Bootstrap Tabs View
Intro
Sometimes it is actually pretty useful if we have the ability to simply set a few sections of information sharing the very same area on page so the site visitor simply could explore throughout them without any really leaving behind the display. This becomes conveniently attained in the brand-new fourth edition of the Bootstrap framework with the help of the
.nav.tab- *How you can employ the Bootstrap Tabs Set:
To start with for our tabbed panel we'll need certain tabs. In order to get one build an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand-new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now once the Bootstrap Tabs Events system has been made it's time for developing the sections maintaining the concrete information to get displayed. First we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily as well build tabbed sections applying a button-- like appeal for the tabs themselves. These are also named like pills. To accomplish it simply ensure as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
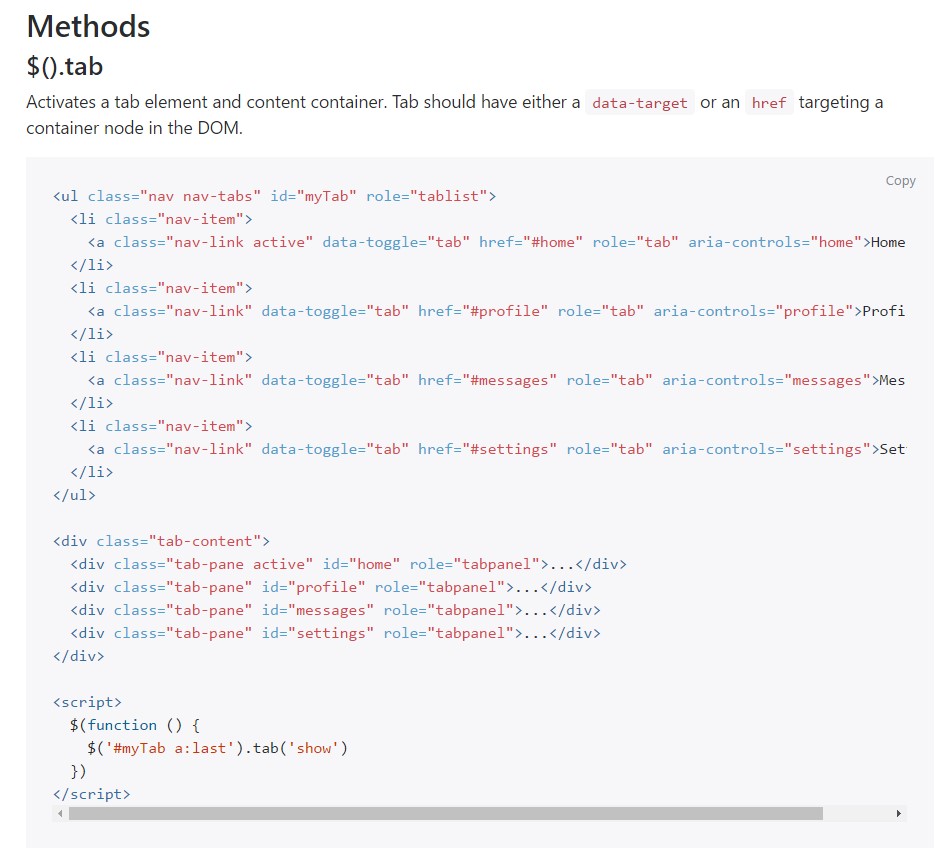
$().tab
$().tabActivates a tab feature and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the delivered tab and reveals its own involved pane. Some other tab which was previously selected becomes unselected and its linked pane is covered. Returns to the caller prior to the tab pane has in fact been demonstrated (i.e. before the
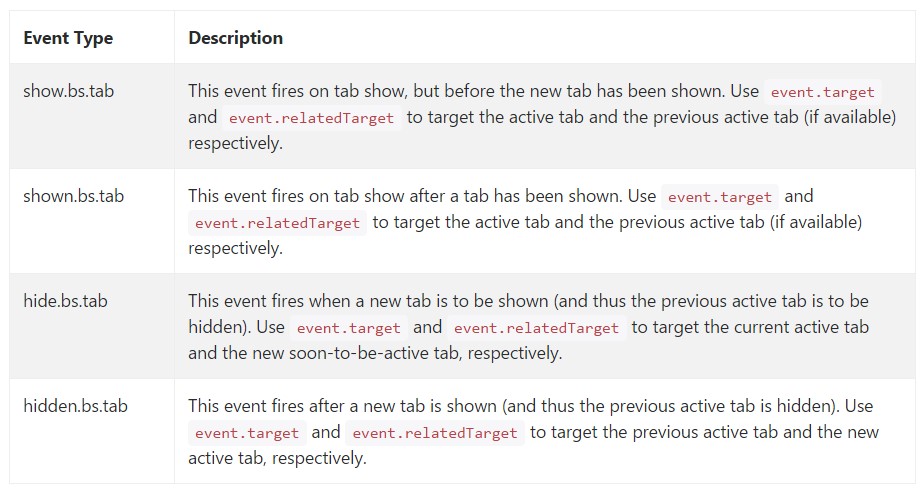
shown.bs.tab$('#someTab').tab('show')Occasions
When displaying a brand new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was actually active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well essentially that is actually the manner in which the tabbed control panels get developed with the newest Bootstrap 4 edition. A detail to pay attention for when creating them is that the other materials wrapped within each and every tab panel need to be practically the same size. This will certainly help you stay clear of some "jumpy" behavior of your page once it has been certainly scrolled to a specific location, the visitor has begun browsing via the tabs and at a particular place gets to launch a tab along with significantly additional material then the one being viewed right before it.
Take a look at a few video clip information relating to Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs:official documentation

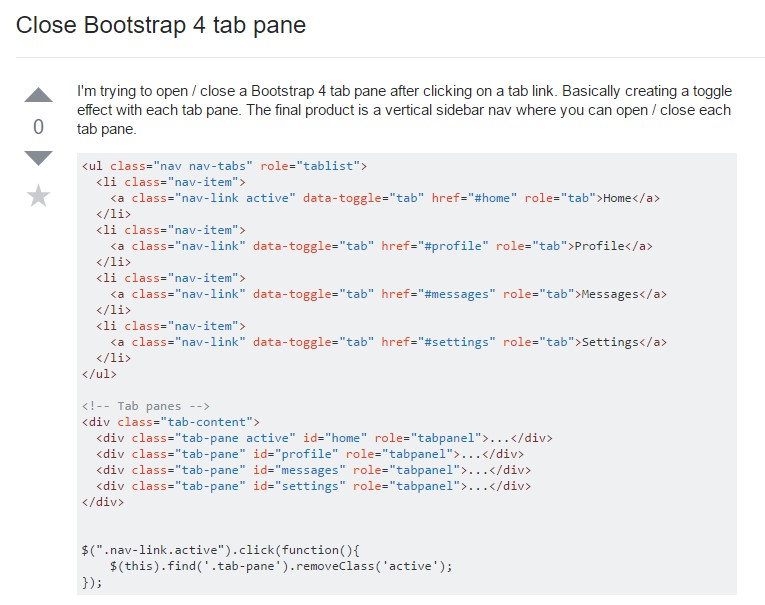
How you can close Bootstrap 4 tab pane

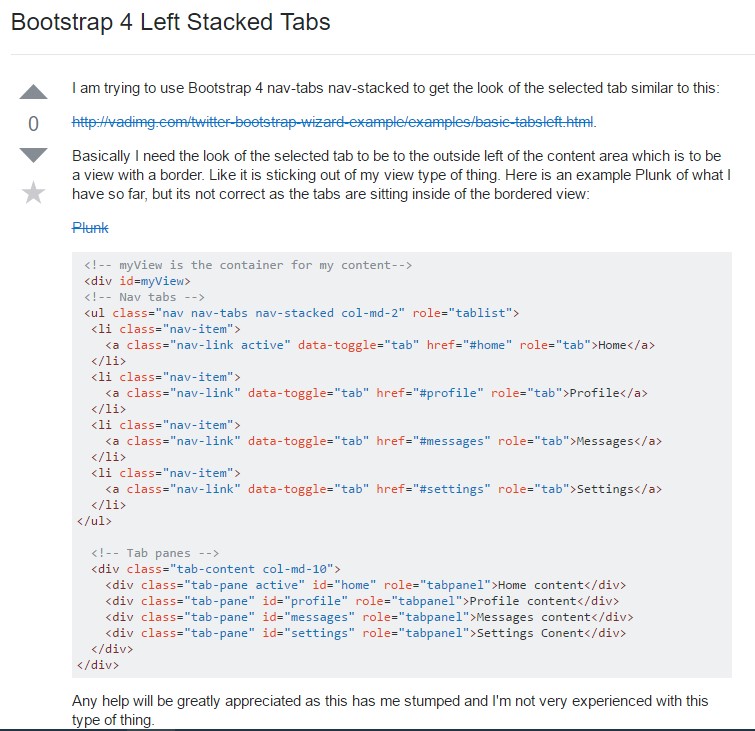
Bootstrap 4 Left Stacked Tabs