Bootstrap Alert Jquery
Overview
The alerts are created by all of these components you even usually do not think of until you extremely get to need them. They are used for providing quick in time information for the user interacting with the web-site hopefully aiming his or hers focus to a specific course or evoking special actions.
The alerts are most commonly used as well as forms to give the user a tip if a area has been completed inaccurately, which is the correct format expected or which is the status of the submission just after the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a nice predefined appearance and semantic classes that are used according the particular scenario where the Bootstrap Alert has been shown on display. Since it's an alert notice it is very important to grab user's focus but after all leave him in the zone of comfort nevertheless it might even be an error notification. ( useful reference)
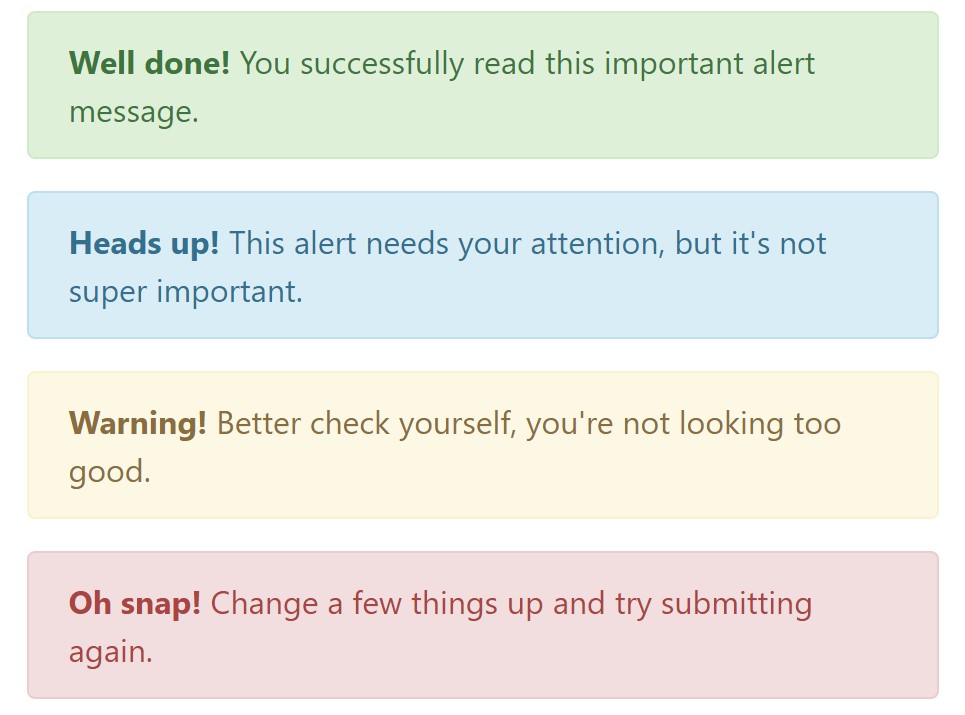
This gets accomplished due to the use of delicate toned colours each being intuitively connected to the semantic of the message content just like green for Success, Light Blue for basic details, Light yellow seeking for user's interest and Mild red identifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the link
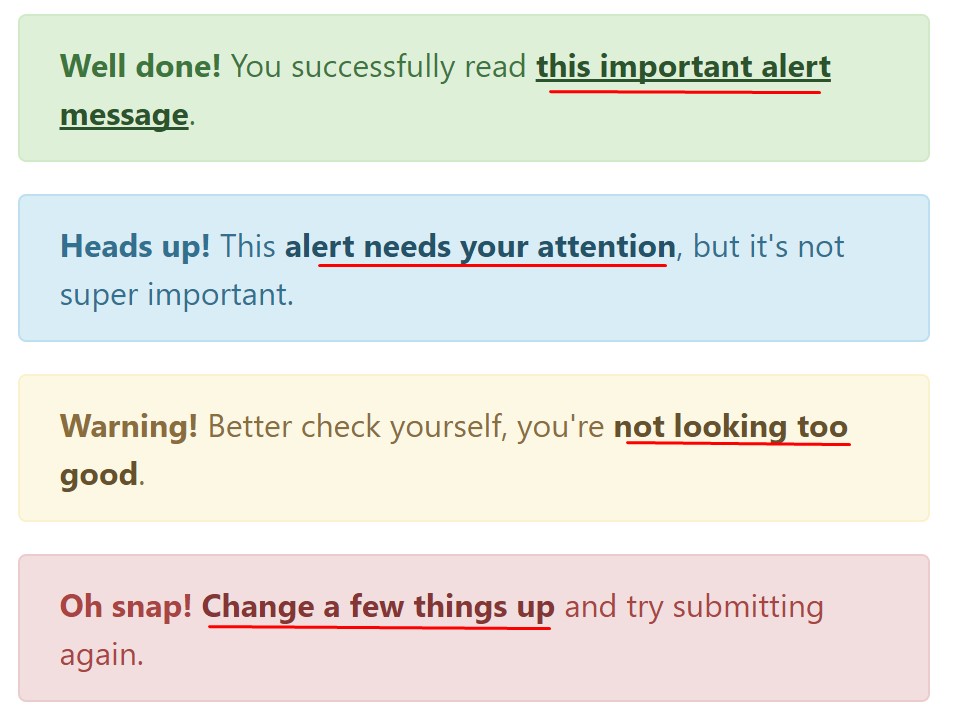
It really may possibly not be discovered at a look but the font color tone also is actually following this color design as well-- just the colours are much much darker so get intuitively taken dark but the truth is it's not exactly so.
Exact same runs not only for the alert message in itself but as well for the web links incorporated in it-- there are link classes taking away the outline and colouring the anchor elements in the proper color so they suit the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More info for alerts
A thing to indicate-- the color tones bringing their obvious interpretation only for those who actually get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
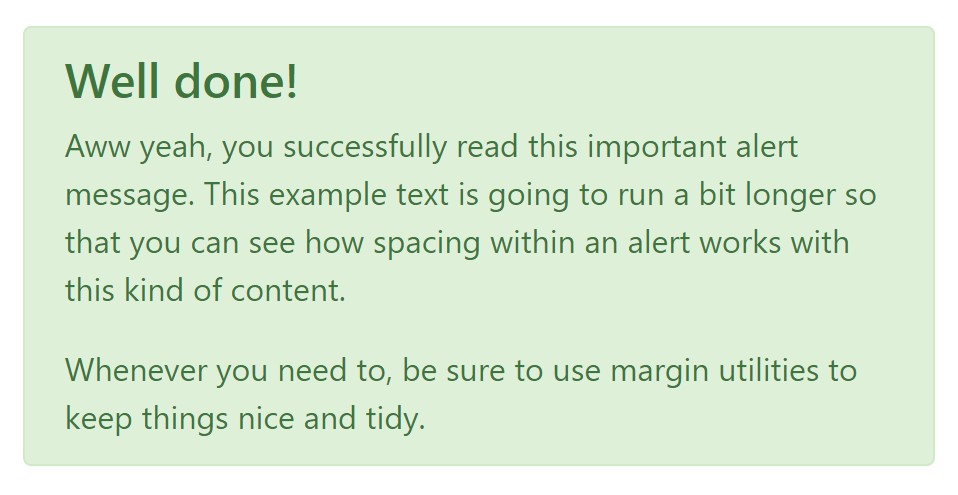
In addition to links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the cases when you would like to display a bit longer web content ( learn more).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
You can as well provide an X icon to dismiss the alert and bring in a cool transition to it to once more ensure the visual pleasure of the Bootstrap Alert Popup visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four varieties of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't allow however their names to limit the manner you are actually working with them-- these are just a number of color schemes and the method they will be really performed in your site is completely up to you and totally depends on the particular scenario.
For example-- if the color design of your page uses the red as main color it may be quite most suitable to show the alert for successful form submission in red too working with the predefined alert danger appearance in order to better mix with the webpage and save some time specifying your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Popup
Triggers
Enable termination of an alert via JavaScript
$(".alert").alert()Enable removal of an alert using JavaScript
Or even with data features on a button located in the alert, as shown just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that shutting an alert will remove it from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a couple of events for hooking inside alert capability.
close.bs.alertclosed.bs.alertTake a look at a number of online video information relating to Bootstrap alerts
Linked topics:
Bootstrap alerts approved records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue