Bootstrap Collapse Mobile
Overview
As you already know, Bootstrap very easily creates your internet site responsive, using its features as a reference for locating, scale, etc.
Finding out this, in case we are to produce a menu applying Bootstrap for front-end, we will have to follow some of the standards and standards fixed by Bootstrap to get it quickly construct the elements of the webpage to keep responsive correctly.
Just one of the most exciting options of utilizing this particular framework is the creation of menus shown as needed, depending on the activities of the site visitors .
{ A fabulous option for using menus on tiny screens is to connect the options in a type of dropdown which only starts when ever it is switched on. That is , create a button to trigger the menu on demand. It is actually quite not difficult to accomplish this with Bootstrap, the capability is all set.
Bootstrap Collapse Mobile plugin helps you to toggle information within your pages along with a couple of classes with the help of certain practical JavaScript. (see page)
Steps to use the Bootstrap Collapse Example:
To create the Bootstrap Collapse Mobile within small displays, just simply bring in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can easily cause the menu disappear upon the small-scale displays.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything inside this feature will be rendered within the framework of the menu. Through scaling down the personal computer display screen, it packs the internal elements and conceal, being visible only through clicking the
<button class = "navbar-toggle">This way the menu will show up yet will not work when clicked on. It's by reason of this features in Bootstrap is implemented with JavaScript. The good news is that we do not really have to produce a JS code line at all, but for the whole thing to run we ought to bring in Bootstrap JavaScript.
At the end of the page, prior to shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Select the tabs listed below to indicate and conceal yet another element using class improvements:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to use a web link utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
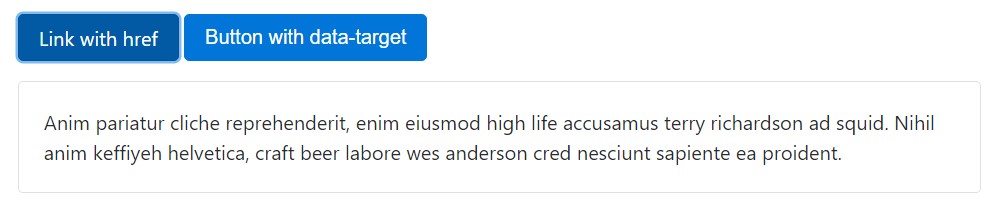
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
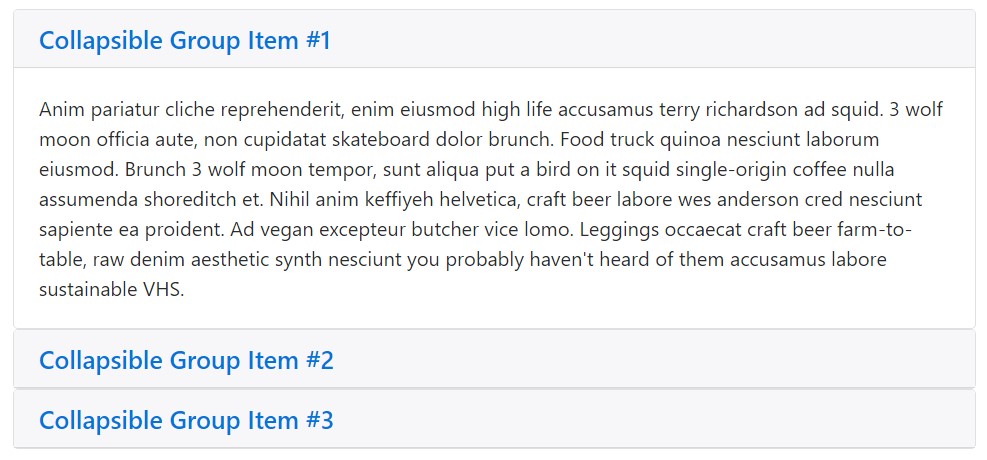
</div>Accordion example
Increase the default collapse activity to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Be sure to add
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, if your control feature is targeting a single collapsible element-- such as the
data-targetidaria-controlsidUsage
The collapse plugin applies a few classes to deal with the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingThese particular classes are able to be found in
_transitions.scssUsing data attributes
Just put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"Using JavaScript
Make possible by hand by using:
$('.collapse').collapse()Possibilities
Selections can certainly be completed by using data attributes or JavaScript. For data attributes, add the option name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Switches on your web content as a collapsible feature. Receives an optionally available options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to revealed or concealed.
.collapse('show')
.collapse('show')Indicates a collapsible element.
.collapse('hide')
.collapse('hide')Conceals a collapsible component.
Events
Bootstrap's collapse class displays a handful of activities for fixing within collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We use Bootstrap JavaScript implicitly, for a workable and prompt effects, without perfect programming effort we will have a awesome final result.
Though, it is not actually only helpful when it comes to generating menus, yet as well some other elements for showing or hiding on-screen parts, baseding on the acts and interests of users.
In general these functions are at the same time practical for covering or else presenting massive amounts of details, equipping more dynamism to the website as well as leaving behind the layout cleaner.
Inspect a couple of on-line video information relating to Bootstrap collapse
Related topics:
Bootstrap collapse approved documentation

Bootstrap collapse training

Bootstrap collapse problem