Bootstrap Switch Value
Overview
Each and every day| Every day} we pay basically comparable time employing the Internet on our computers and mobile devices. We became so used to them so actually some standard questions directly from the daily dialogues get moved to the phone and obtain their explanations since we proceed contacting a different real world person-- like it is willing to rain today or what time the movie begins. So the mobile phones with the comfort of carrying a number of answers in your pocket undoubtedly got a part of our life and together with this-- their system for supplying easy touch navigating through the online and changing various setups on the gadget itself with the same as the real life things visual user interface just like the hardware switches styled switch controls.
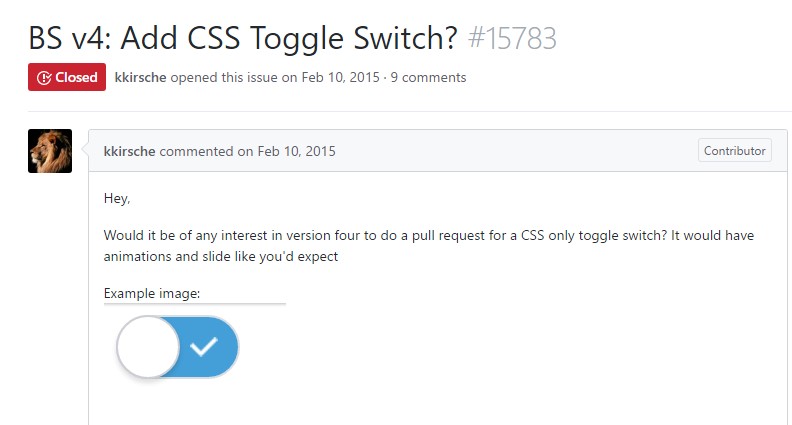
These are actually just common checkboxes under the hood however styling somehow closer to a reality hardware makes it so much more convenient and natural to apply because there actually might possibly be a man or woman not knowing what the thick in a box indicates still, there is actually practically none which in turn have certainly never turned the light turning up the Bootstrap Switch Toggle. ( discover more)
The best way to apply the Bootstrap Switch Toggle:
Because the moment something gets confirmed to be operating in a sphere it frequently gets additionally transferred to a identical one, it's sort of natural from a while the necessity of employing such Bootstrap Switch Button visual appeal to the checkboxes in our routine HTML web pages also-- certainly inside more or less minimal cases whenever the whole form line comes along through this specific element.
When it concerns some of the most prominent system for generating mobile friendly web pages-- its fourth version that is currently in alpha release will probably incorporate a few native classes and scripts for carrying this out job still, as far as knowned this particular is yet in the to do listing. On the other hand there are simply some beneficial 3rd party plugins that can help you understand this visual appeal readily. Furthermore plenty of programmers have offered their process as markup and designing good examples over the net.
Over here we'll take a look at a third party plugin containing easy style sheet and a script file which in turn is pretty adjustable, user-friendly and highly significantly-- quite correctly documented and its web page-- packed with certain instance snippets you can certainly employ just as a initiating spot for being familiar with the plugin better and subsequently-- obtaining precisely what you had in mind for styling your form controls initially. However like usually-- it is certainly a give and take scheme-- similar to the Bootstrap 4 framework in itself you'll need to waste some time learning more about the thing, exploring its own approaches before you lastly choose of it is certainly the one for you and the way exactly to execute exactly what you need with its assistance.
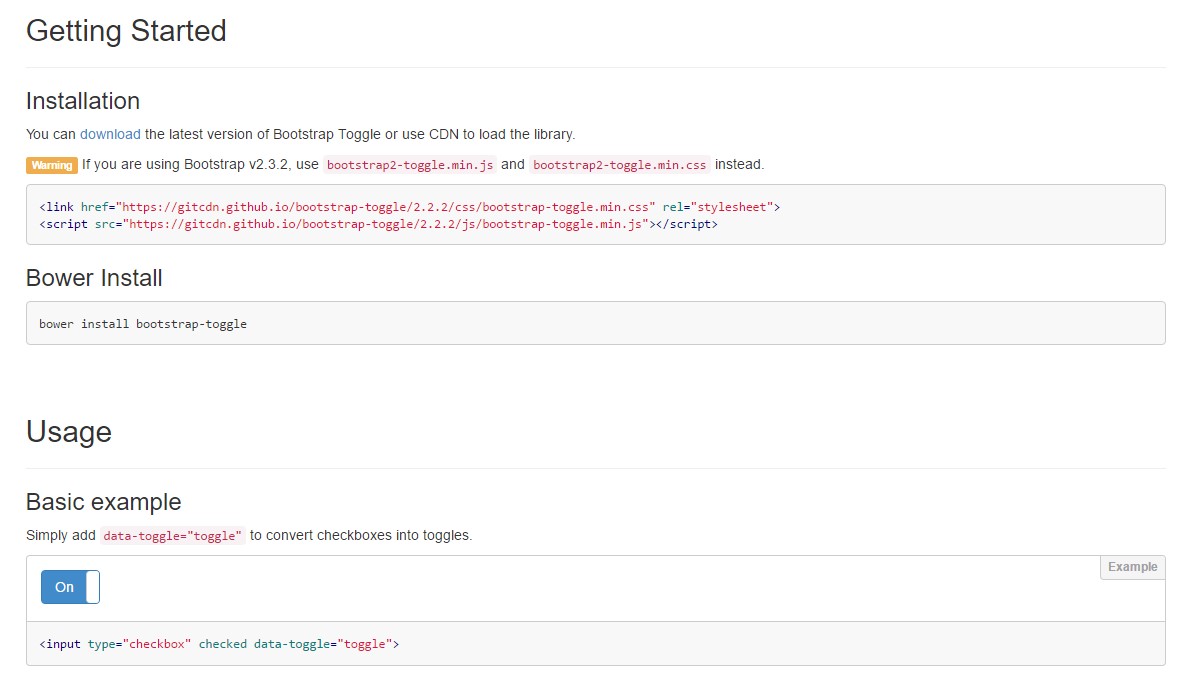
The plugin is called Bootstrap Toggle and go back form the initial versions of the Bootstrap system growing along with them so in the main webpage http://www.bootstraptoggle.com you will definitely as well find several early history Bootstrap versions standards along with a download link to the styles heet and the script file demanded for featuring the plugin in your projects. Such files are simply likewise hosted on GitHub's CDN so if you decide you have the ability to additionally employ the CDN links which are additionally presented. ( click this link)
Toggle states presented by simply Bootstrap switches
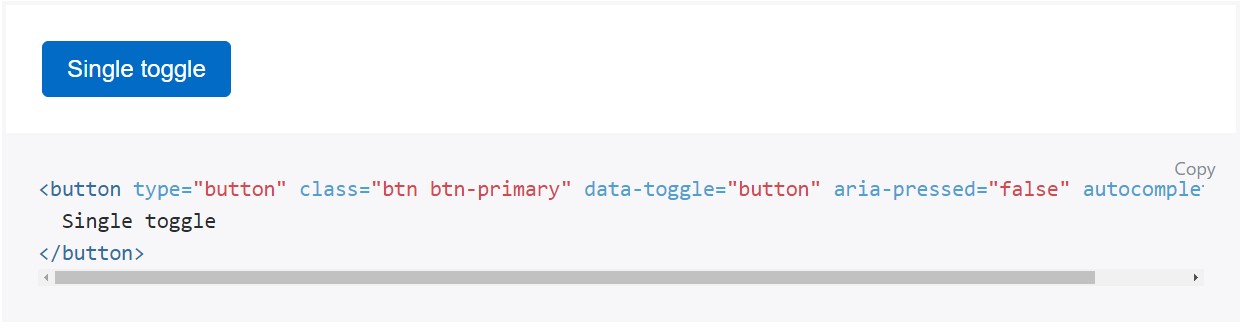
Add
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Primarily it is certainly a great idea featuring the style sheet link inside your pages # tag and the # - in the end of webpage's # to ensure them load just while the entire webpage has read and displayed.
Look at several video training about Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

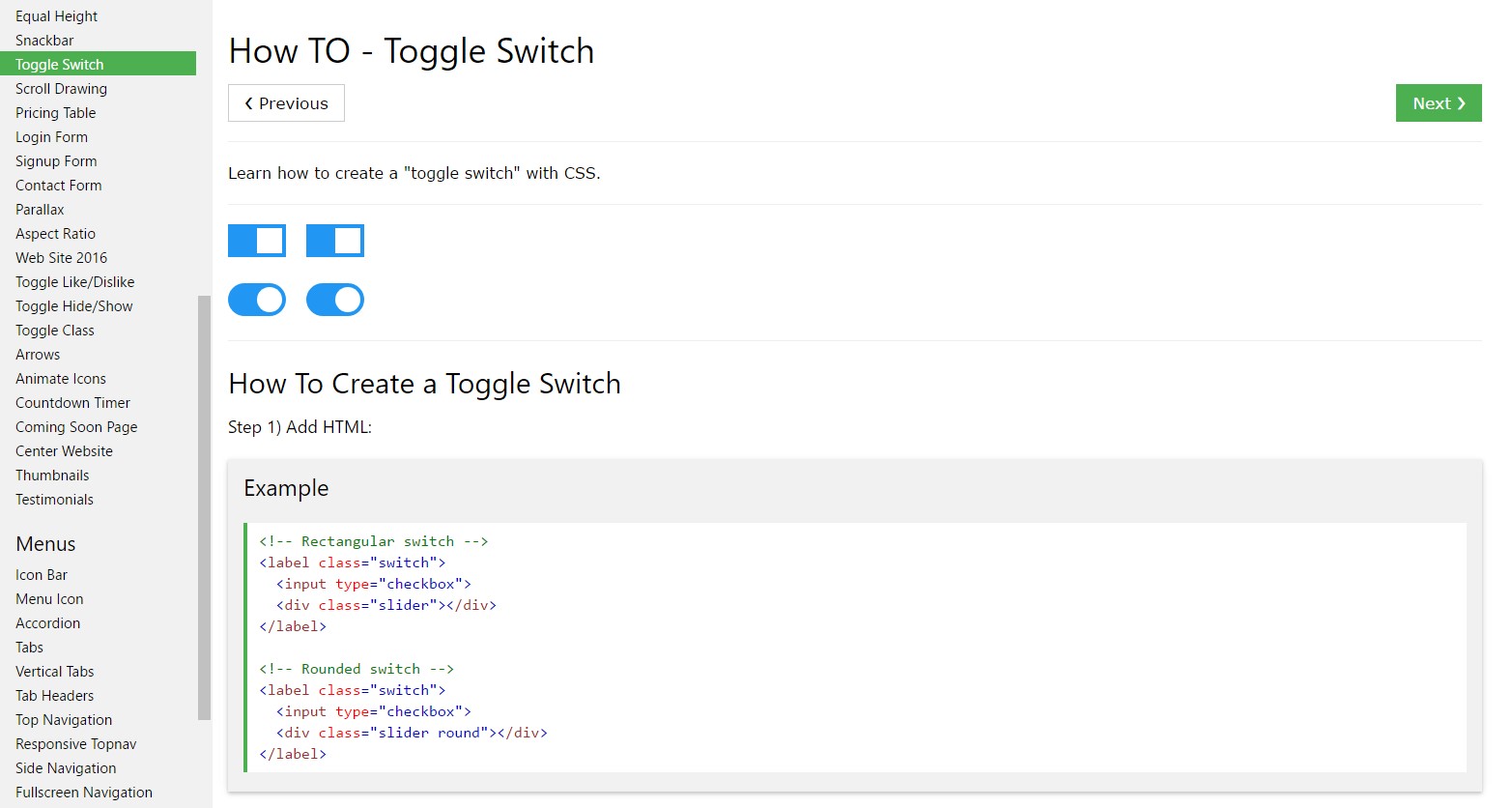
Tips on how to establish Toggle Switch

Incorporating CSS toggle switch within Bootstrap 4