Bootstrap Button Styles
Overview
The button elements along with the urls covered inside them are perhaps among the most important features allowing the users to interact with the web pages and move and take various actions from one webpage to one other. Especially nowadays in the mobile first world when a minimum of half of the pages are being viewed from small touch screen machines the large convenient rectangle zones on display very simple to find with your eyes and contact with your finger are even more important than ever before. That's exactly why the brand-new Bootstrap 4 framework advanced delivering even more convenient experience giving up the extra small button size and adding some more free space around the button's subtitles to get them more legible and easy to use. A small touch adding in a lot to the friendlier appearances of the brand-new Bootstrap Button Upload are additionally just a little more rounded corners which along with the more free space around helping make the buttons a lot more satisfying for the eye.
The semantic classes of Bootstrap Button Input
Here in this version that have the very same amount of very easy and awesome to use semantic styles providing the ability to relay meaning to the buttons we use with just providing a specific class.
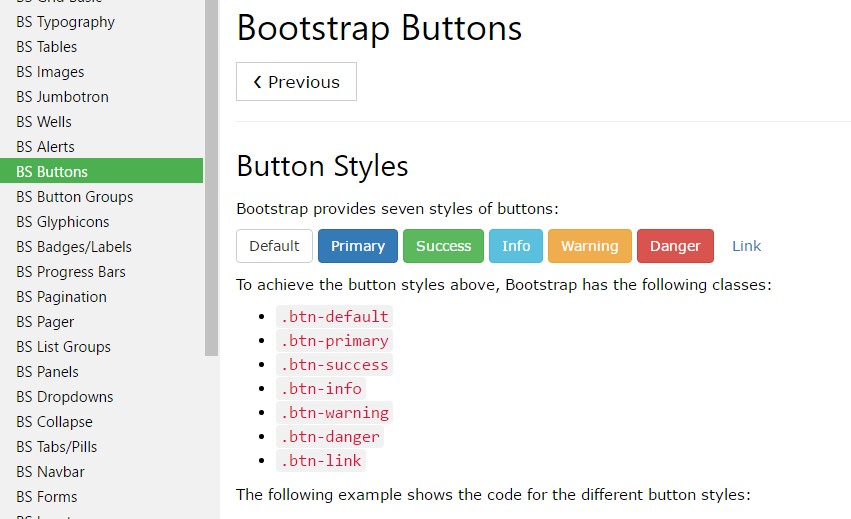
The semantic classes are the same in number as in the last version however with several upgrades-- the hardly used default Bootstrap Button normally having no meaning has been cancelled in order to get replaced by a lot more keen and user-friendly secondary button designing so presently the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first bring the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
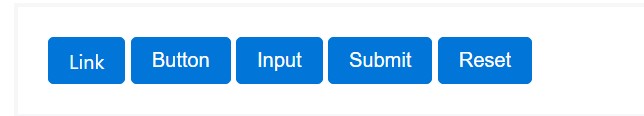
When making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the practical visual aspects you can put in your buttons in Bootstrap 4 due to the fact that the new version of the framework at the same time brings us a new suggestive and pleasing way to design our buttons holding the semantic we right now have-- the outline approach ( more helpful hints).
The outline process
The pure background without border gets replaced by an outline with some message with the corresponding colour. Refining the classes is absolutely easy-- simply add
outlineOutlined Primary button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryCrucial factor to note here is there really is no such thing as outlined link button in such manner the outlined buttons are really six, not seven .
Remove and replace the default modifier classes with the
.btn-outline-*
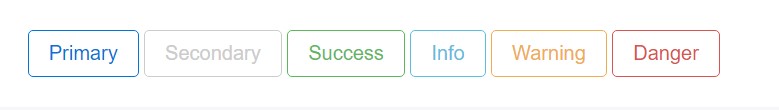
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text
Nevertheless the semantic button classes and outlined visual aspects are really excellent it is very important to remember just some of the page's targeted visitors won't actually be able to see them so in case that you do have some a bit more special meaning you would love to put in to your buttons-- make sure alongside the aesthetic means you at the same time include a few words identifying this to the screen readers hiding them from the web page with the
. sr-onlyButtons sizing
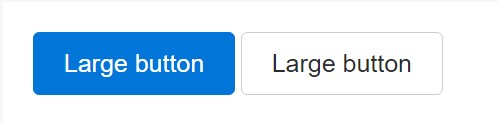
Like we said before the new version of the framework aims for legibility and ease so when it refers to button scales together with the default button scale that needs no more class to get appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Oblige buttons seem out of action through adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons using the
<a>-
<a>.disabled- Several future-friendly styles are involved to turn off all pointer-events on anchor buttons. In browsers that support that property, you will not notice the disabled pointer in any way.
- Disabled buttons should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features warning
The
.disabled<a>tabindex="-1"Toggle function
Put in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and even radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupBear in mind that pre-checked buttons demand you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Conclusions
So generally in the new version of the most favored mobile first framework the buttons evolved aiming to get extra readable, far more friendly and easy to use on smaller sized display screen and way more efficient in expressive options with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Take a look at a couple of on-line video training about Bootstrap buttons
Connected topics:
Bootstrap buttons official information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button