction sets have been included in the Bootstrap 4 to promote uncomplicated studying for beginners in the business of online development.
Details to consider
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the new Bootstrap 4, the ties to the previous variation, Bootstrap 3 have not been entirely removed. The programmers have made sure that the Bootstrap 3 does get periodic upgrade and problem fixes along with renovations. It will be carried out even after the final release of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers have certainly guaranteed that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The help for various internet browsers along with running systems has been incorporated in the Bootstrap 4
• The total sizing of the font style is increased for convenient observing and web site development experience
• The renaming of several elements has been accomplished to guarantee a faster and much more dependable web development activity
• Together with brand-new customizations, it is possible to develop a more interactive web site with nominal efforts
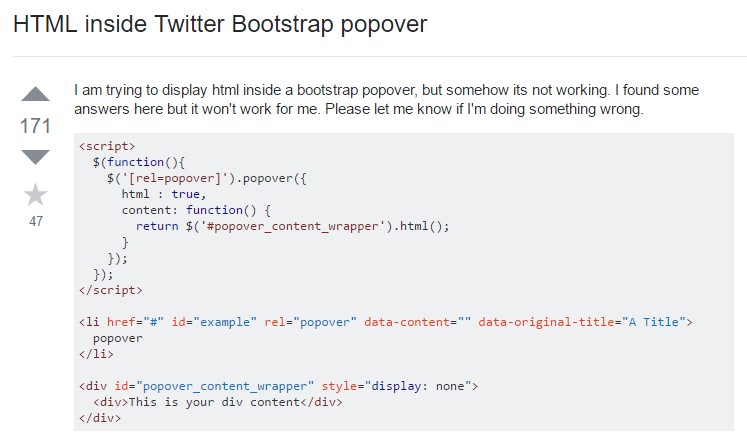
Bootstrap Popover HTML
And promptly let us touch the major topic.
Supposing that you desire to add in various additional details on your internet site you may utilize popovers - just include small-sized overlay content.
The best way to utilize the popover plugin:
- Bootstrap Popover Placement rely at the 3rd party library Tether for fixing. You must incorporate tether.min.js just before bootstrap.js in order for popovers to function!
- Popovers need the tooltip plugin as a dependence .
- Popovers are opt-in for functionality factors, so that you need to activate them yourself.
- Zero-length
titlecontent- Define
container:'body'- Activating popovers on hidden components will definitely just not get the job done.
- When activated directly from hyperlinks that span multiple lines, popovers will be centralized. Employ
white-space: nowrap;<a>Did you understood? Wonderful, why don't we observe specifically how they do the job with some good examples. ( read here)
You must provide tether.min.js right before bootstrap.js in turn for popovers to operate!
An example: Set up popovers everywhere
One idea to initialize all popovers on a page would definitely be to pick them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Applying the container opportunity
Every time you obtain some designs on a parent component that conflict with a popover, you'll like to indicate a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
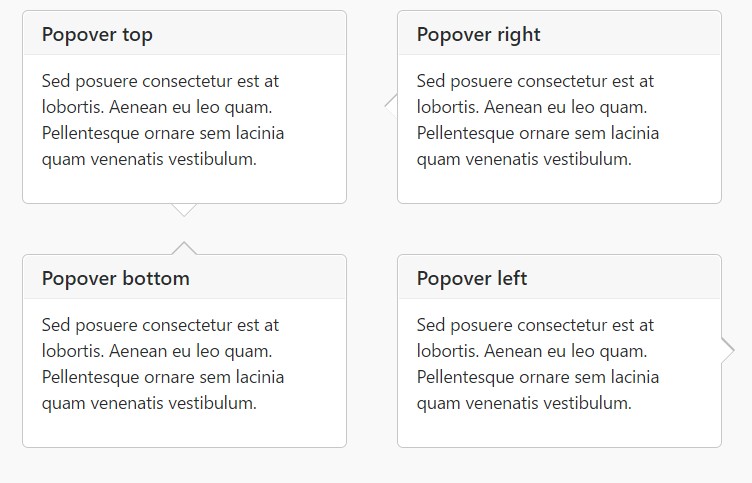
)Static popover
Four possibilities are accessible: top, right, lowest part, and left adjusted.
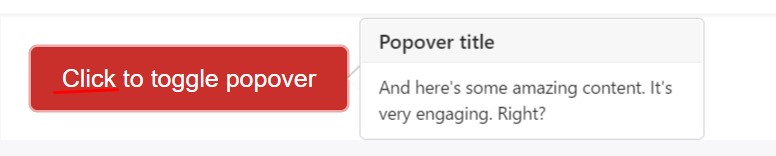
Live demo

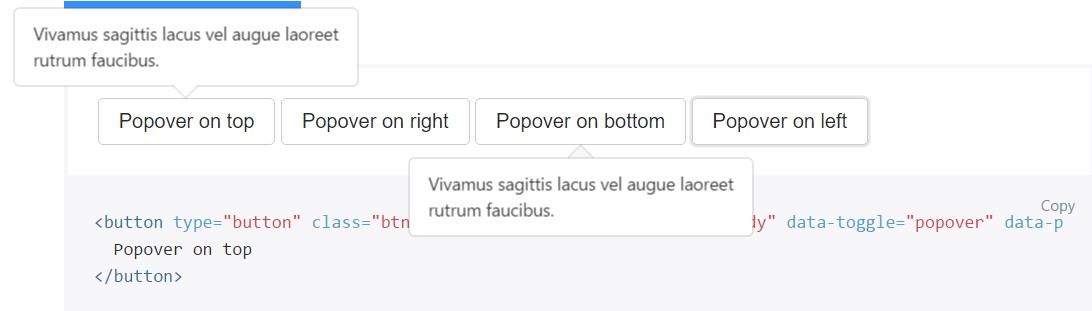
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
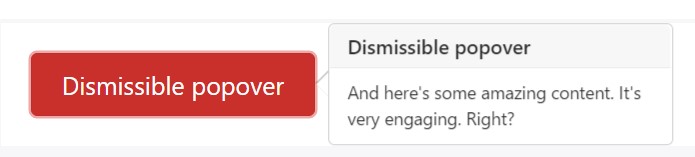
</button>Dismiss on following mouse click
Apply the
focusSpecialised markup demanded for dismiss-on-next-click
For right cross-browser plus cross-platform actions, you will need to employ the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Permit popovers by means of JavaScript
$('#example').popover(options)Features
Selections may possibly be pass on by means of data attributes or else JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for separate popovers
Selections for separate popovers are able to alternatively be pointed out through the usage of data attributes, being explained above.
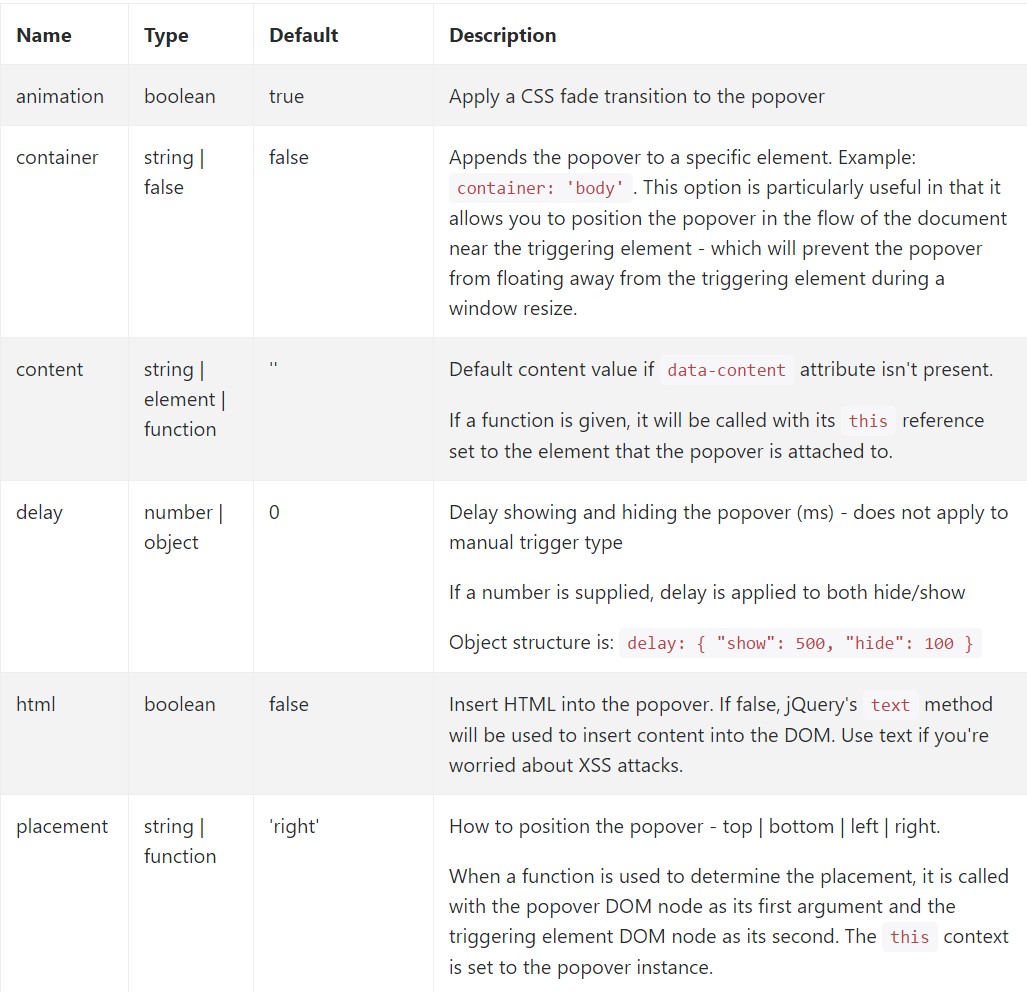
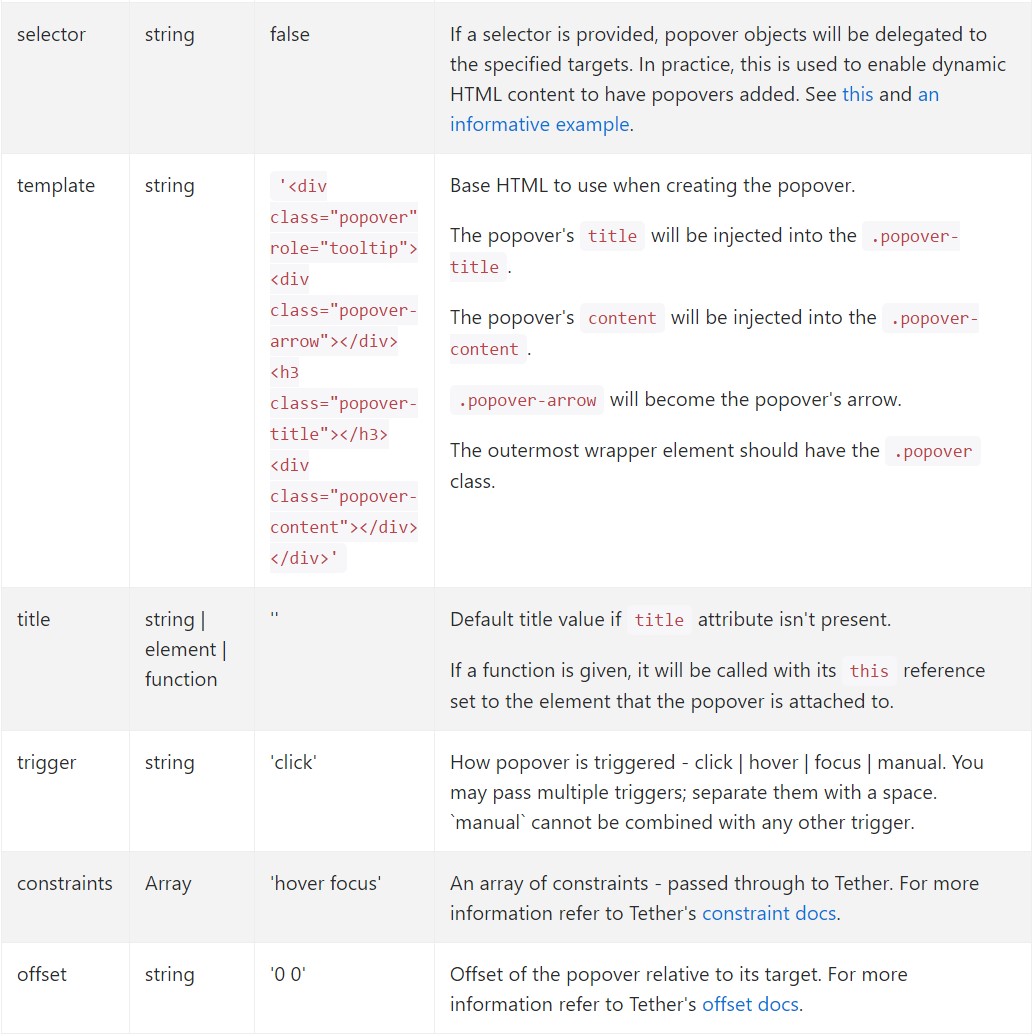
Options
$().popover(options)
Initializes popovers with regard to the element variety.
$().popover(options).popover('show')
Shows an element's popover. Come back to the user before the popover has actually been displayed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Returns to the caller just before the popover has actually been disguised (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the caller prior to the popover has in fact been displayed or taken cover (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and eliminates an element's popover. Popovers which put to use delegation (which are built making use of the selector possibility) can not be personally destroyed on descendant trigger elements.
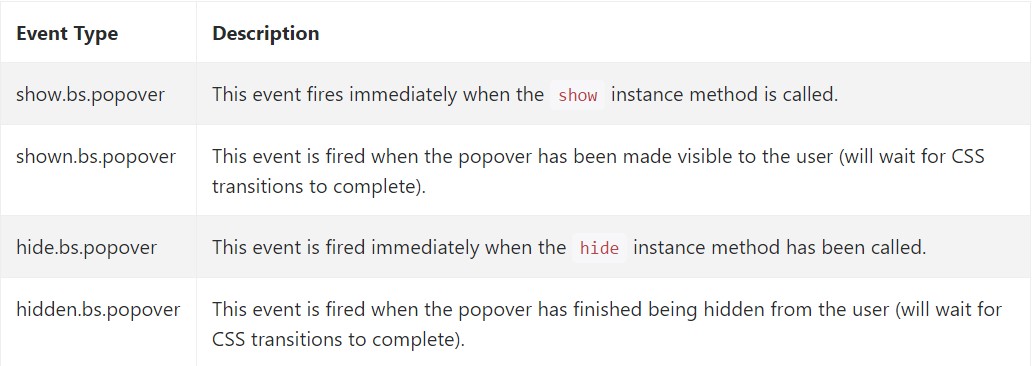
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review a few on-line video guides regarding Bootstrap popovers
Connected topics:
Bootstrap popovers approved records

Bootstrap popovers training

Bootstrap Popover question