Bootstrap Modal Options
Overview
In some instances we really need to determine the target on a targeted data leaving anything others dimmed behind to get sure we have actually captured the visitor's thought or maybe have lots of info wanted to be available through the web page however so extensive it absolutely might bore and push the people browsing the web page.
For these sorts of circumstances the modal feature is absolutely priceless. What exactly it engages in is demonstrating a dialog box working a vast zone of the screen diming out whatever else.
The Bootstrap 4 framework has everything needed for producing this sort of component with least initiatives and a practical user-friendly development.
Bootstrap Modal is streamlined, but flexible dialog prompts powered with JavaScript. They assist a number of use samples beginning at user notification to absolutely designer content and come with a number of useful subcomponents, sizes, and even more.
Tips on how Bootstrap Modal Events works
Just before beginning with Bootstrap's modal component, ensure to read through the following as Bootstrap menu options have recently changed.
- Modals are constructed with HTML, CSS, and JavaScript. They're set up over everything else inside of the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" is going to quickly finalize the modal.
- Bootstrap only provides one modal pane simultaneously. Nested modals usually are not supported as we believe them to remain poor user experiences.
- Modals application
position:fixeda.modal- One once more , because of
position: fixed- And finally, the
autofocusKeep viewing for demos and application guidelines.
- Caused by how HTML5 identifies its semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To reach the equal effect, use certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need a trigger-- an anchor or tab to be clicked on so the modal to get shown. To execute so simply specify
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now let us provide the Bootstrap Modal in itself-- initially we require a wrap component featuring the whole thing-- assign it
.modalA good idea would undoubtedly be at the same time adding in the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
The moment this has been executed we desire an extra feature carrying the actual modal material-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might actually really want to incorporate a close tab in the header specifying it the class
.closedata-dismiss="modal"Essentially this id the structure the modal elements have inside the Bootstrap framework and it really has kept the same in both Bootstrap version 3 and 4. The brand-new version incorporates a plenty of new methods however it seems that the developers team expected the modals do the job well enough the approach they are so they pointed their care off them so far.
Right now, lets us check out at the several kinds of modals and their code.
Modal elements
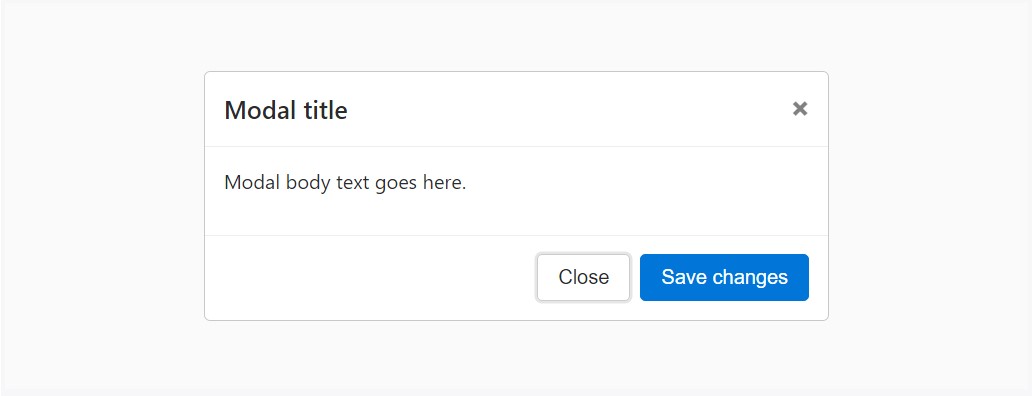
Here is a static modal illustration ( signifying its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
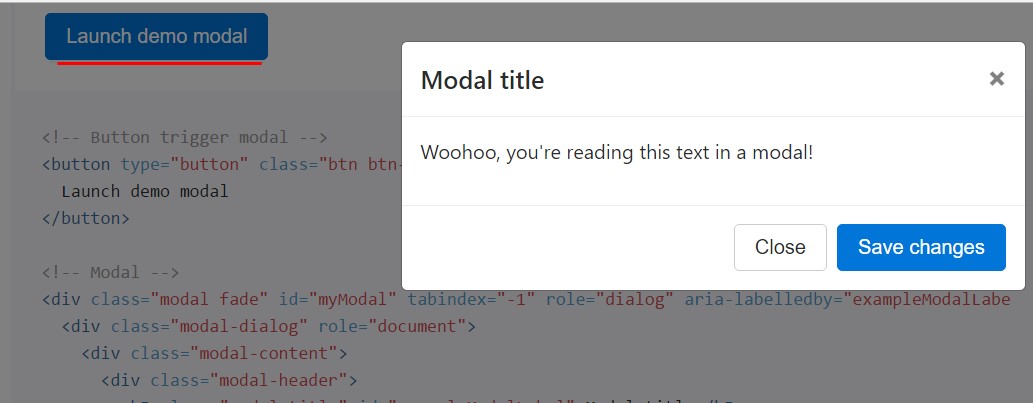
</div>Live test
In case that you are going to employ a code shown below - a functioning modal test is going to be triggered as showned on the picture. It will certainly move down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
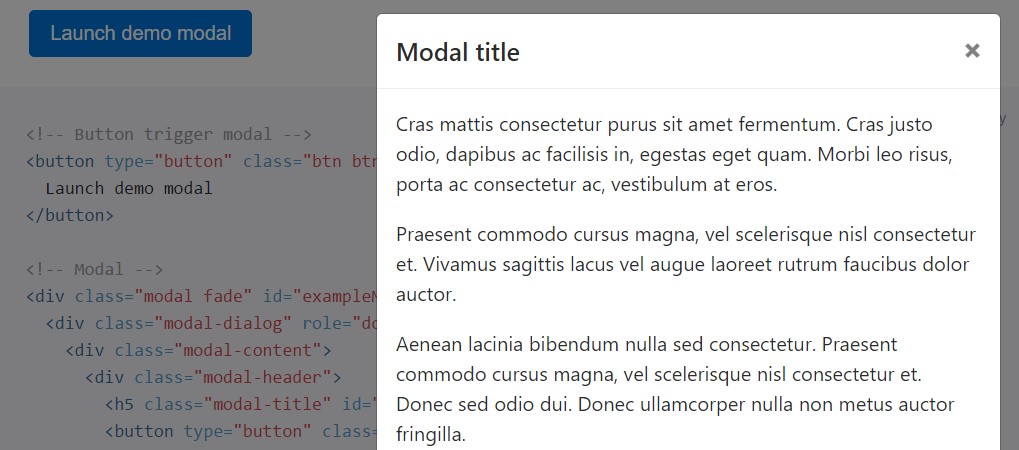
</div>Scrolling long text
The moment modals get too extensive with regards to the user's viewport or device, they scroll independent of the page itself. Try the demonstration listed here to notice things that we show ( additional info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
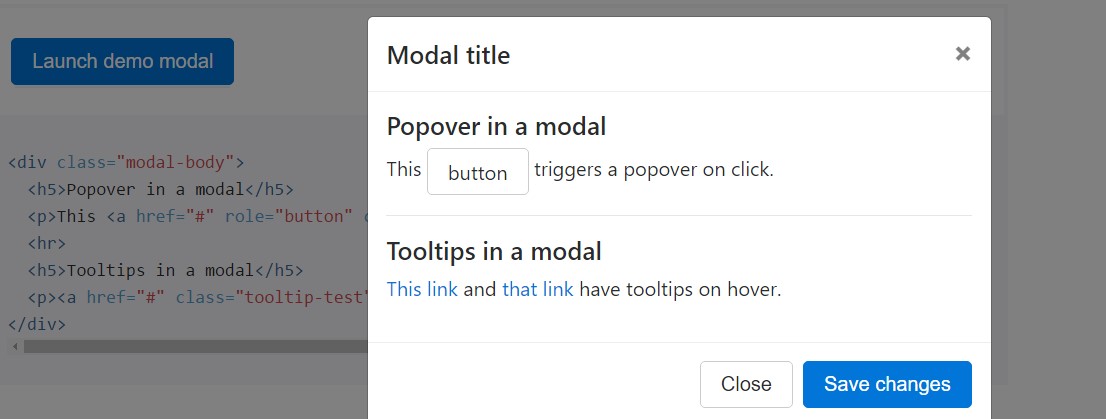
</div>Tooltips and popovers
Tooltips plus popovers are able to be positioned inside of modals just as demanded. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
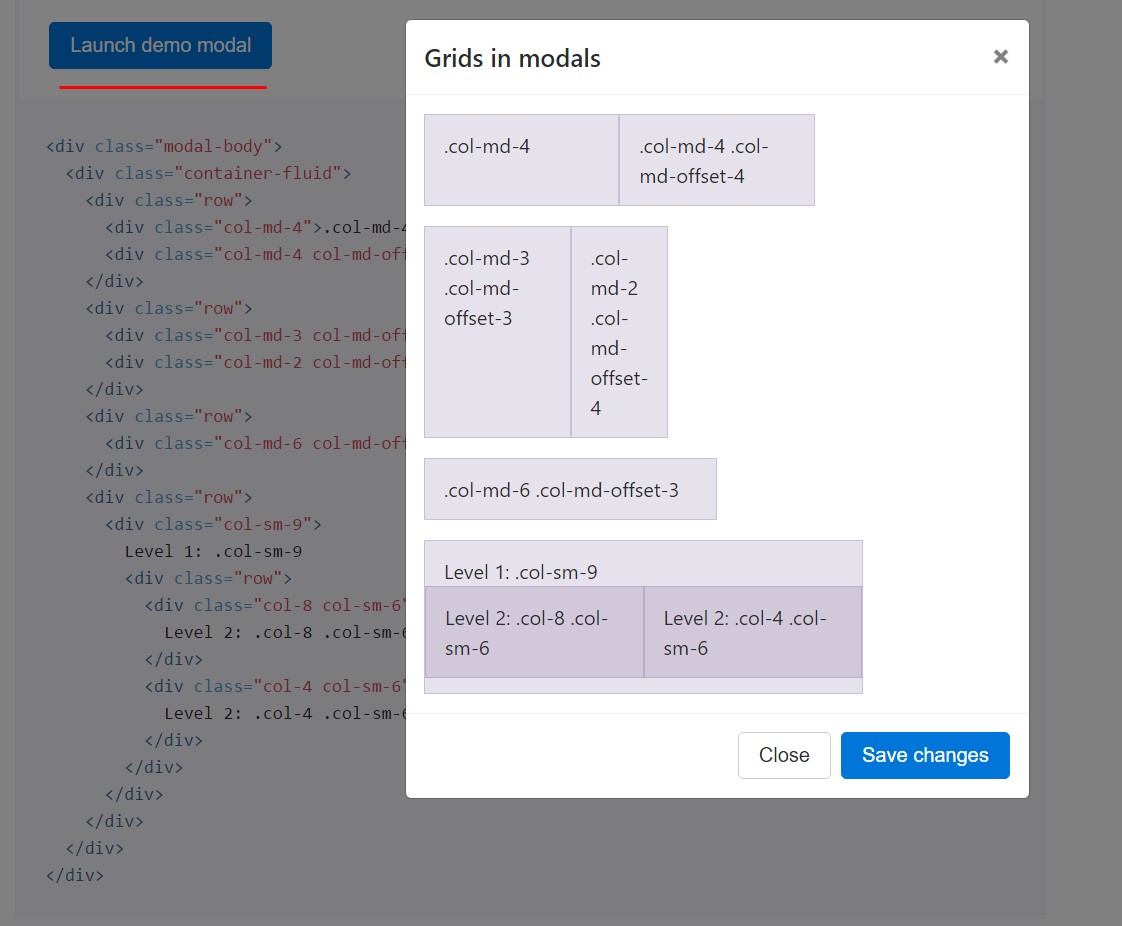
</div>Putting to work the grid
Work with the Bootstrap grid system within a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
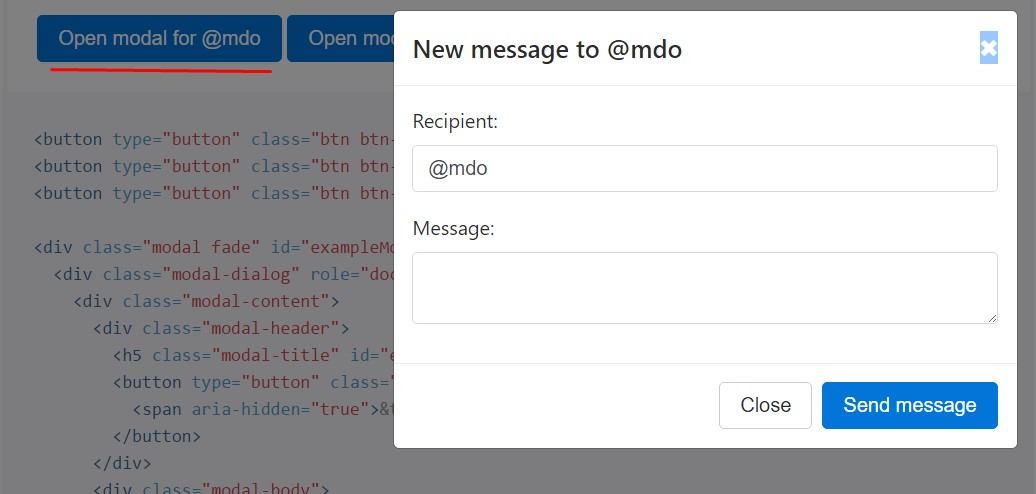
</div>Various modal material
Own a lot of buttons that all generate the equal modal having a bit diverse components? Work with
event.relatedTargetdata-*Listed below is a live demonstration complied with by example HTML and JavaScript. To find out more, looked at the modal events files for particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which just simply appear instead of fade into view, take down the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
In the event that the height of a modal switch moment it is open, you have to call
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Be sure to incorporate
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalInserting YouTube videos clips
Implanting YouTube web videos in modals needs extra JavaScript not within Bootstrap to immediately end playback and even more.
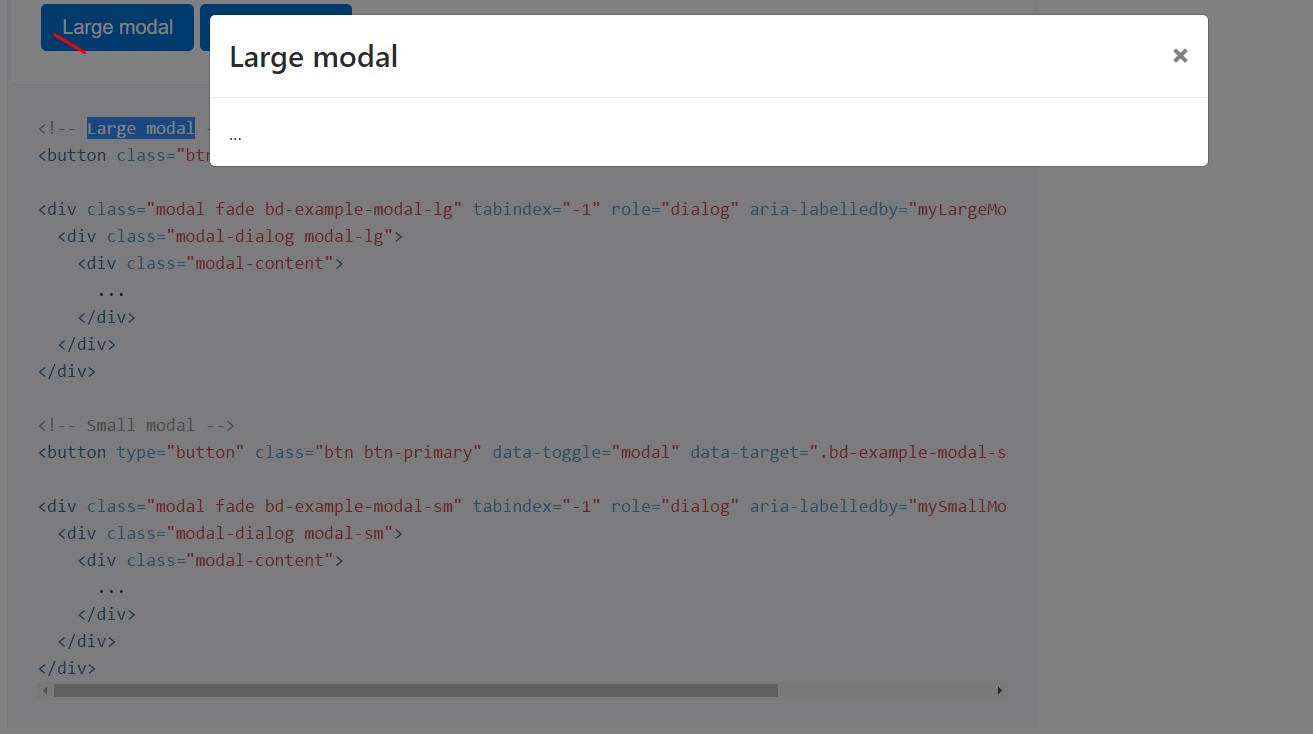
Optionally available scales
Modals have two optional scales, readily available through modifier classes to be inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
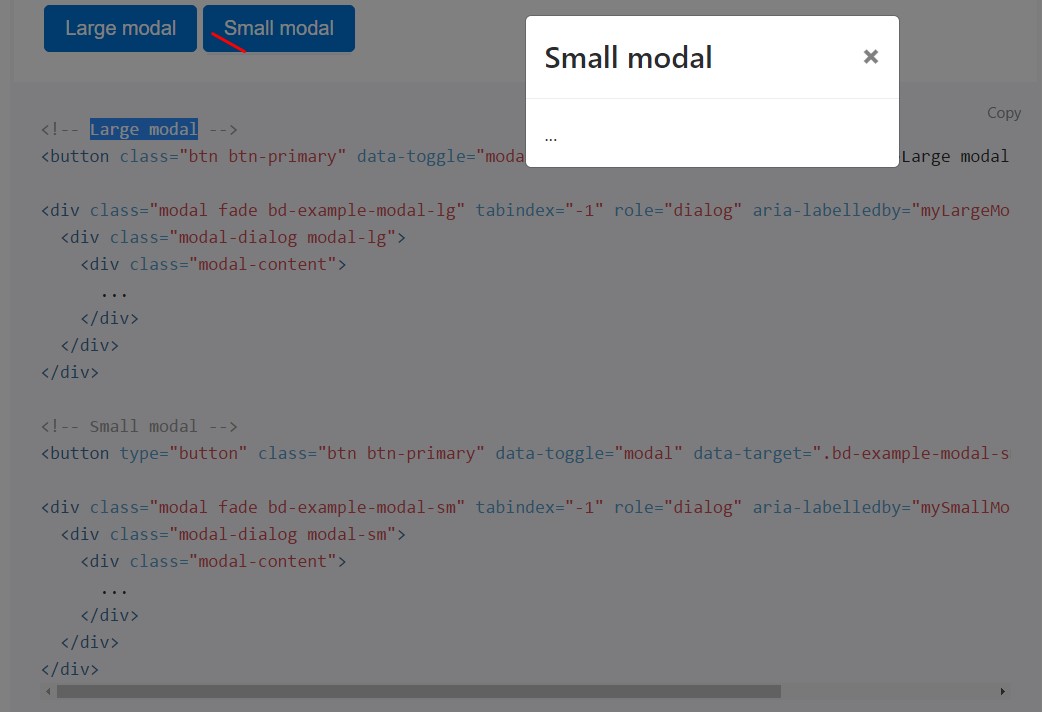
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin button your non-visual content as needed, through information attributes or JavaScript. It also brings in
.modal-open<body>.modal-backdropVia files attributes
Turn on a modal with no creating JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Opportunities
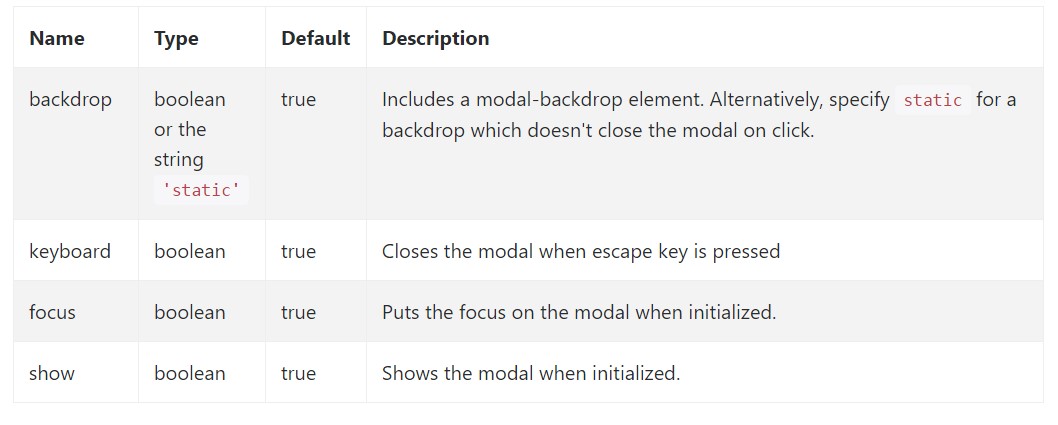
Features may possibly be passed through details attributes or JavaScript. For information attributes, append the option name to
data-data-backdrop=""Look at also the image below:

Strategies
.modal(options)
.modal(options)Turns on your content as a modal. Approves an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Go back to the caller before the modal has literally been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Go back to the user before the modal has truly been concealed (i.e. right before the
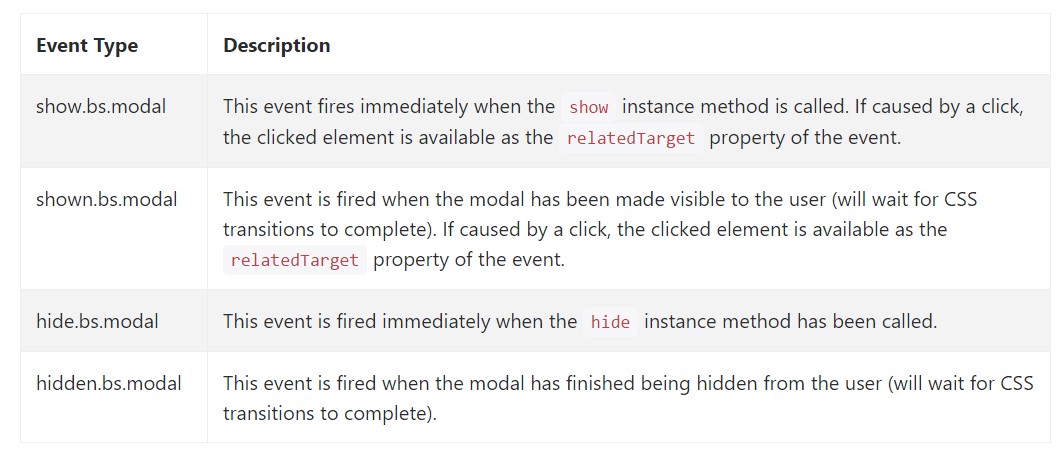
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for trapping into modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We discovered precisely how the modal is built yet what could actually be in it?
The reply is-- practically all sorts ofthings-- starting with a extensive heads and forms plain section with a number of headings to the highly complex system which utilizing the adaptive design methods of the Bootstrap framework might really be a webpage in the web page-- it is actually feasible and the choice of applying it is up to you.
Do have in thoughts however if at a certain point the web content to be poured into the modal gets far excessive maybe the preferable solution would be setting the whole element into a separate page in order to obtain basically improved appeal and application of the entire display screen width available-- modals a signified for smaller blocks of material prompting for the viewer's attention .
Check out a few video clip training regarding Bootstrap modals:
Related topics:
Bootstrap modals: formal documents

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal