Bootstrap Clearfix Css
Intro
Power in our look suggests and greater adaptability-- that is definitely what's never enough whenever we're designing the very following design for our brand-new project since there regularly is a strong visual aspect idea and even two of them we leave behind to attempt utilizing next time. And yet the feeling something isn't rather done continue to remains until we try to find a solution effectively applying this brilliant idea we had even though the project was still being certainly represented on a piece of paper.That is actually the way several clever workarounds just like the Bootstrap Clearfix Example get to life in order to provide possibly not the most effective at all times yet still working solutions and help us perform just what we in the beginning were intended. ( recommended reading)
Tips on how to employ the Bootstrap Clearfix Class:
Usually exactly what Clearfix executes is struggling the zero height container problem as soon as it comes to containing floated components-- for example-- assuming that you possess only two components in a container one floated left and the other one - right and you want to design the element containing them with a specific background color free from the help of the clearfix plugin the whole workaround will end up with a slim line in the needed background color occurring over the floated elements nonetheless the background colored element is in fact the parent of the two floated ones.
To manage this the Bootstrap framework has the clearfix plugin featured so to obtain the needed end result coming from the above example everything you need to have is simply just putting the class
.clearfixSituations
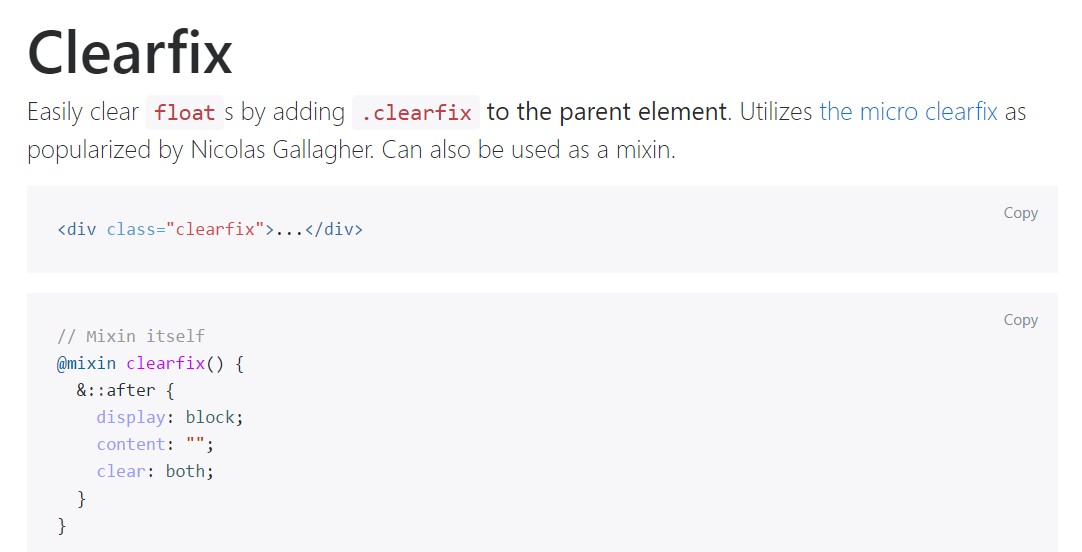
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
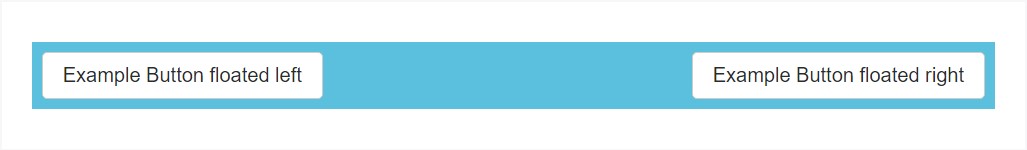
@include clearfix;The following situation proves just how the clearfix can be utilized. Without having the clearfix the wrapping div would not really span around the buttons which in turn would trigger a defective design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Capabilities
In current version of the most famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely assisted yet in time will possibly receive less and much less used and most probably -- even abandoned because the dev team has made a choice embodying the flexbox style for much of the standard page items-- it is certainly a more powerful and current strategy for sizing, installing and spreading a particular element's children without the need of floats and for that reason-- the
.clearfixThis approach is bright new for current alpha 6 of Bootstrap 4 and could be viewed quite a strong measure since it additionally implies releasing the IE9 service for and finest visual aspect of the webpages created on present day web browsers only but as the innovation progression moves this doesn't seem like a hidden problem at all. Obviously there still be several scenarios when we will certainly currently require the very good classic float techniques so that the moment we do that-- we additionally have the
.clearfixFinal thoughts
So now you realise just what the # within Bootstrap 4 stands for-- do have it in your thoughts when you are you run into unexpected appearance of several wrappers consisting of floated elements however the greatest thing to execute is actually spending com time looking at the way the new star in town-- flexbox creates the things done since it provides a selection of convenient and pretty neat style sollutions to make our pages to the very next level.
Inspect several video guide regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix authoritative documents

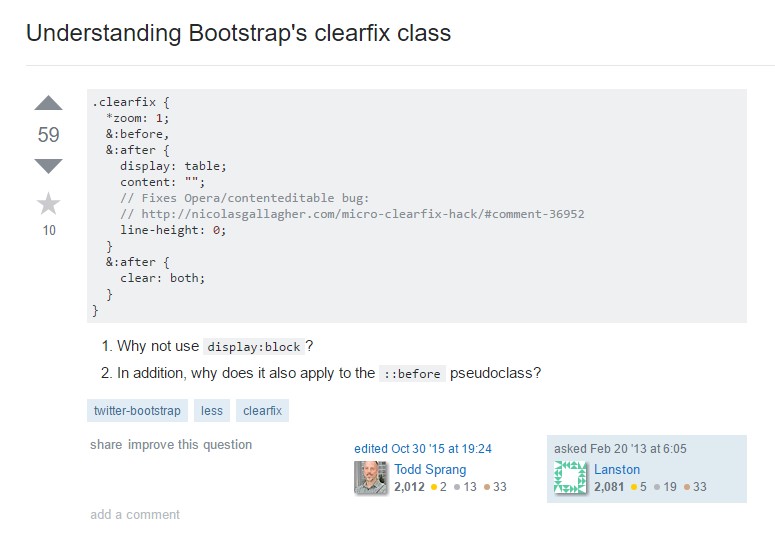
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes