Bootstrap Toggle Modal
Intro
Regardless the pleasing illustrations fantastic performance and striking effects at the bottom line the web-site pages we set up purpose narrows to sending some material to the visitor and for that reason we may likely call the web the new sort of document container due to the fact that a growing number of information becomes published and accessed on-line alternatively as data on our local personal computers or the classical technique-- printed on a hard copy media. ( read this)
All of it decreases to web content but in the setting where the site visitor attention gets drawn from nearly everywhere just posting things that we must give is definitely not much enough-- it must be structured and presented this way that even a large sums of completely dry helpful simple message find a way maintaining the website visitor's awareness and be actually straightforward for checking out and identifying simply the desired part simply and quick-- if not the website visitor might get bored or maybe disappointed and surf away nevertheless somewhere around in the content's body get concealed some invaluable jewels.
In this way we really need an element which in turn has much less area attainable-- very long clear text places force the site visitor away-- and gradually several activity as well as interactivity would be additionally highly admired because the viewers got fairly used to clicking tabs around.
Well the Bootstrap 4 system has just exactly that-- practical collapsible panels with the ability of keeping large quantity of information revealing simply a heading line to guide us greater get around and enlarging to display what is certainly wanted upon clicking on the header. These are the accordion and toggle control panels that do the job almost the very same with a single variation-- just as the name recommends in the accordion section extending a particular collapsible thing collapses all the rest while inside the toggle element you can certainly have as numerous expanded areas just as you need to-- all of it depends upon the certain material of the big text message covered inside the collapsible control panels and the way you're visualizing the customer will eventually use it. ( read here)
Exactly how to employ the Bootstrap Toggle Modal:
The certain execution of a toggle block is really easy in the most recent version of the Bootstrap system-- it applies the recently introduced
.cardid = " ~element's unique name ~ "The actual implementation of a Bootstrap Toggle Modal block is quite convenient in newest edition of the Bootstrap system-- it utilizes the freshly recommended
.cardid = " ~element's unique name ~ "Next it is certainly time for producing the special button element-- we'll put to use the brilliant new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently once the trigger has been certainly designed it's moment for creating the collapsing part-- to start create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly inside of the collapsing element we ought to set a container for our content having the
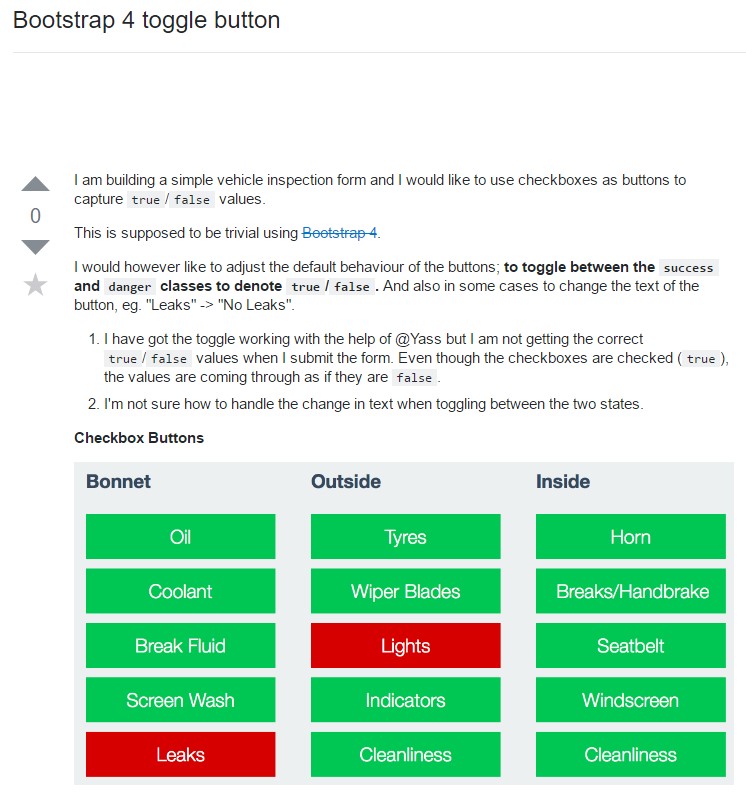
.card-blockExample of toggle states
Put in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally that's in what way a particular collapsible component gets created in Bootstrap 4. Just to produce the whole control panel you have to repeat the moves directly from above making as many
.cardExamine some youtube video guide relating to Bootstrap toggle:
Linked topics:
Bootstrap toggle main documents

Bootstrap toogle complication

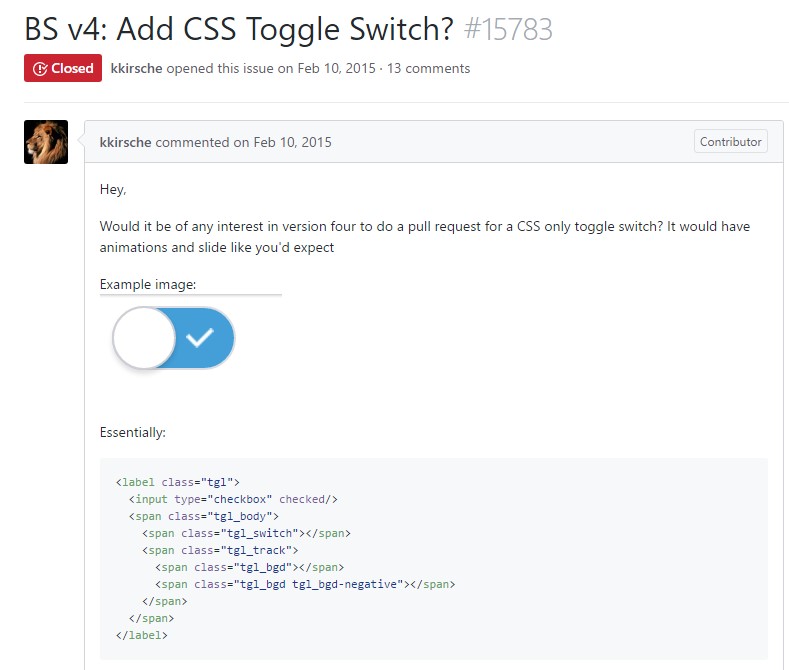
Exactly how to bring in CSS toggle switch?