Bootstrap Breakpoints Responsive
Intro
Having in things to consider all of the achievable display sizes in which our online pages could eventually present it is vital to made them in a way granting universal sharp and impressive visual appeal-- usually working with the support of a powerful responsive framework like probably the most prominent one-- the Bootstrap framework in which newest edition is currently 4 alpha 6. However, what it actually does to help the web pages show up excellent on any sort of screen-- why don't we have a look and see.
The basic concept in Bootstrap in general is positioning some order in the limitless practical gadget display sizes (or viewports) setting them into a handful of varieties and styling/rearranging the web content appropriately. These are in addition called grid tiers or display screen scales and have progressed quite a little throughout the several versions of the most famous currently responsive framework around-- Bootstrap 4. ( more helpful hints)
Efficient ways to put into action the Bootstrap Breakpoints Default:
Commonly the media queries get identified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap versions
In Bootstrap 4 in contrast to its forerunner there are 5 screen widths however due to the fact that the latest alpha 6 build-- only 4 media query groups-- we'll get back to this in just a sec. As you most probably know a
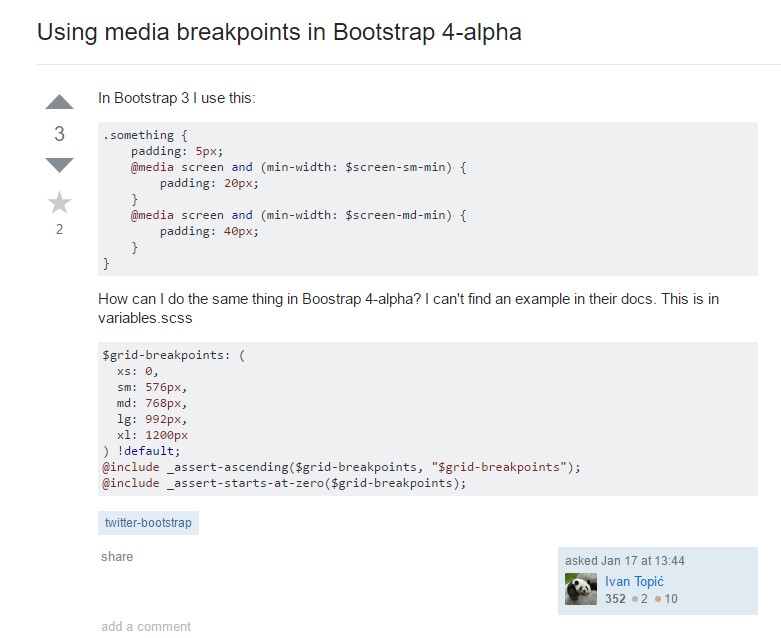
.row.col -Screen dimensions
The display dimensions in Bootstrap typically use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This display screen really does not feature a media query though the designing for it instead gets added just as a standard rules getting overwritten by the queries for the widths above. What is certainly likewise new in Bootstrap 4 alpha 6 is it certainly doesn't make use of any sort of scale infix-- and so the column layout classes for this specific screen dimension get specified like
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- uses
@media (min-width: 768px) ...-md-.col-md-6Large displays - utilizes
@media (min-width: 992px) ...-lg-And finally-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is really established to be mobile first, we utilize a handful of media queries to design sensible breakpoints for programs and arrangements . These Bootstrap Breakpoints Responsive are mainly accordinged to minimum viewport sizes and also allow us to graduate up components while the viewport changes. ( click here)
Bootstrap mostly uses the following media query stretches-- or breakpoints-- in source Sass data for design, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we write resource CSS in Sass, all media queries are really obtainable via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases utilize media queries that proceed in the various other route (the granted display screen size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are also readily available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a particular segment of display screen scales utilizing the lowest and maximum Bootstrap Breakpoints Table sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are additionally obtainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may cover several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar display screen size variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
In addition to identifying the width of the webpage's elements the media queries come about all around the Bootstrap framework commonly having determined by it
- ~screen size ~Check out a few video information relating to Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints official records

Bootstrap Breakpoints issue

Change media query breakpoint systems from 'em' to 'px'