Bootstrap Button groups list
Overview
Inside of the webpages we develop we frequently have a couple of achievable options to display as well as a several actions which may be ultimately required regarding a certain item or a topic so it would definitely be quite valuable assuming that they had an simple and handy solution designating the controls in charge of the site visitor having one course or another in a small group with common look and designing.
To look after this sort of cases the current version of the Bootstrap framework-- Bootstrap 4 has complete support to the so called Bootstrap Button groups toogle which in turn typically are precisely what the name states-- sets of buttons covered as a particular feature together with all of the components within appearing pretty much the very same and so it's simple for the visitor to decide on the right one and it's less troubling for the sight due to the fact that there is definitely no free area around the some features in the group-- it looks as a single button bar with multiple alternatives.
The way to make use of the Bootstrap Button groups dropdown:
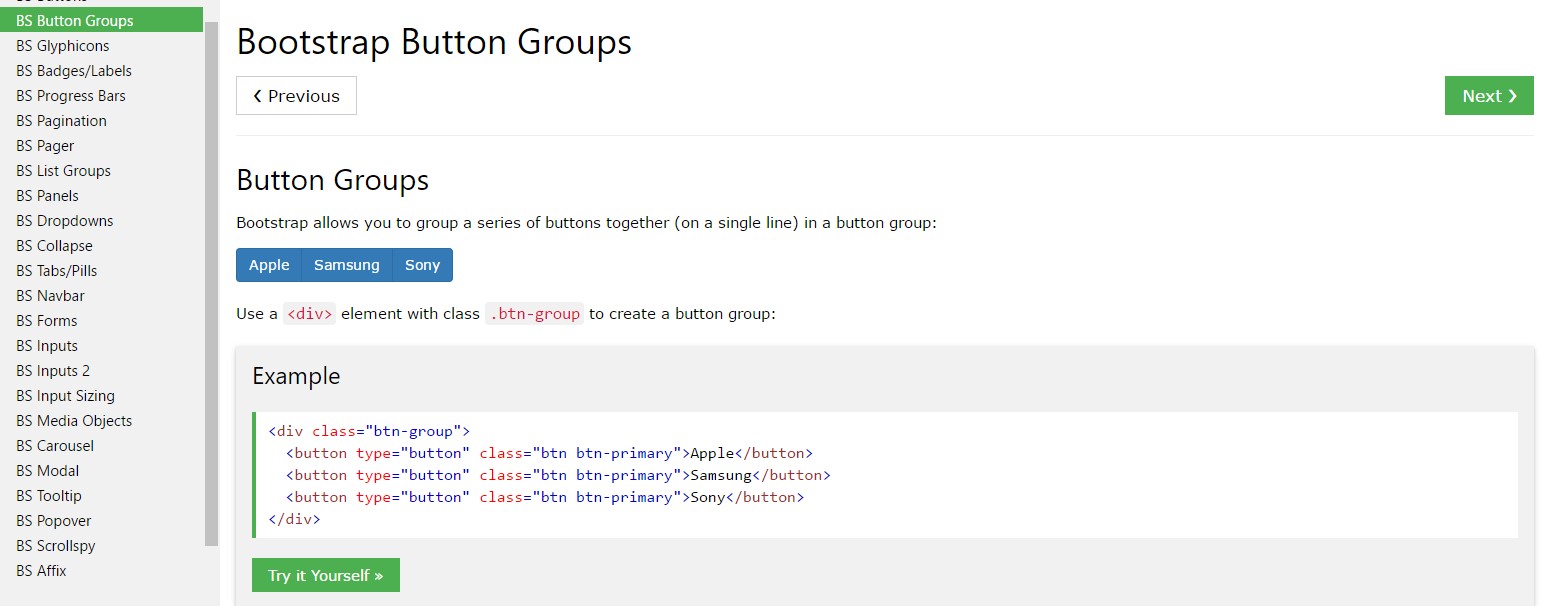
Generating a button group is really simple-- all you really need is an element having the class
.btn-group.btn-group-verticalThe scale of the buttons inside a group can possibly be universally regulated so using selecting a single class to the whole group you can certainly get either large or small buttons inside it-- simply provide
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic instance
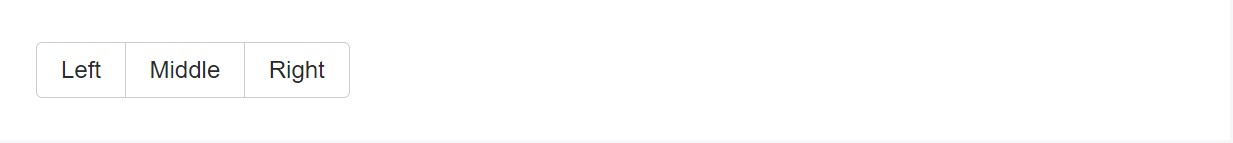
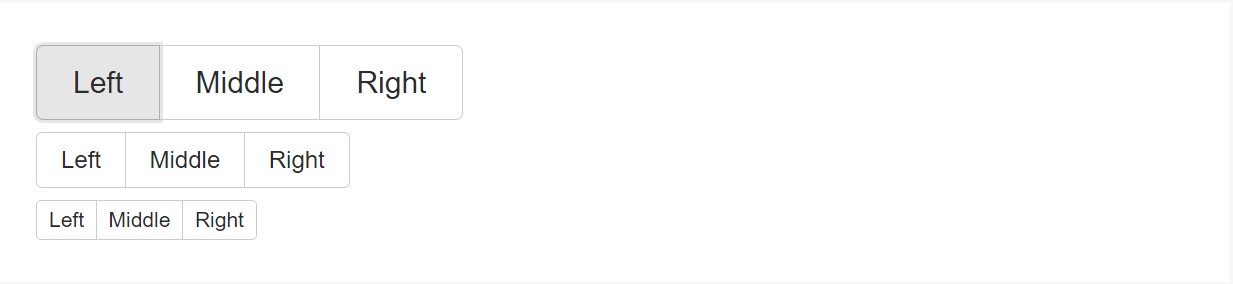
Wrap a group of buttons by using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
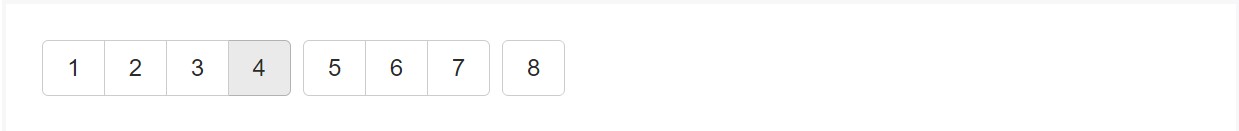
Integrate packs of Bootstrap Button groups value within button toolbars for more structure components. Apply utility classes just as required to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
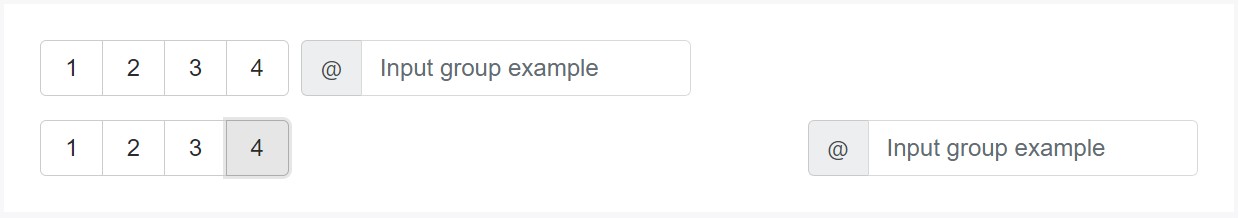
</div>Do not hesitate to combine input groups along with button groups in your toolbars. Similar to the good example mentioned earlier, you'll very likely need some utilities though to place stuffs successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
As an alternative to applying button measurements classes to every single button inside a group, just put in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
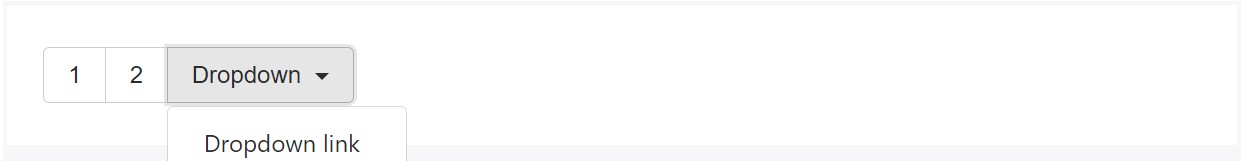
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
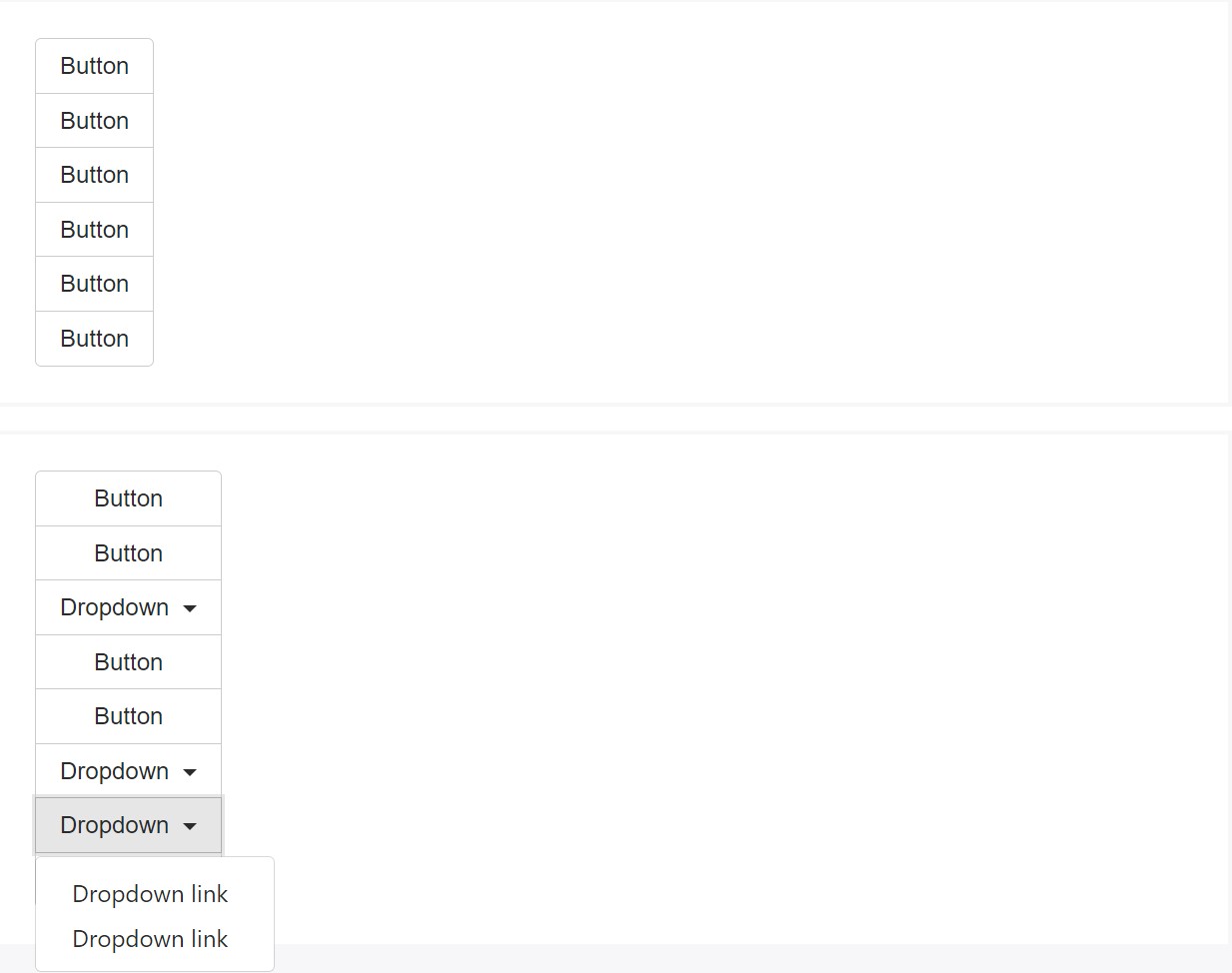
</div>Upright variation
Generate a set of buttons turn up upright loaded instead of horizontally. Split button dropdowns are not really maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Due to the particular implementation ( and also a few other elements), a piece of unique casing is needed for tooltips and popovers inside button groups. You'll must specify the option
container: 'body'Yet another factor to consider
In order to get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that's the way the buttons groups get designed with the help of the absolute most well-known mobile friendly framework in its most recent edition-- Bootstrap 4. These may be fairly effective not only display a few attainable selections or a paths to take but additionally just as a additional navigation items coming about at particular locations of your webpage having constant visual appeal and easing up the navigating and entire user appeal.
Check a couple of video short training about Bootstrap button groups:
Related topics:
Bootstrap button group approved information

Bootstrap button group article

Sustain buttons along with Bootstrap v4