Bootstrap Header Example
Introduction
As inside of published files the header is just one of the very essential elements of the web pages we develop and receive to employ every day. It safely possesses some of the most critical info relating to the identity of the organisation as well as individual behind the webpage itself and the importance of the entire internet site-- its own navigating structure which along with the Bootstrap Header Example itself really should be thought and create in such approach that a website visitor rushing or not actually realizing in which way to head to simply take a view at and identify the required info. This is the most suitable circumstances-- in the real life making as close as possible to this look and activity additionally goes since we pretty much each and every time have some project special limitations to consider. Additionally in contrast to the written documents all over the world of internet we ought to always remember the selection of attainable gadgets on which our pages could actually get demonstrated-- we ought to ascertain their responsive attitude or in other words-- make certain they will display most effective at any screen size attainable.
So let's look and check out exactly how a navbar gets generated in Bootstrap 4. ( learn more here)
The best way to make use of the Bootstrap Header Design:
Firstly if you want to generate a page header or because it gets regarded within the framework-- a navbar-- we ought to wrap the entire item within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent feature we need to start by putting a switch component which in turn shall be utilized to feature the collapsed content on a smaller sized display scales-- to complete that generate a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What's bright fresh for newest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental component-- developing the collapsible container for the fundamental internet site navigation-- to perform it build an element using the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
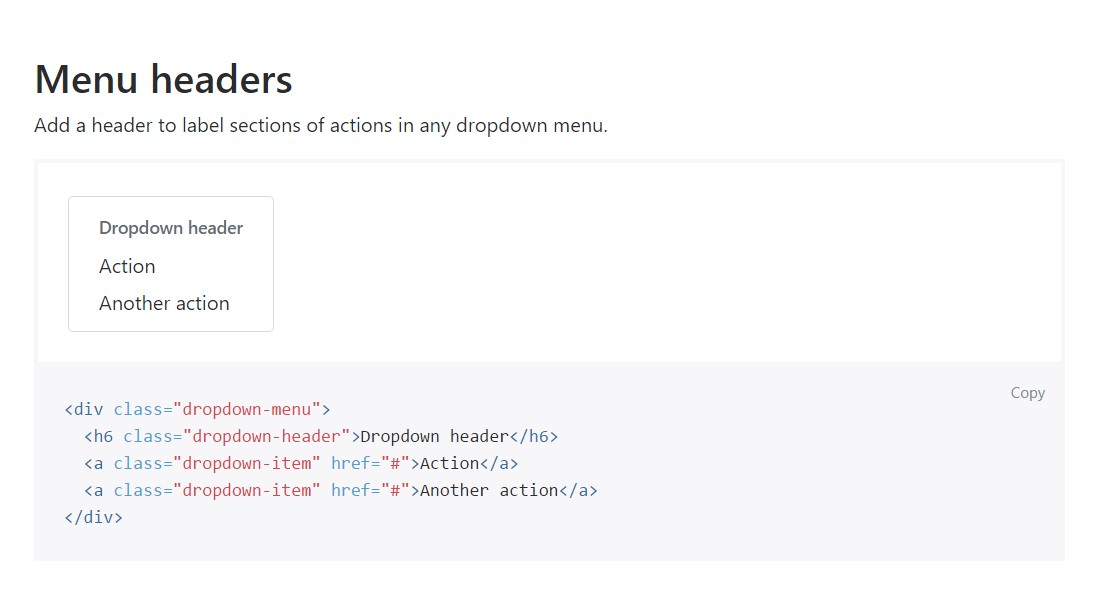
Put in a header to label areas of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More options
Another brand new item for this edition is the possibility to fit an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
Whenever it comes down to the header parts in recent Bootstrap 4 edition this is being certainly taken care of with the installed Collapse plugin and several site navigation specific content classes-- a number of them produced particularly for preventing your product's identification and others-- to earn confident the actual page navigational structure will present best collapsing in a mobile phone design menu when a indicated viewport width is reached.
Check a number of online video tutorials regarding Bootstrap Header
Connected topics:
Bootstrap Header: official documents

Bootstrap Header training

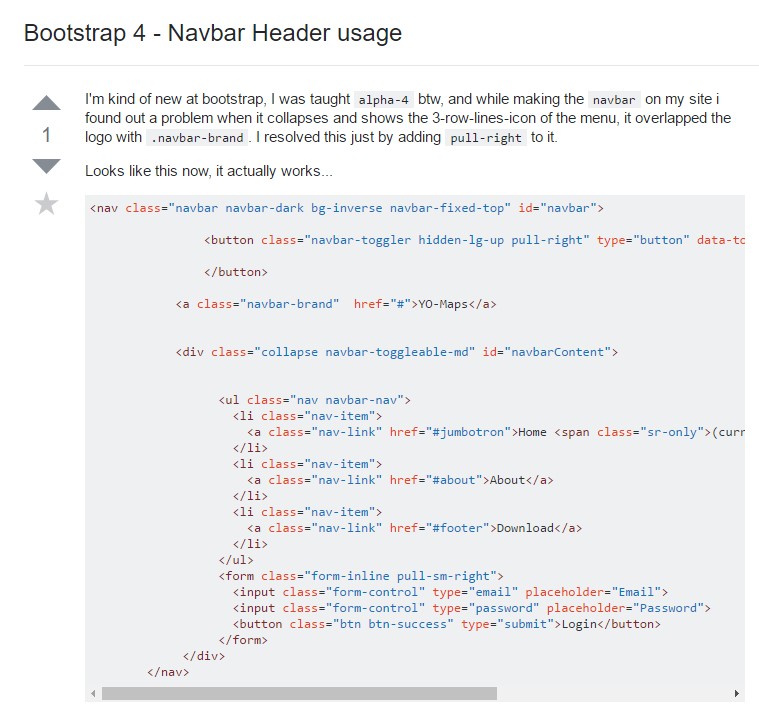
Bootstrap 4 - Navbar Header handling