Bootstrap Label Display
Intro
Being explained before, inside of the web pages which we are creating, we usually need including simple or else more complicated forms to question the site visitor for a point of view, feedback, some personal data or preferences. We accomplish that involving the appropriate regulations inside our forms cautiously taking into account the form design as well as the exact regulations which need to be applied relating to the info we need to have and the particular case included-- like we just cannot have an order for a single colored phone case which is both white and blue , a person can't be both male and female in gender or a product have to be accompanied with several supplements which in turn do not omit each other so clicking on each should include it not omitting the others actually selected. Occasionally, surely, we do desire a correct email delivered as well as a telephone number that also requires the input which should comply with certain format to be appropriate and of course at special situations we exactly really need visitor's thoughts on a subject the manner they experience it-- in their very own words.
For all these particular scenarios we operate the suitable regulations-- like radio tabs, checkboxes, input areas, text message area elements and so on still there is certainly an crucial component connected each of these kinds of fields that helps make our forms pleasant and conveniently clear for the website visitor to browse through knowing at any times what's required and effectively handling even the small commands like radio tabs and checkboxes.Especially nowadays when the web turns more mobile by having webpages featured on different small sized screens this element is essential in delivering productivity and quickness in filling out our form.This element is a Bootstrap Label Inline. ( useful reference)
The best way to employ the Bootstrap Label Example:
What so far has been simply mentioned concerns the
<label><label>The construction is pretty uncomplicated-- simply just insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form commands inside labels is pretty complicating the code and it is simply better to reject it-- additionally utilizing the
for =""Along with plain content within the
<label>Representation of form without label
Should you feature no text within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting item to bear in mind
Exciting item to note concerning labels inside Bootstrap 4 if that in the brand new model of the framework this sort of component's designing has been changed a little. The
<label>inline-blockConclusions
So currently you figure out what the # elements are for and just how they behave in Bootstrap 4-- everything that's left is considering the correct form fields you need to attach them to.
Inspect some online video tutorials regarding Bootstrap label
Connected topics:
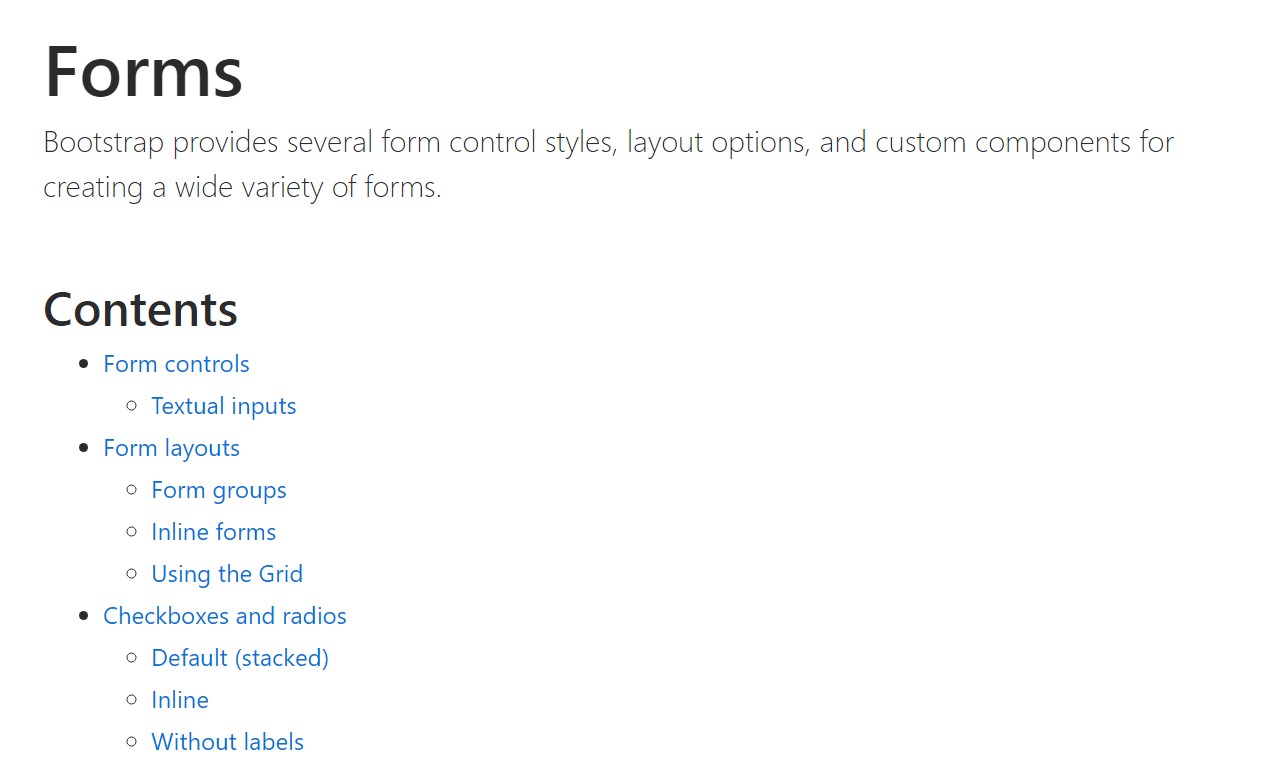
Handling of the label within in Bootstrap Forms: official documentation

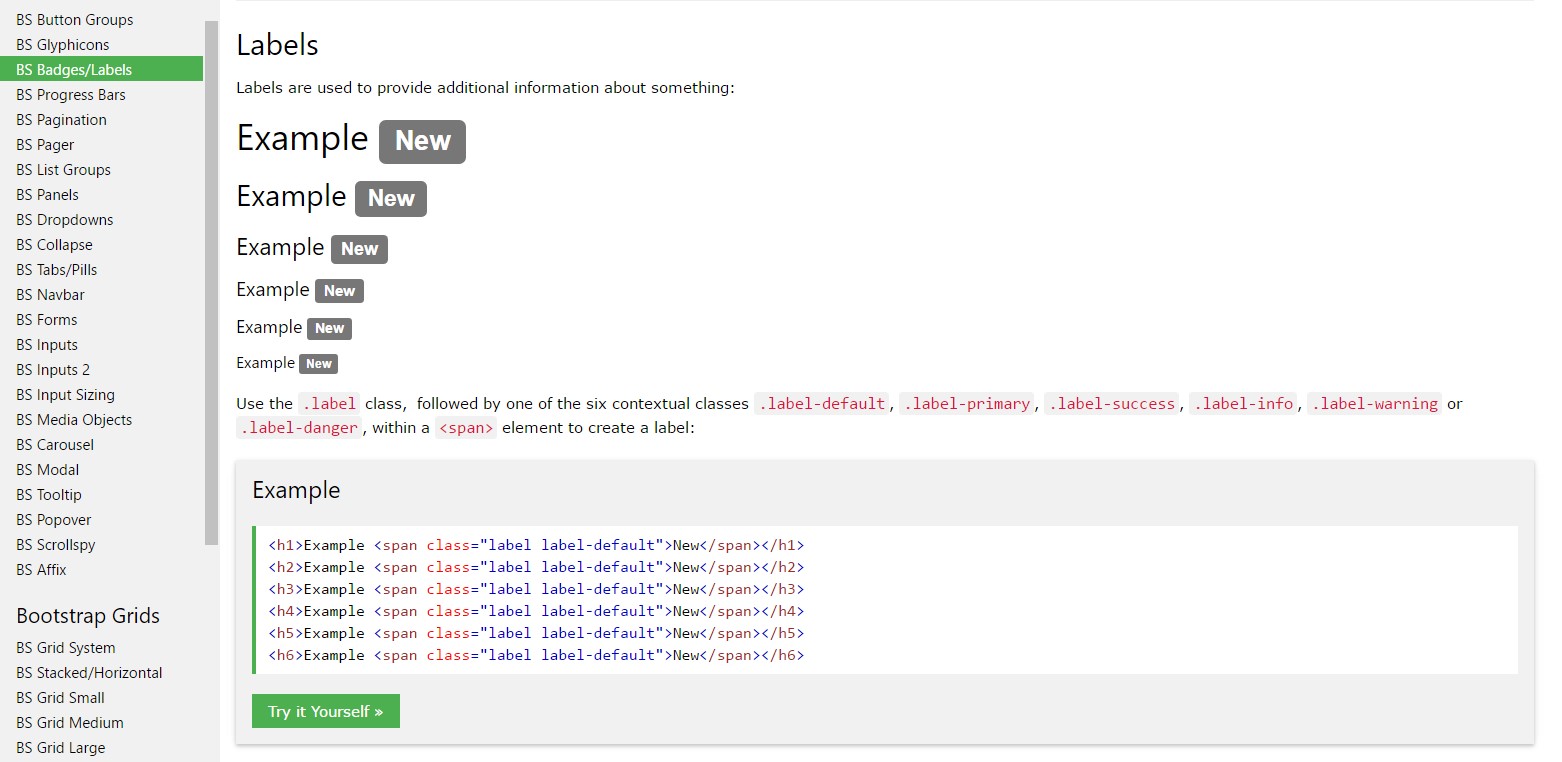
Bootstrap label information

Getting rid of label in Bootstrap 4