Bootstrap Tooltip Example
Introduction
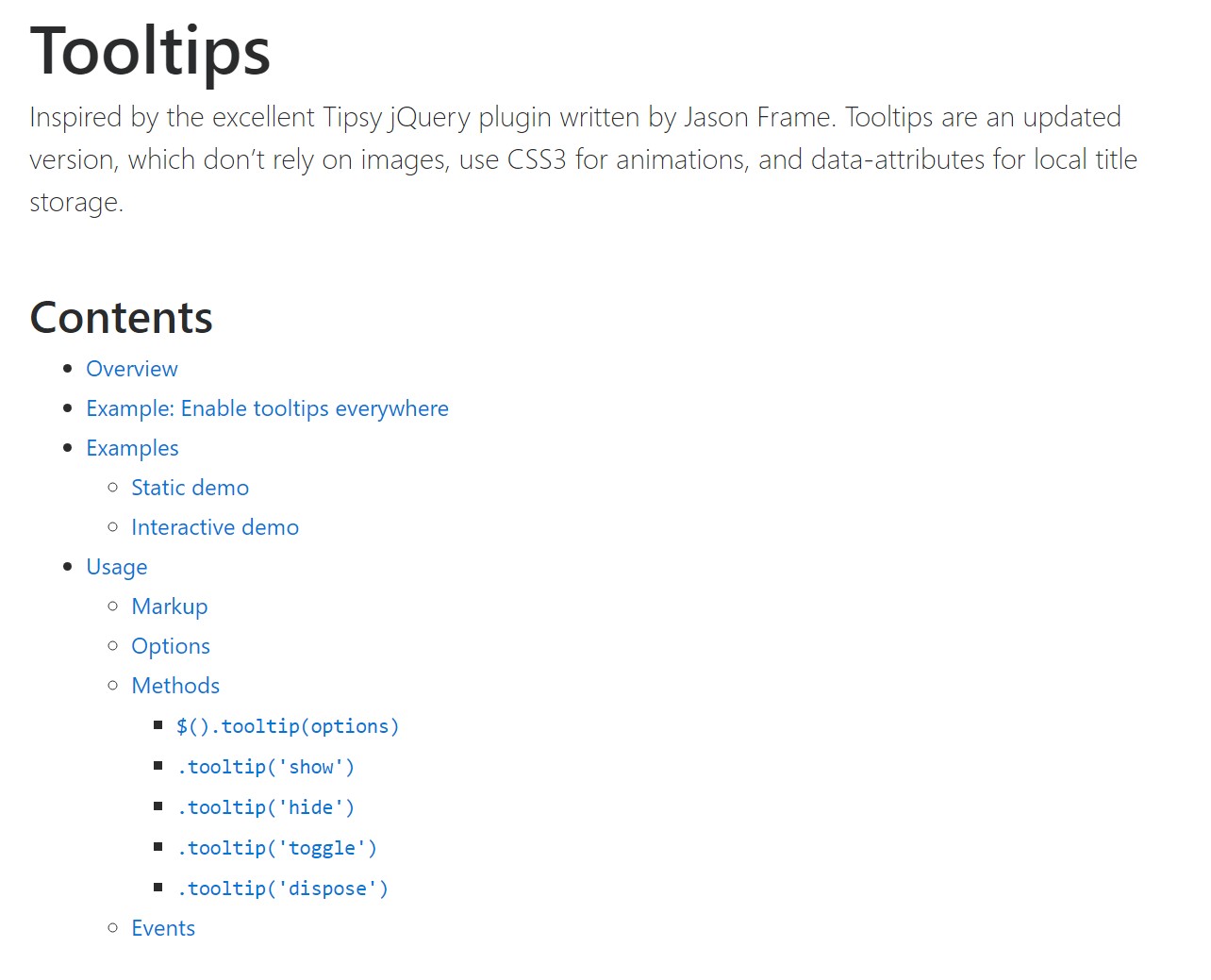
In several instances, most especially on the desktop it is a great idea to have a suggestive callout along with a couple of advices coming out when the visitor places the mouse pointer over an element. This way we are sure the correct information has been actually given at the right time and hopefully improved the site visitor experience and ease while utilizing our webpages. This kind of behavior is handled by tooltip element which has a regular and cool to the entire framework styling look in the most recent Bootstrap 4 version and it's really simple to include and configure them-- let's discover just how this gets performed . ( more info)
Aspects to notice while applying the Bootstrap Tooltip Class:
- Bootstrap Tooltips depend on the Third party library Tether for setting . You need to provide tether.min.js prior to bootstrap.js needed for tooltips to operate !
- Tooltips are definitely opt-in for efficiency factors, in this way you have to activate them yourself.
- Bootstrap Tooltip Content together with zero-length titles are never presented.
- Specify
container: 'body'components ( just like input groups, button groups, etc).
- Setting off tooltips on concealed components will certainly not operate.
- Tooltips for
.disableddisabled- When set off from links that span numerous lines, tooltips will be focused.Use
white-space: nowrap<a>Learnt all that? Outstanding, let us see the way they work with certain good examples.
Efficient ways to work with the Bootstrap Tooltips:
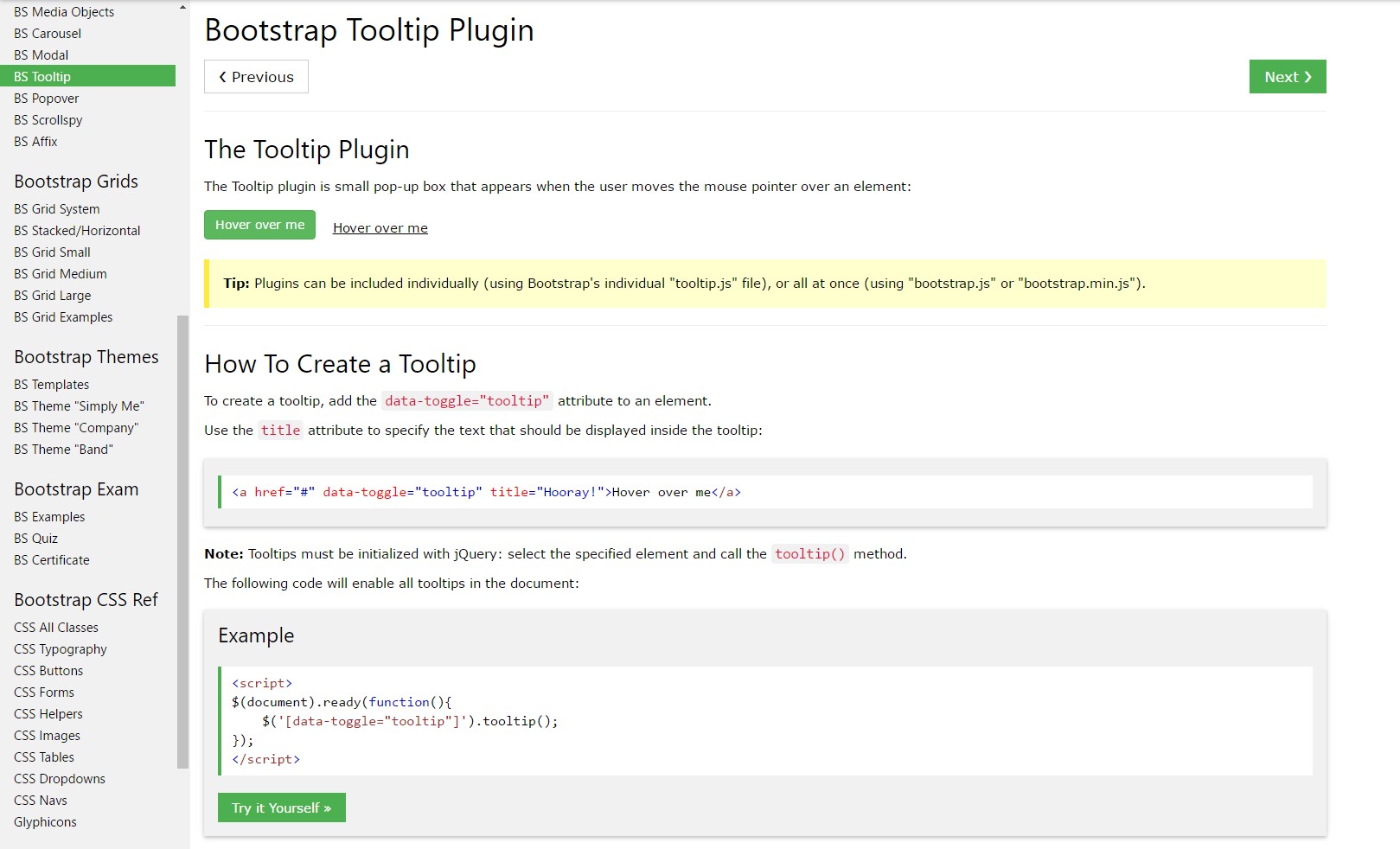
To begin to get use of the tooltips functions we should allow it considering that in Bootstrap these particular features are not permitted by default and call for an initialization. To perform this provide a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually carry out is receiving what is generally within an element's
title = ””<a><button>When you have switched on the tooltips capability to appoint a tooltip to an element you must add two essential and just one alternative attributes to it. A "tool-tipped" components need to possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal and activity has kept almost the same in both the Bootstrap 3 and 4 versions since these certainly do work quite efficiently-- practically nothing much more to be needed from them.
Situations
One manner to activate all of the tooltips on a web page would be to pick out them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
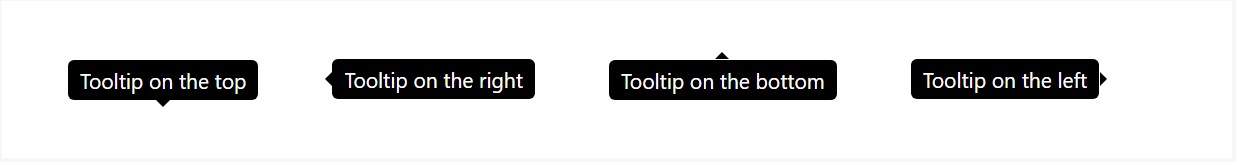
)Static Demo
Four options are available: top, right, bottom, and left adjusted.
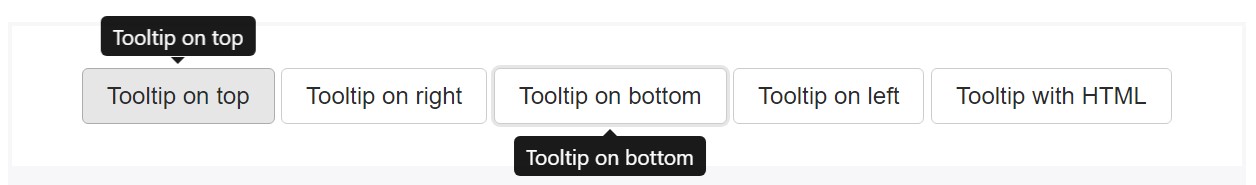
Interactive
Hover above the switches beneath to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom-made HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin develops web content and markup as needed, and by default places tooltips after their trigger component.
Trigger the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply just a
datatitletopMaking tooltips work with key board plus assistive technology users.
You must just bring in tooltips to HTML elements that are traditionally keyboard-focusable and interactive ( just like urls or form controls). Though arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
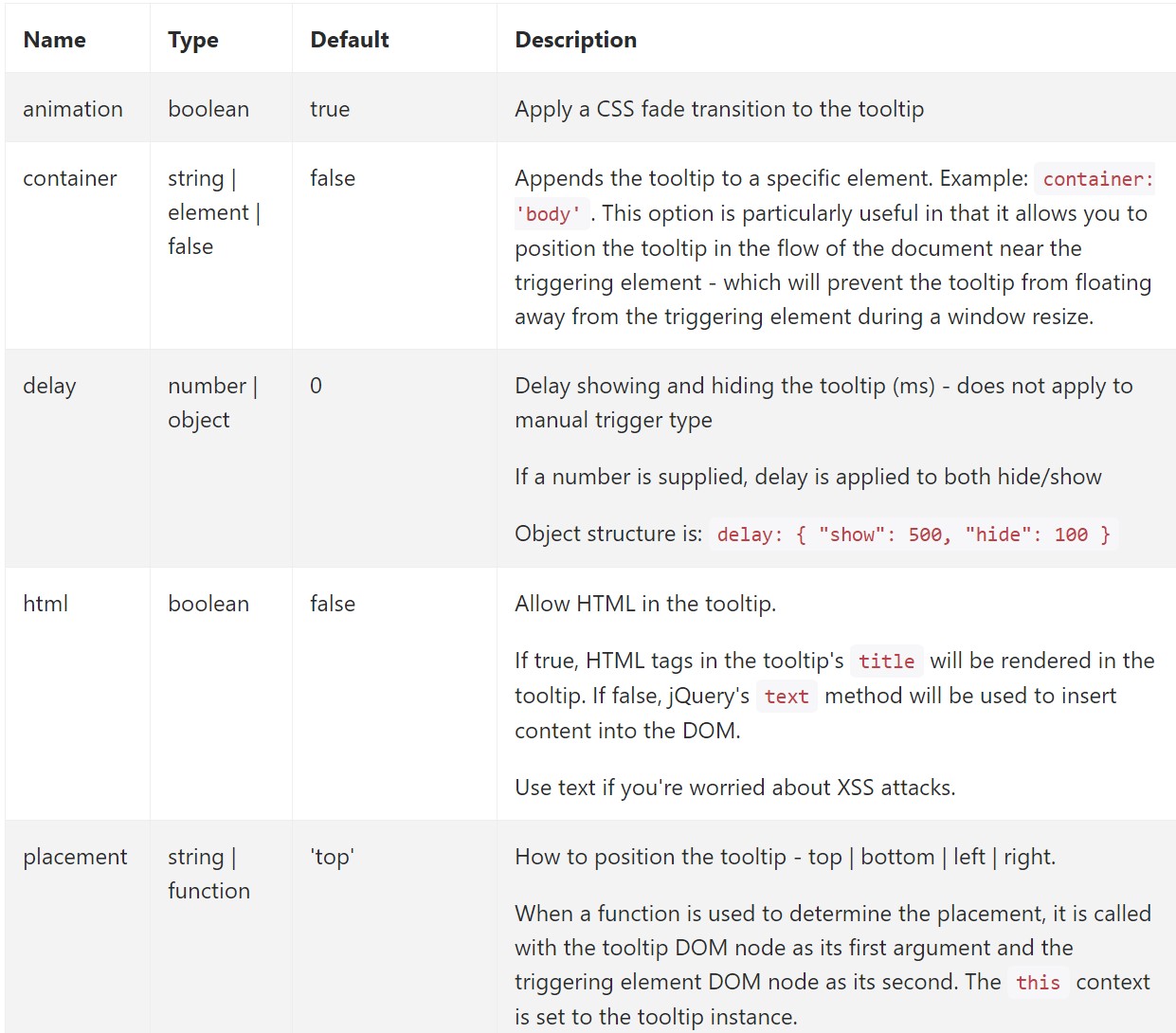
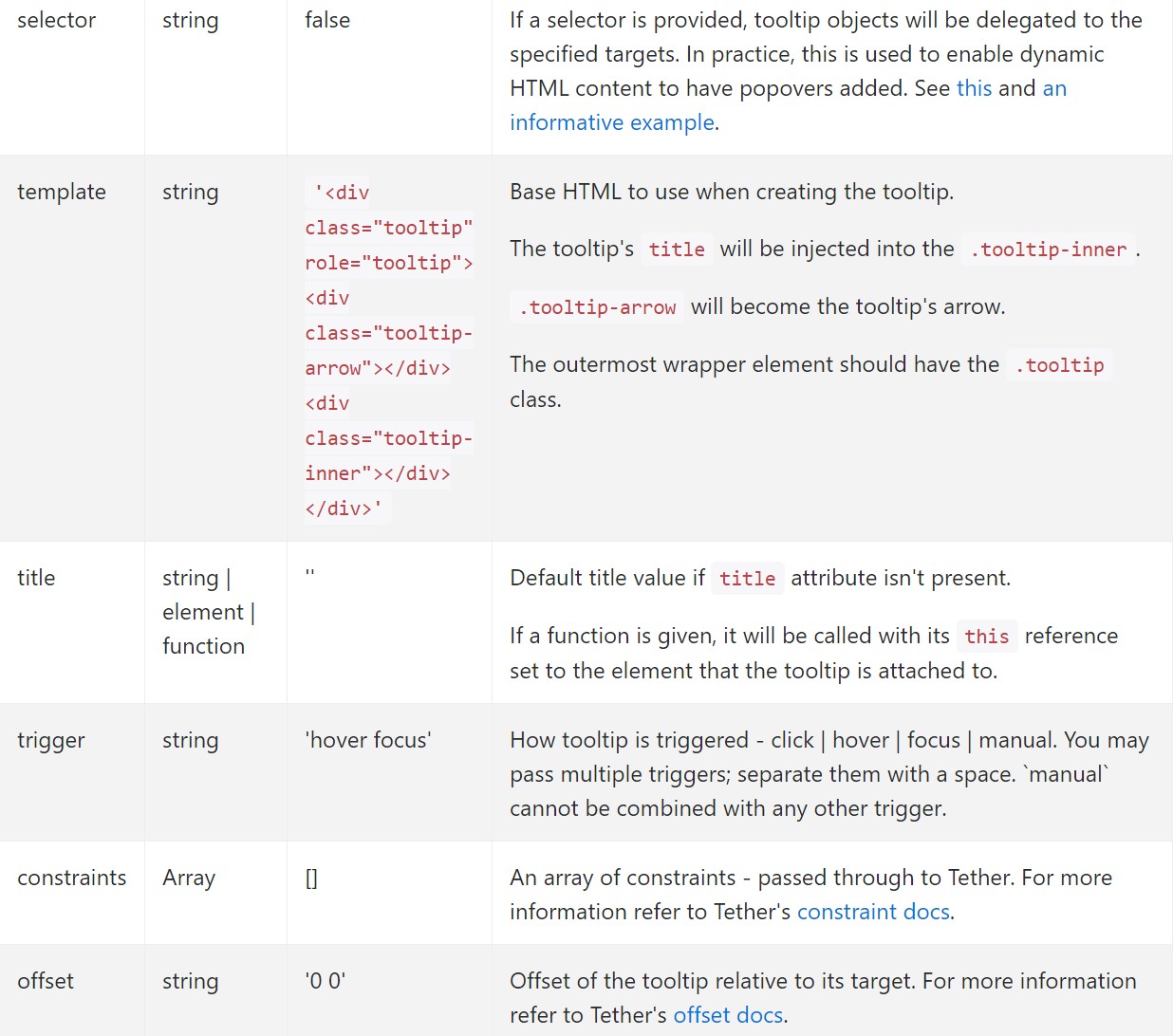
</div>Options
Opportunities can be pass by using data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for specific tooltips
Opportunities for special tooltips can alternatively be defined through using data attributes, like described above.
Tactics
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Exposes an element's tooltip. Goes back to the caller right before the tooltip has in fact been revealed ( such as right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Returns to the caller before the tooltip has actually been concealed (i.e. prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the customer before the tooltip has actually been demonstrated or disguised (i.e. prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips that work with delegation ( which in turn are developed working with the selector possibility) can not be separately gotten rid of on descendant trigger features.
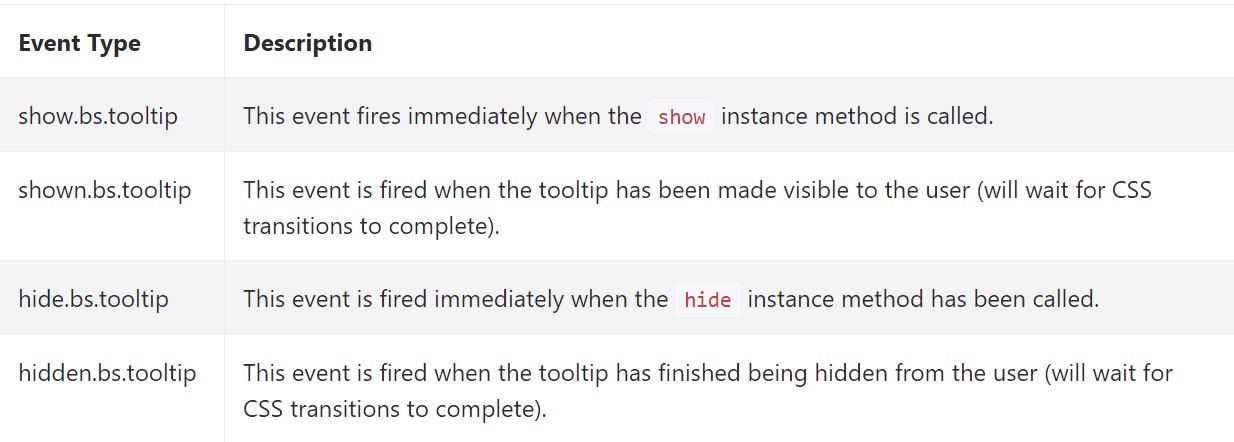
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A thing to take into account right here is the amount of details which comes to be applied in the # attribute and at some point-- the placement of the tooltip depending on the placement of the primary element on a display. The tooltips must be exactly this-- quick relevant ideas-- positioning far too much info might actually even confuse the site visitor instead really help getting around.
Additionally in the event that the primary feature is too near to an edge of the viewport mading the tooltip beside this very side might actually cause the pop-up content to flow out of the viewport and the information inside it to become practically pointless. And so when it concerns tooltips the balance in operation them is essential.
Review some video clip short training about Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips main documentation

Bootstrap Tooltips guide

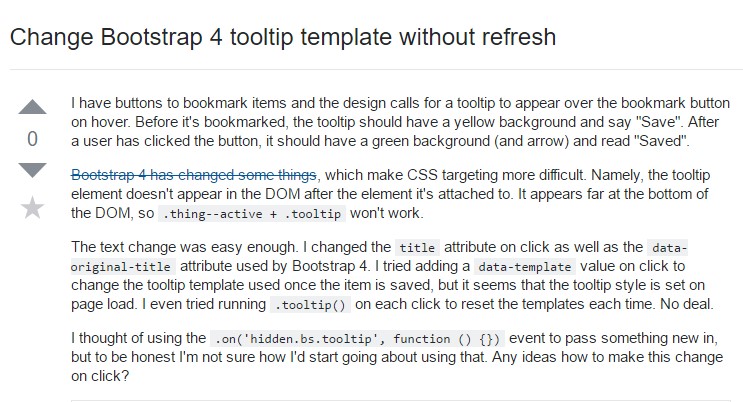
Change Bootstrap 4 Tooltip template without refresh