Bootstrap Carousel Mobile
Overview
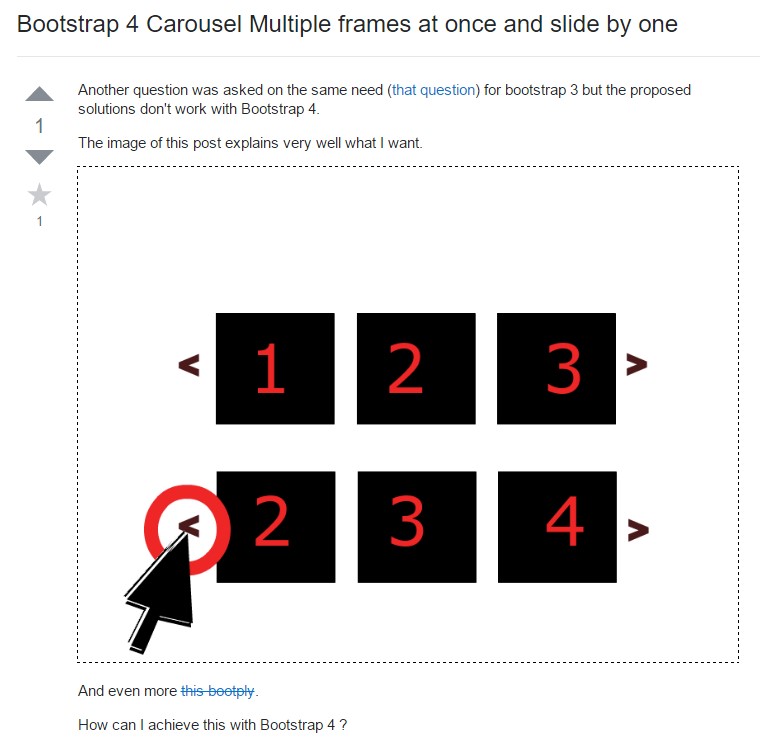
Exactly who does not like shifting images having a number of interesting underlines and text message explaining what exactly they point to, better delivering the information or why not even more desirable-- as well featuring a few switches around talking to the website visitor to take some activity at the very beginning of the page given that these types of are normally positioned in the starting point. This stuff has been certainly cared for in the Bootstrap system through the installed carousel component which is perfectly supported and really simple to receive together with a plain and clean structure.
The Bootstrap Carousel Image is a slideshow for cycling over a set of material, created with CSS 3D transforms and a little bit of JavaScript. It collaborates with a set of images, content, or custom made markup. It also incorporates assistance for previous/next directions and signs.
How to apply the Bootstrap Carousel Responsive:
All you need to have is a wrapper feature plus an ID to have the entire carousel component holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Slide carousels do not systematically normalize slide dimensions. As such, you might require to use special tools or else custom-made styles to properly size web content. Although carousels maintain previous/next directions and signs, they are actually not clearly required. Customize and incorporate as you see fit.
Don't forget to set a special id on the
.carouselJust slides
Here is a Bootstrap Carousel Effect using slides solely . Note the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You have the ability to additionally establish the time every slide becomes revealed on web page through incorporating a
data-interval=" ~ number in milliseconds ~". carouselSlide-show with controls
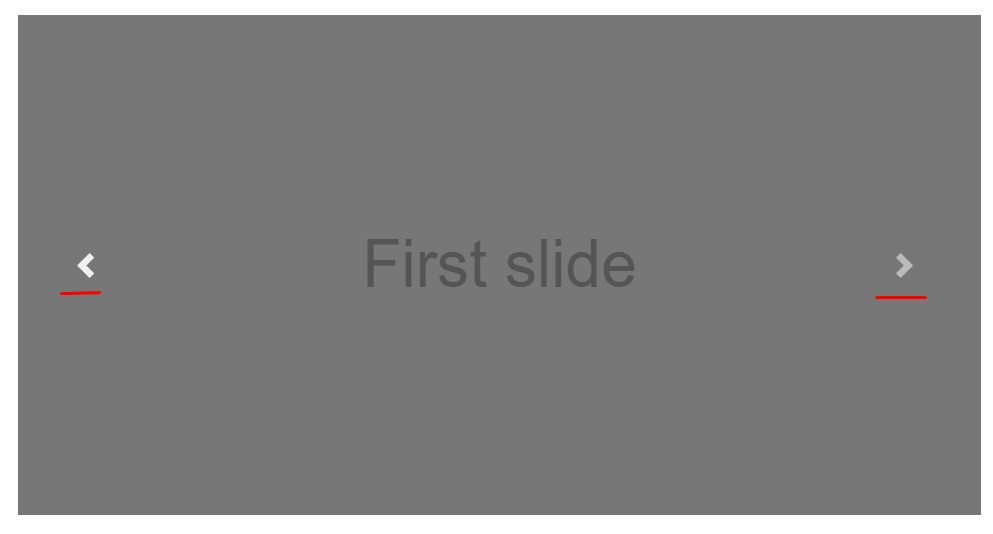
The navigation among the slides gets done through defining two web link elements with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to guarantee the directions will work properly but to also make sure the visitor understands these are there and understands precisely what they are doing. It additionally is a good idea to set a number of
<span>.icon-prev.icon-next.sr-onlyNow for the necessary factor-- applying the certain illustrations that should take place inside the slider. Every picture element need to be wrapped inside a
.carousel-item.item classIncorporating in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting to use signs
You have the ability to as well add the hints to the slide carousel, alongside the controls, too
In the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
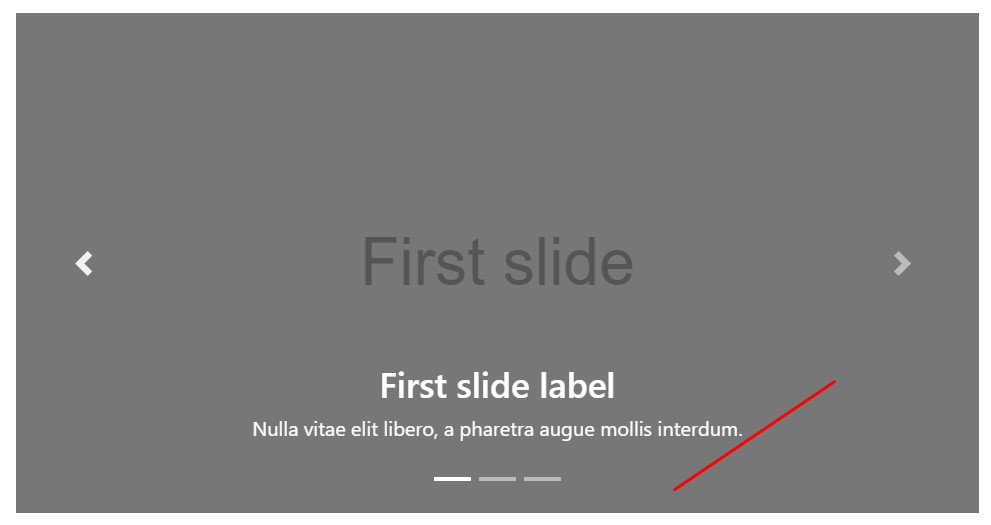
</div>Add a number of subtitles additionally.
Put in captions to your slides with ease through the .carousel-caption feature just within any .carousel-item.
To add in a couple of explanations, information and even keys to the slide add in an extra
.carousel-captionThey can absolutely be easily hidden on small viewports, like shown here, along with extra screen functions. We hide all of them primarily by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more techniques
A cute method is in cases where you really want a web link or perhaps a switch in your page to guide to the slide carousel but also a certain slide within it being detectable at the time. You can in fact do this by specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Utilization
By using information attributes
Apply data attributes to effectively regulate the placement of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Employ carousel personally by having:
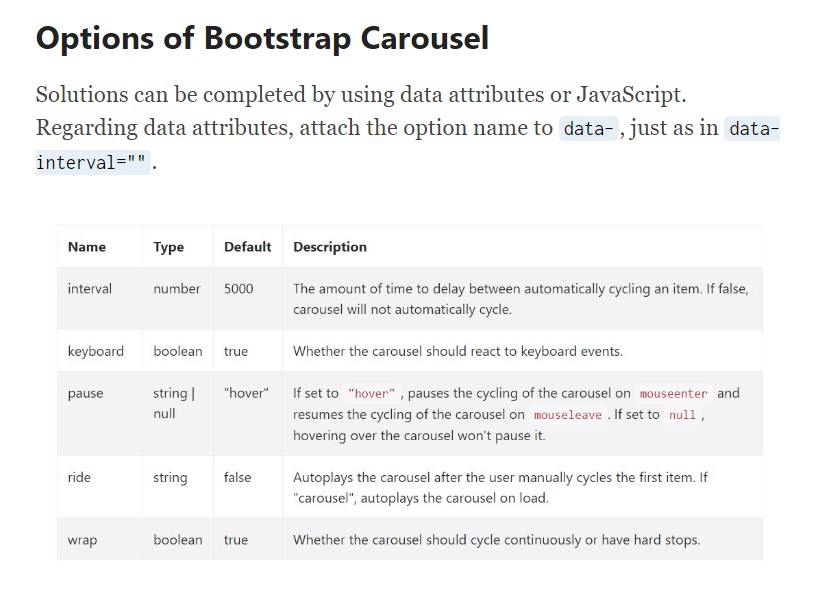
$('.carousel').carousel()Capabilities
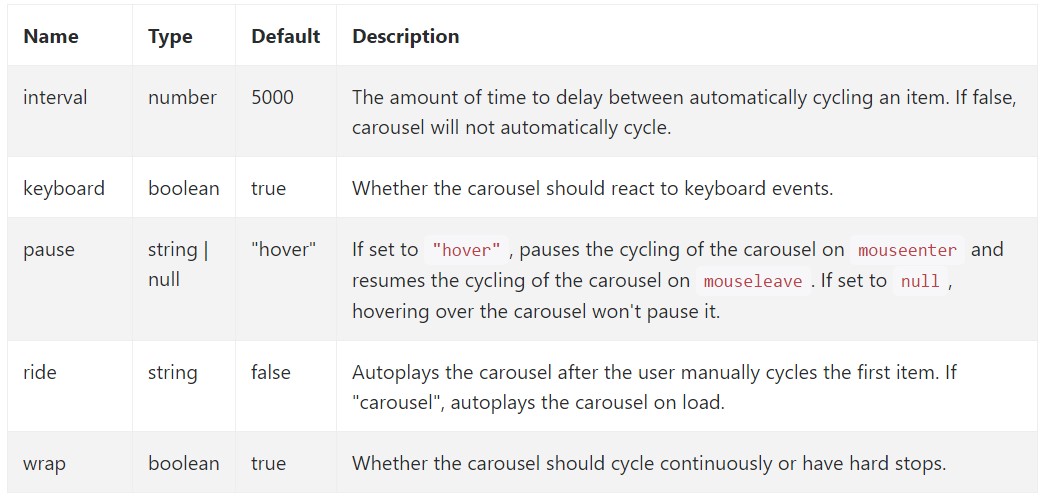
Opportunities can be passed by using data attributes or JavaScript. To data attributes, attach the option name to
data-data-interval=""
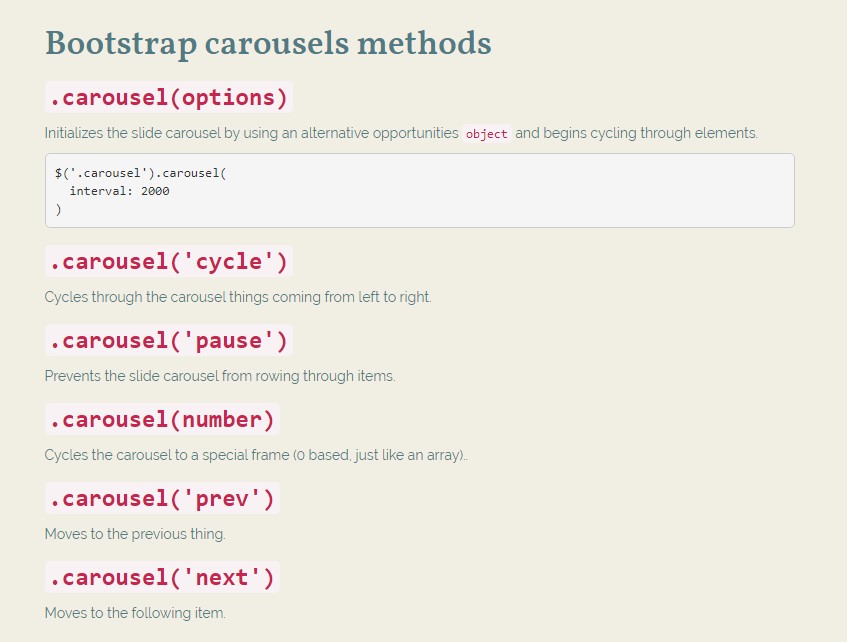
Tactics
.carousel(options)
.carousel(options)Initializes the slide carousel having an optional alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel objects coming from left to right.
.carousel('pause')
.carousel('pause')Stops the carousel from rowing through elements.
.carousel(number)
.carousel(number)Cycles the carousel to a specific frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Moves to the prior element.
.carousel('next')
.carousel('next')Moves to the following item.
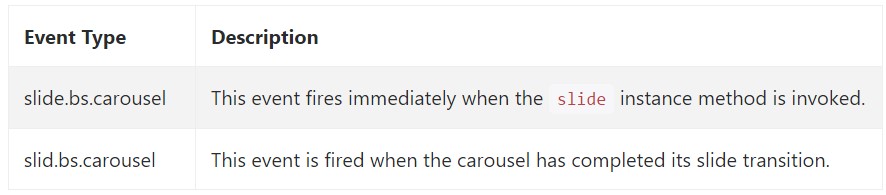
Occasions
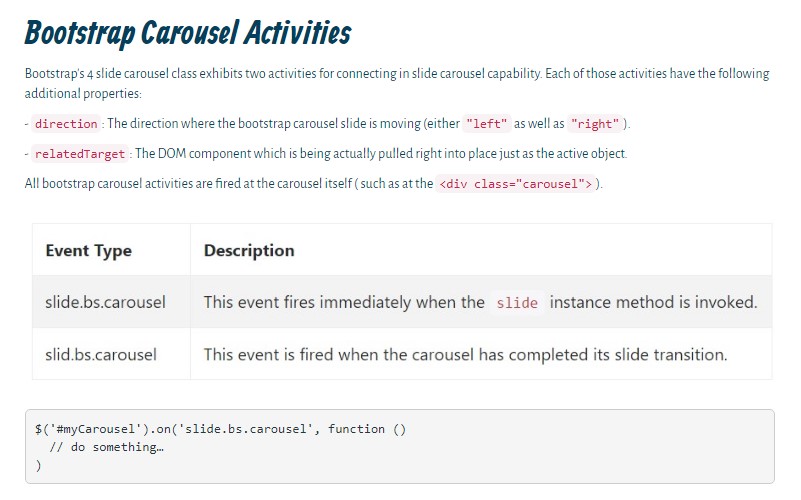
Bootstrap's slide carousel class exhibits two activities for connecteding into carousel capability. Both of these events have the following added properties:
direction"left""right"relatedTargetAll of the carousel occurrences are fired at the carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So primarily this is the approach the carousel feature is structured in the Bootstrap 4 framework. It is definitely uncomplicated and really elementary . Nevertheless it is quite an desirable and practical manner of showcasing a lot of material in less space the slide carousel component should however be used cautiously thinking about the clarity of { the information and the website visitor's satisfaction.
Excessive images might be failed to see being observed with scrolling down the page and if they move way too quick it could come to be difficult certainly noticing them or else read the texts that could eventually confuse or possibly irritate the website visitors or even an important appeal to behaviour could be missed-- we sure do not want this specific to take place.
Take a look at a couple of online video guide regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel formal documentation

Mobirise Bootstrap Carousel & Slider

Bootstrap 4 Сarousel issue