Bootstrap Select Menu
Overview
Bootstrap is probably the most well-known system for developing completely responsive websites for the numerous couple of years now and it becomes more efficient, user-friendly and very well thought with each new edition trying to stay on top of the website design flows and website designer's requirements. The brand new Bootstrap 4 edition is even faster and much easier to employ in comparison to its predecessor which in turn turned into the complete favorite every time it comes to mobile friendly. It is although still simply just a wonderful thought set of designating rules and classes and not a magical stick capable of delivering nearly everything a website creator could actually visualise or else a customer might actually really need-- no framework could ever execute that. (read this)
That is really the reason why eventually different plugins become developed in order to complete the tiny intervals satisfying the necessity of special visual aspect and behavior with this uncommon instances when the basic framework just can't get the job done. This truly is a great strategy because basically we just feature the primary framework files for optimal visual appeal and performance and the plugins arrive and get loaded simply by internet browser only if required providing the optimal server load and speed for our pages.
Over here we're planning to have a quick look at one of those plugins-- the Bootstrap Select Style. It gives a notable extension to the default
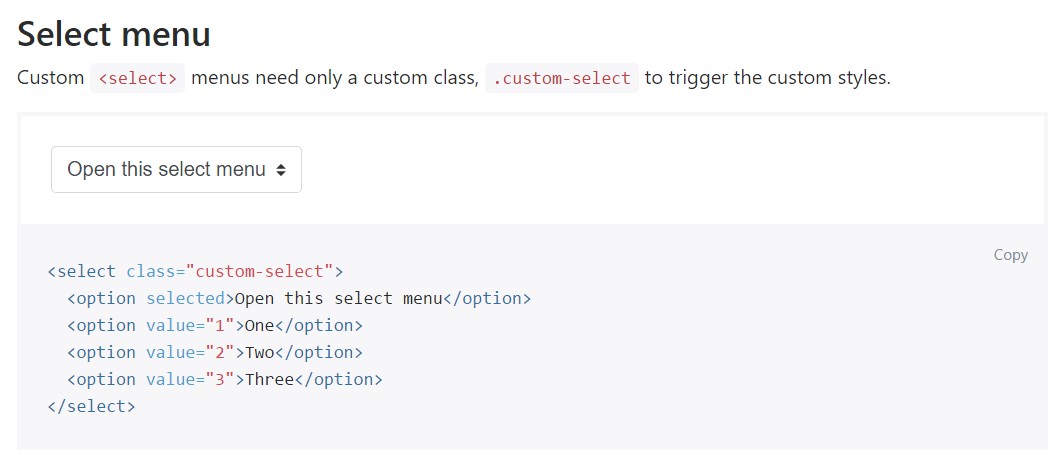
<select>Effective ways to make use of the Bootstrap Select Jquery Plugin:
The web page you are able to receive it from is https://silviomoreto.github.io/bootstrap-select/ and by scrolling it only a bot you can easily spot the CDN links just in case you decide not to self-host. Once you have certainly related it inside your webpage you can quickly have use of it selecting the class
.selectpicker<select>You can single out the possible alternatives located in the dropdown menu to a few groups-- simply cover the
<option><optgroup>label= “ “A few solutions might be selected additionally-- a thick shows alongside the ones you require inside of the page-- if you really need such activity just incorporate the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more amazing feature is putting in a handy search box on the top of the dropdown-- through this in the event of a truly large listing of choices the site visitor can conveniently narrow the list down by simply just typing a couple of letters of the name of the needed one-- the listing immediately gets filtered. To receive his usefulness you need to appoint the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply just a couple of easy instances to provide you the entire impact precisely how you can certainly get things handled-- normally, by just putting in a number of words for custom-made attributes to the
.selectpickerInspect a couple of video clip information regarding Bootstrap Select Box plugin:
Linked topics:
Example of the select menu

Select plugin problem

Practical utilization of the select plugin