Best Bootstrap Minimal Theme Tutorial
Bootstrap Flat Theme Creator
Nowadays almost every company, regardless of if it is actually a start-up or a significant corporation merely needs to have a website. And even additionally-- a bunch of people feel the need from possessing one either to express just what they must state and also express their sight or even and ensure their skill as well as expertise so as to get tapped the services of even more conveniently. But obviously not all from our company posses the required web designer skills and/or time required for creating a cool looking internet site coming from the blemish making use of only a full-screen editor as well as preferred web internet browser.
But let's recoil and also look about. In attributes every thing kind off aims finding the best road, the one having minimum initiatives obtaining off one indicate another. So it is actually kind from all-natural factor our company seek for a rapid as well as easy remedy of the duties we acquire dealt with and. For me directly, as a graphic as well as lately making his 1st steps internet developer that never ever was actually an alternative having other people's vision and changing only the terms along with the one I require, however permitted's admit-- the usage from stock HTML templates is certainly a quick as well as easy remedy for one doing not have the capabilities, however in despairing need off an internet site. You only have to have the documents and substitute the message and also pictures along with your very own-- no discount knowledge is demanded and great free devices for text message editing and enhancing as well as picture cropping are extremely found on the net. And also due to the fact that there are plenty design templates readily available this tool is actually also pretty very easy to pick-up one actually close enough and the importance from what you indicate and share in your internet site. From this viewpoint that actually appears like the simplest technique, but let's be actually honest-- that's an exchange online game-- you drop a number of time seeking for a good layout and afterwards understanding aware of the way it's coordinated and also certainly understand encountered the HTML knowing curve in purchase and get all around just as long as you should complete your targets-- that is actually simply the technique this tool is actually. And also whatever you do-- you obtain limited by order someone not also recognizing you exist performed for the crucial material you desire and present to the country.
As I stated I am actually a designer, so in this manner from carrying out points has never ever been an option for me. Yet I am actually likewise (or at minimum presume so) a person, therefore, certainly, I'm additionally pursuing the best means-- and in matter off truth I found this tool a handful of months earlier-- this tool's an impressive (as well as cost-free!) part of software program contacted The Mobile Bootstrap Builder-- you simply drag and go down the readymade blocks organizing and also styling them straight from the front side like you will in a message or photo publisher-- no coding understanding called for whatsoever, which was great at that time due to the fact that I possessed none. Yet as you can guess it is actually a share video game once again-- being actually an increasing superstar this tool had actually limited amount of blocks still in unusual affairs narrowing me revealing the things I needed to have and. Nevertheless, Mobile Bootstrap Builder was thus trendy and also the means from designing a web site along with really felt thus effortless and also enjoyable that this type of typically became my preferred website design option. Time passed by and this tool appeared that I'm not the only one-- I witnessed the forming of a strong Mobile Bootstrap Builder area sharing experience as well as aiding the ones in need. It expanded a lot certainly that a number of individual web style groups would like to feature their work in Mobile Bootstrap Builder's framework extraing some more flavor and also diversity and the venture.
So this is just what our company're visiting refer to today-- UNC Bootstrap Flat Theme - the first individually established HTML design template pack included in to the fantastic Mobile Bootstrap Builder. Beginning as relatively inadequate in personalization options extension radiant just with the numerous differently arranged predefined blocks and select coming from in simply an issue off weeks the UNC Bootstrap One Page Theme matured and come to be an excellent expansion giving the individual the discussed variety of blocks easily covered in the cherished no code needed Mobile Bootstrap Builder Customization environment. Scrolling down as well as down over virtually a hundred various predefined blocks you'll be actually happy to find out a whole bouquet from entirely brand-new forms of blocks generally growing your abilities off showcasing your material with the Mobile Bootstrap Builder. As well as the greatest point is actually that with the meticulously understood Block Preferences you rarely need to have tweaking something through the Code Editor-- practically everything could be set coming from there. Our company'll also have a much deeper search in these unusual situations when minor tweaking as well as styling the elements are needed to profit the very most coming from them with merely a few simple lines from code filled in the integrated Mobile Bootstrap Builder Custom HTML and CSS publisher.
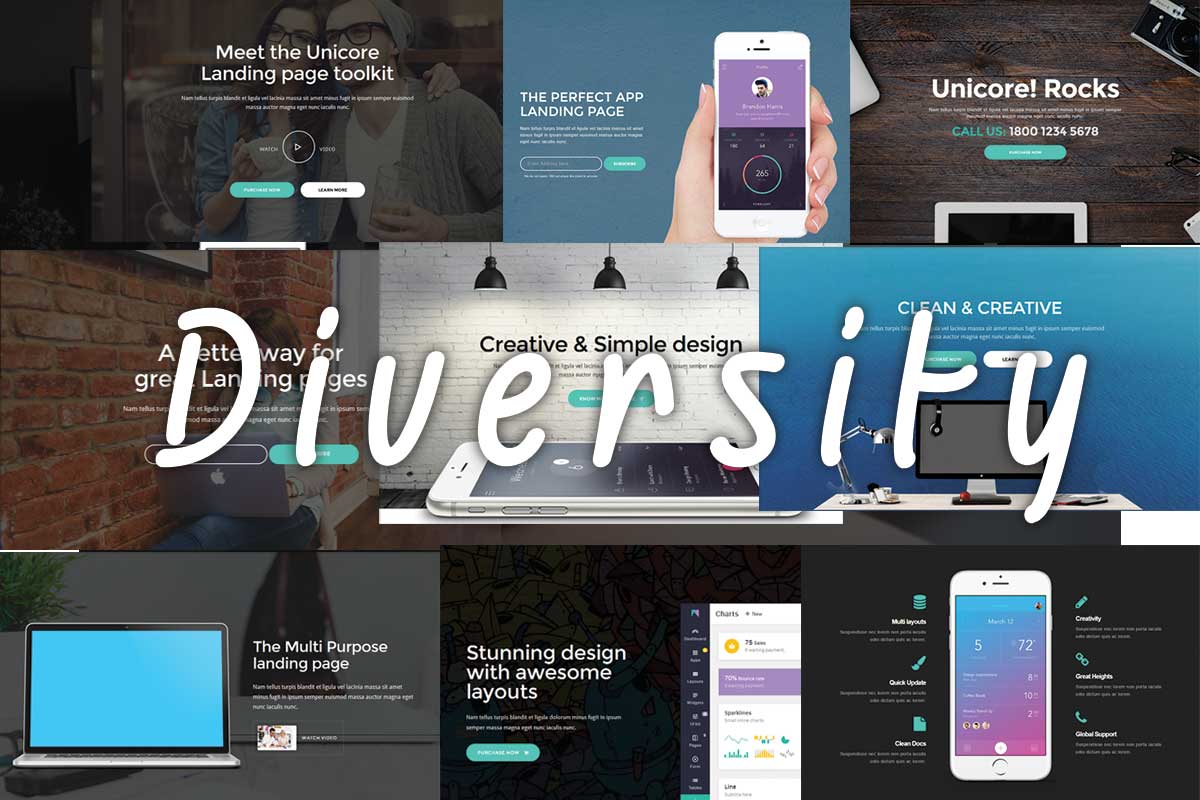
Range and also ease

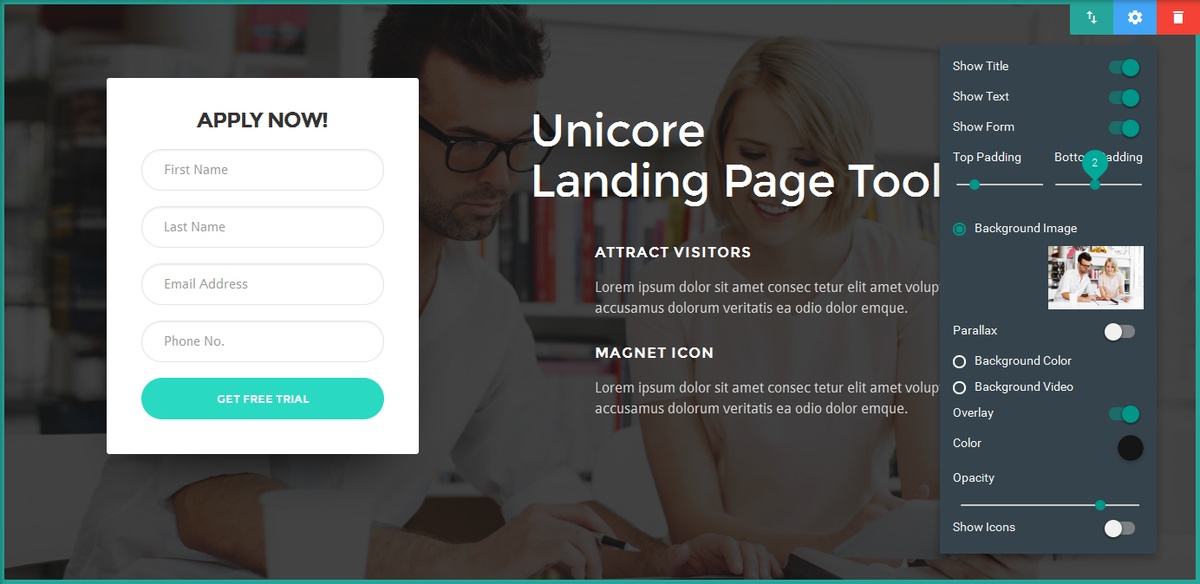
This is what the UNC Bootstrap Mobile Theme in fact provides-- a whole hand full from blocks all ready for you to type your content as well as replace the graphics, only like you to used to perform in the regular HTML templates. However this time, due to the Mobile Bootstrap Builder Graphic setting you come to actually see the end results from every change you produce best on the display. No more careful identifying snippets from code and blinking over the screen to create certain you insert this in the ideal place to download the wanted setup-- you simply pull as well as fall the things you require where you need this tool and with the UNC Bootstrap Minimal Theme there is a great deal and yank as well as drop.
I guess listed below comes the place of couple of words of precaution-- along with the huge power come the fantastic accountabilities. Merely considering that you could drag as well as lose any kind of block at any kind of location in your layout that doesn't mean you ought to randomly carry out thus. Now when you possess the methods to order the website precisely the way you should-- take your time developing the greatest idea which greatest socialize along with the consumers as well as serve and your necessities. Obviously, the most ideal sight has a ton of practices, but only always keep in mind that it goes without saying there are handful of common rules which a web site look ought to fallow. You've actually received some aid on this-- the means the blocks are purchased in the edge board provides you a suggestion about the appropriate place they ought to consume your site.
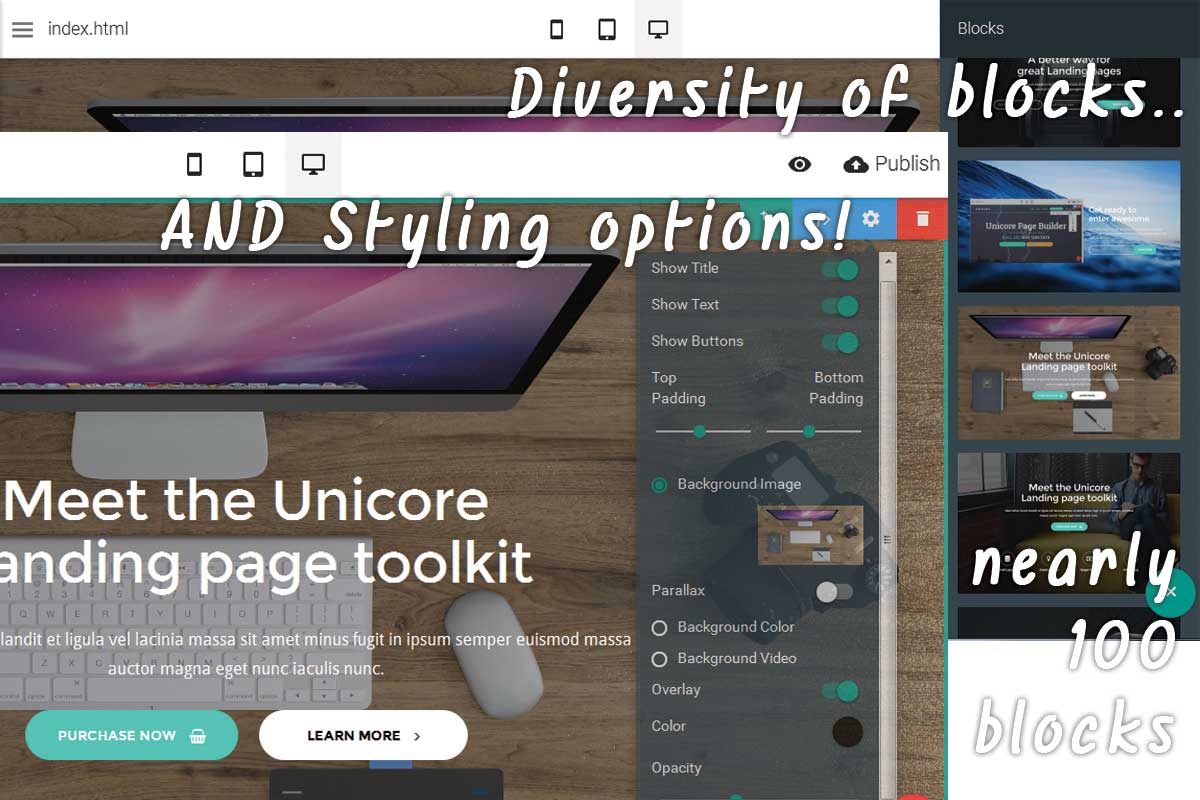
Several blocks AND Multiple options
The brand-new model of the UNC Bootstrap Responsive Theme shows several( nearly 100) predefined blocks as well as the most effective thing is almost all of all of them are totally adjustable the Mobile Bootstrap Builder way! In the Blocks Preferences board there are actually all the good outdated designing choices our company the Mobile Bootstrap Builder Users Community are actually used to and some brand new ones including the application off the Font Awesome icons and some necessary to the new kind of blocks manages our team'll take a comprehensive look. You don't receive encountered a problem any longer-- numerous blocks with a shortage from no coding modification (as alike HTML design templates for instance) or even excellent portable pack from absolutely adjustable blocks skipping a capability every now and then. Along with the new version from UNC Bootstrap Landing Page Theme you obtain BOTH-- only pick the blocks very closely matching your sight and also style that through the aesthetic Mobile Bootstrap Builder interface.
The most effective shock with the 2nd version off the UNC Bootstrap One Page Theme are going to most likely relate to the Mobile Bootstrap Builder users presently got familiar along with the very first one. As any product of work in process the first version possessed an extensive range of predefined blocks yet absolutely did not have personalization alternatives in the Block Properties area, therefore for an useded Mobile Bootstrap Builder user working along with it was sort of painful. However no additional! This tool seems to be the development team has taken the integration of the theme very seriously and also now the UNC Bootstrap Landing Page Theme provides complete and also pleasing property a great appearing and absolutely responsive web internet site knowledge.
Therefore let's right now take an in-depth appearance at exactly what our team've acquired.
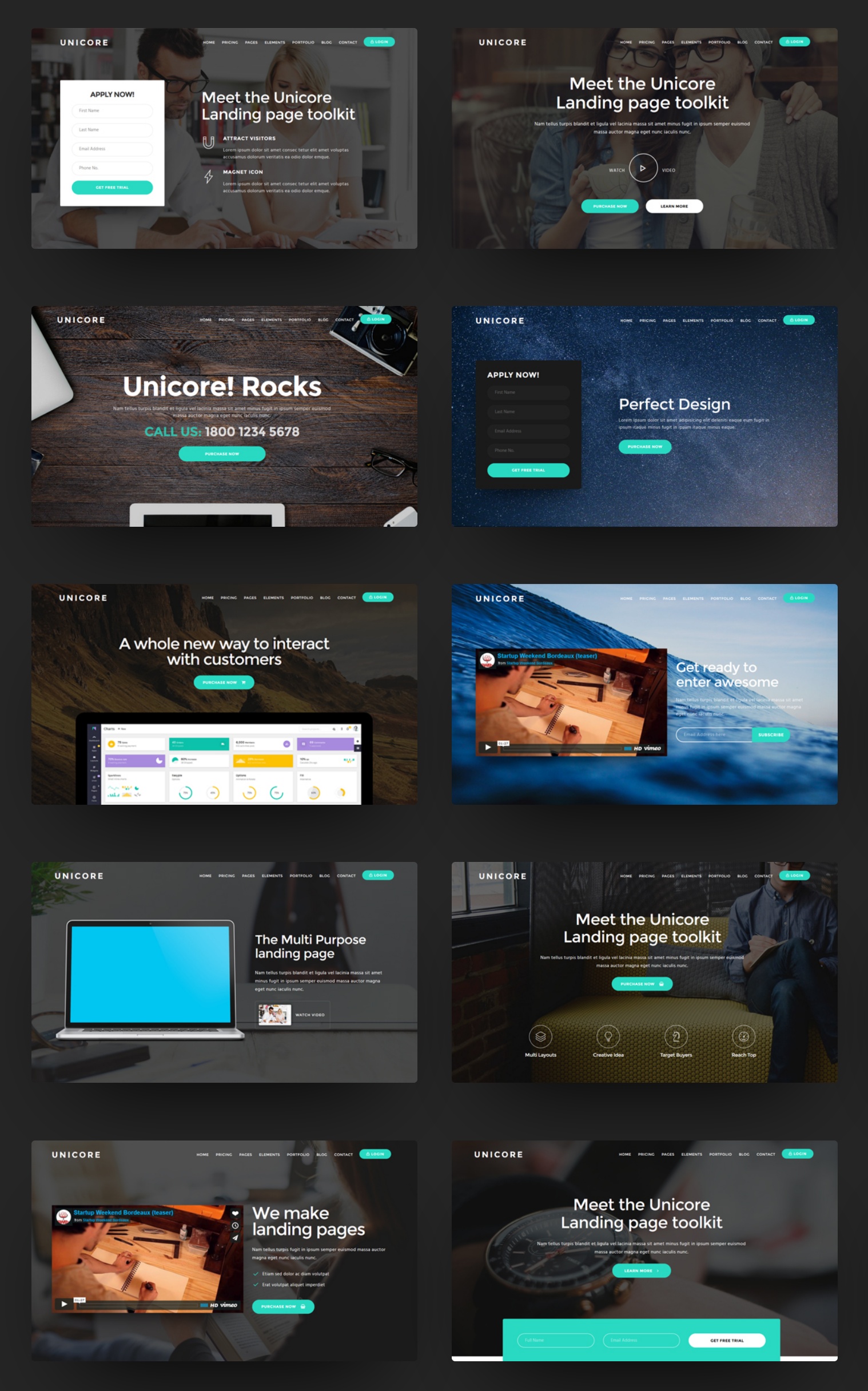
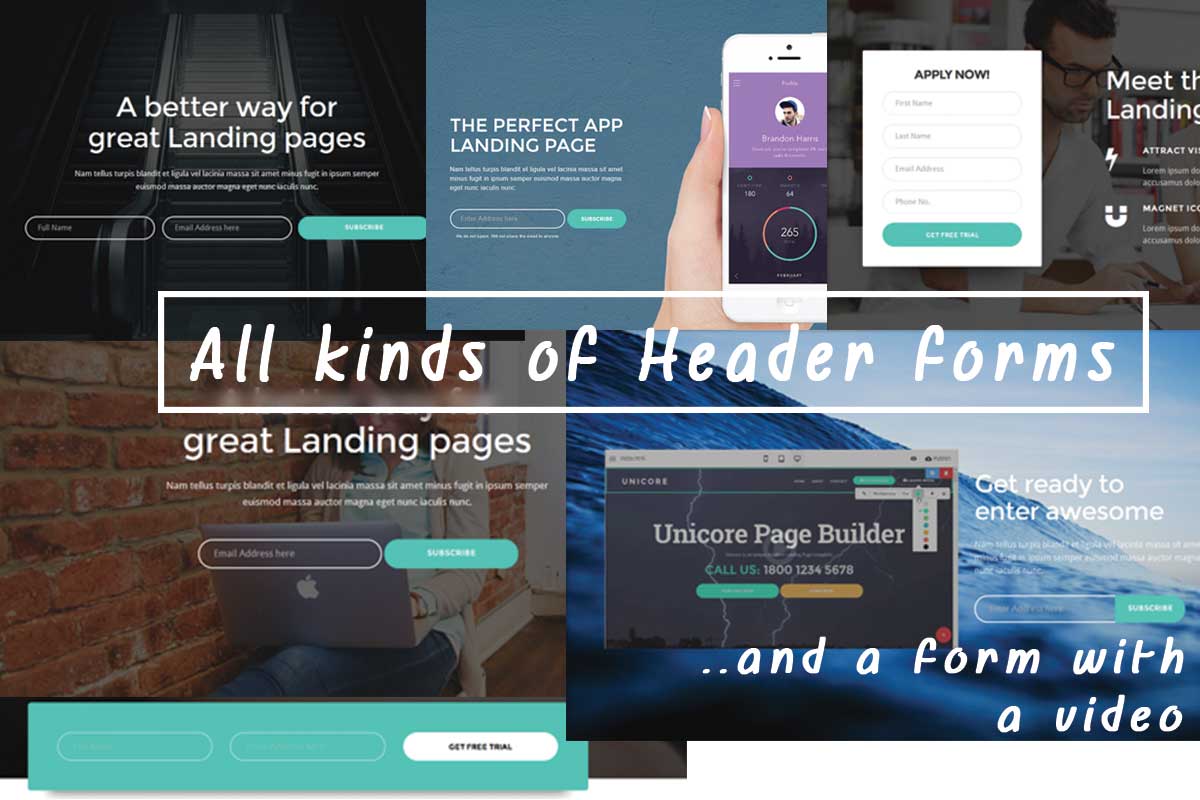
The Header Blocks
In UNC Bootstrap One Page Theme there are 25 different sorts of header shuts out for you and use. They come completely filled with functionality and also in fact this comes to be the sign that contrasts them from one an additional. The UNC Bootstrap Theme progression staff has actually created and put together all type of great possibilities featuring 9 sorts of get in touch with and also sign up forms-- one thing we failed to have until right now and to enliven the important things even more you can include a photo or even video clip to a few of them. The header pack also consist of strong telephone call to actions along with innovative concepts for the background, some them permitting you to insert graphic or video clip inline. Also, new attribute launching is the usage off Font Awesome in order and attain a handful of pretty desirable end results.
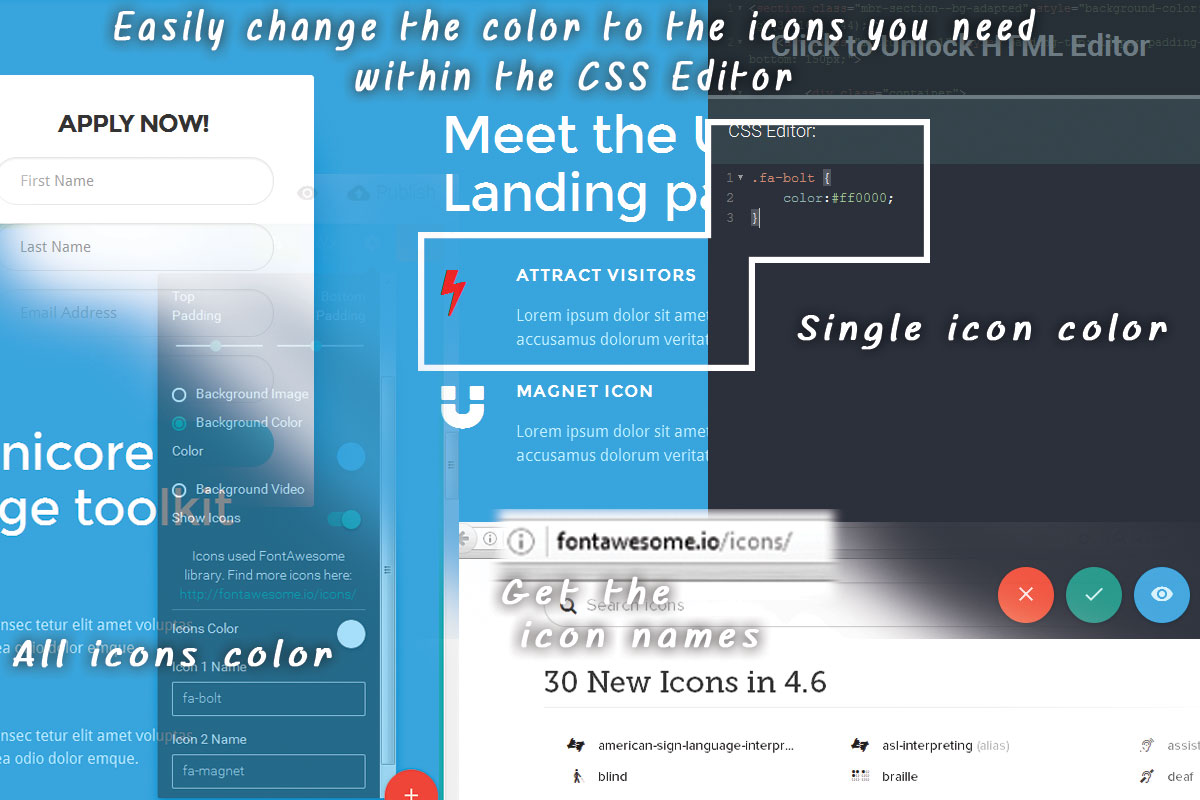
All UNC Bootstrap CSS Theme Header Blocks have full Mobile Bootstrap Builder Classic history collection alternatives consisting of Background Solid Color, Image Video and an entirely personalized semitransparent Overlay colour. A new capability is actually the Icons Color choice-- due to the fact that in a lot of blocks you possess the capacity from putting Font Awesome Icons in your web content this option lets you select the shade through which you presume they will certainly show up best. The popular designing strategy is all the components from a kind in a block and discuss a color yet if by chance you need using a different colour to several of the icons, that's conveniently doable along with simply a handful of product lines off code and also our team'll discuss this eventually on.
The overall dark color pattern kind from masks the appeal of the blocks in the edge board producing this tool hard to actually observe the style. It is actually sort of perplexing initially, however don't stress-- you'll get usinged to that rather very soon-- just take all the blocks out to observe just what you've entered your new tool kit as well as in the future when you need to have something you'll determine the corresponding thumbnail simply.
Thus Let's have a look.
The strong phone call to activity forms in the header are quite a good and also helpful thought and feelings. Leveraging Mobile Bootstrap Builder integrated one measure customization kind functionality the UNC Bootstrap Theme provides our team a lots and get coming from depending on the material off the web site. All the styling are actually fully customizable through the graphic user interface as well as just in case Bootstrap predefined color pattern are insufficient-- taking advantage of the Code Editor's capacities. It is actually a terrific method integrating the popular full-screen header along with meaningful relevant information as well as functions. Somehow you've pushed the content down currently, so why not placing some functionality along with the outstanding graphics.
The UNC Bootstrap Responsive Theme applies making use of Font Awesome Icon Set, which is actually rather great, yet initially need to obtain type of confusing. They do provide you a hint in the options board about where to search for the image codes and you need to easily picked the color that fits ideal.
In order to achieve an all shade for a singular icon you would certainly would like to using a little bit of CSS method-- the title off each image is additionally a lesson delegated to the factor including it-- the styling from each one of the Font Awesome Icons in a block to uses the.fa selector. And design specific one, using its own label as a selector similar to this:
Don't acquire baffled by demand from keying the exact names from the Font Awesome Icons you require-- just copy/ mix from the cheat slab offered as a web link in each the Properties Panels.
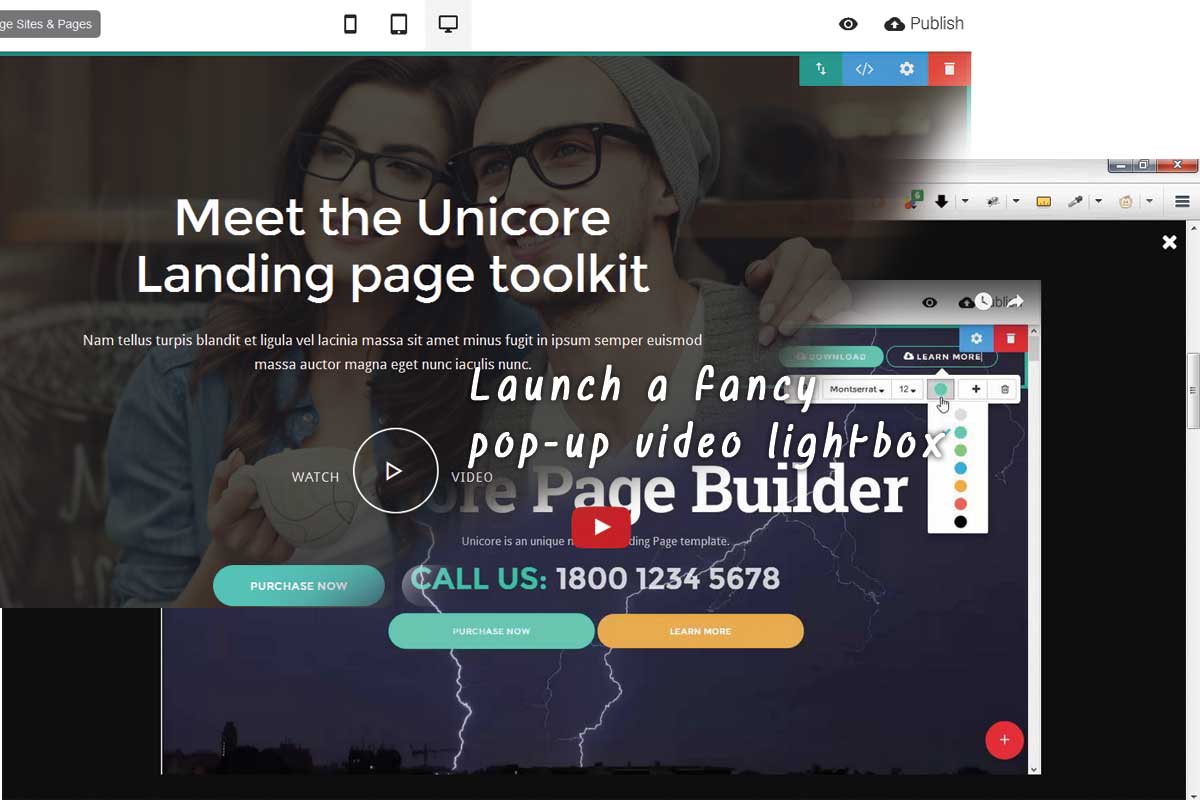
Lighting up the video
Another cool attribute is the turn up video light carton consisted of in some of the predefined header obstructs offering a clean strategy and the embedded video-- this tool lots on customer ask for (click on/ water faucet on the Watch Video Button) and also pleasantly fills up the display for finest experience. At the remainder from the time the same place generates taken up by a pleasing photo of your selection to boost your idea. So essentially that's a space saver and also provides a new and also subtle technique from giving your explanation videos.

A photo worth a 1000 terms
In the UNC Bootstrap Mobile Theme you've generated the flexibility off showcasing your graphics in different as well as enticing ways. Along with the quickly adjustable sliders you may get the images greatest embodying your concept and also present them and everyone alongside along with attractive headline handful of sentences of description or even a call to action-- all entirely responsible obviously. The slide show shuts out come in multiple different styles-- complete boxed and total width to match the web site congruity.
And if you choose featuring your images in a relaxing tiled picture invoking an increased perspective in a lighting container-- along with UNC Bootstrap Theme gallery obstructs you quickly may The Block Preferences gives you all the energy to establish up and also organize the pictures you require. An everything to always remember is considering that the graphics you submit are actually both usinged for thumbnail and lightweight container viewpoint this is actually a great idea they all preserve the same portions. So you will probably wish to chop a few of all of them with your beloved image editing and enhancing device. Not sure what device that is-- we've obtained you covered-- look at our write-up going online/ offline image handling answers.
The reality graphics are actually likewise made use of as thumbnails need to likewise aid you generating some very clean appearances carrying out precisely the opposite I recommended in the previous paragraph. So as to get a mosaic viewpoint from your thumbnails merely include subsequently images with various proportions and discover the results. In this particular procedure, it might additionally be a great idea turning on the Spacing possibilities giving the images some vacuum around. There is no tight recipe thus simply possess some enjoyable trying different possibilities until you reach the one you truly such as. With the UNC Bootstrap One Page Theme gallery block you can.
As well as permit the media come
The media blocks are actually basically the exact same as in Mobile Bootstrap Builder's Native Theme-- still very practical though-- you obtain the power to feature inline an attractive image or even a video alongside with a handful of phrases and illustrate this and also, if you have to-- a button and phone the customer to take an action.
The right/ the right fit alignment functions is being simulated by including 2 different blocks. If you must feature Image lined up and the exactly on large displays-- right insert the correct aligned video block and change the online video.
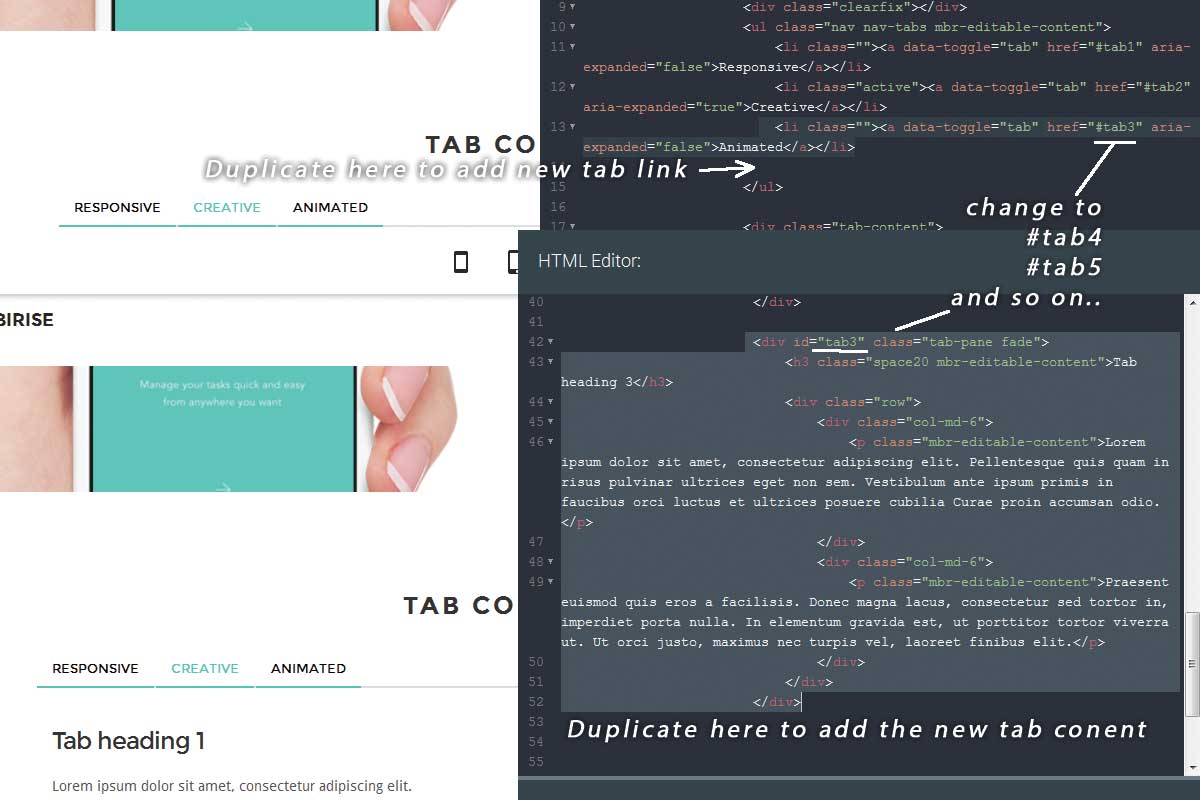
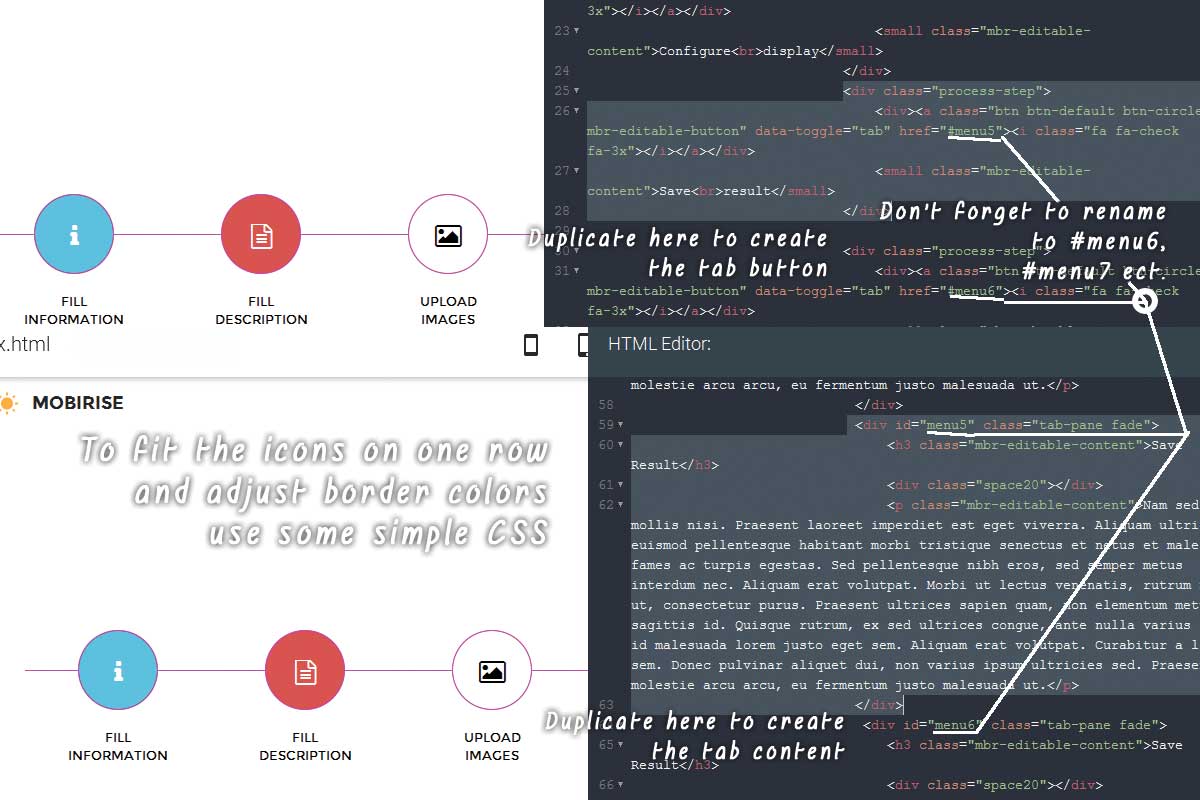
This section off predefined segments as well as the following one come as an actually beneficial add-on and the Mobile Bootstrap Builder assortment off blocks-- they permit you explain further about you or your companies timetable and features in a clean and also appealing technique. Our company've acquired an attractive timetable and also two various tabbed content blocks below which are really an uniqueness for the Mobile Bootstrap Builder environment. For the time being these blocks likewise are without Customization options with the Block Properties Panel yet this is actually rather ordinary actually considering that as I told you this is actually the very first version of the UNC Bootstrap CSS Theme and also hopefully are going to generate enhanced quickly. Certainly not to stress though-- every thing is actually effortlessly adjustable via the Code Editor Panel-- allow's look exactly how
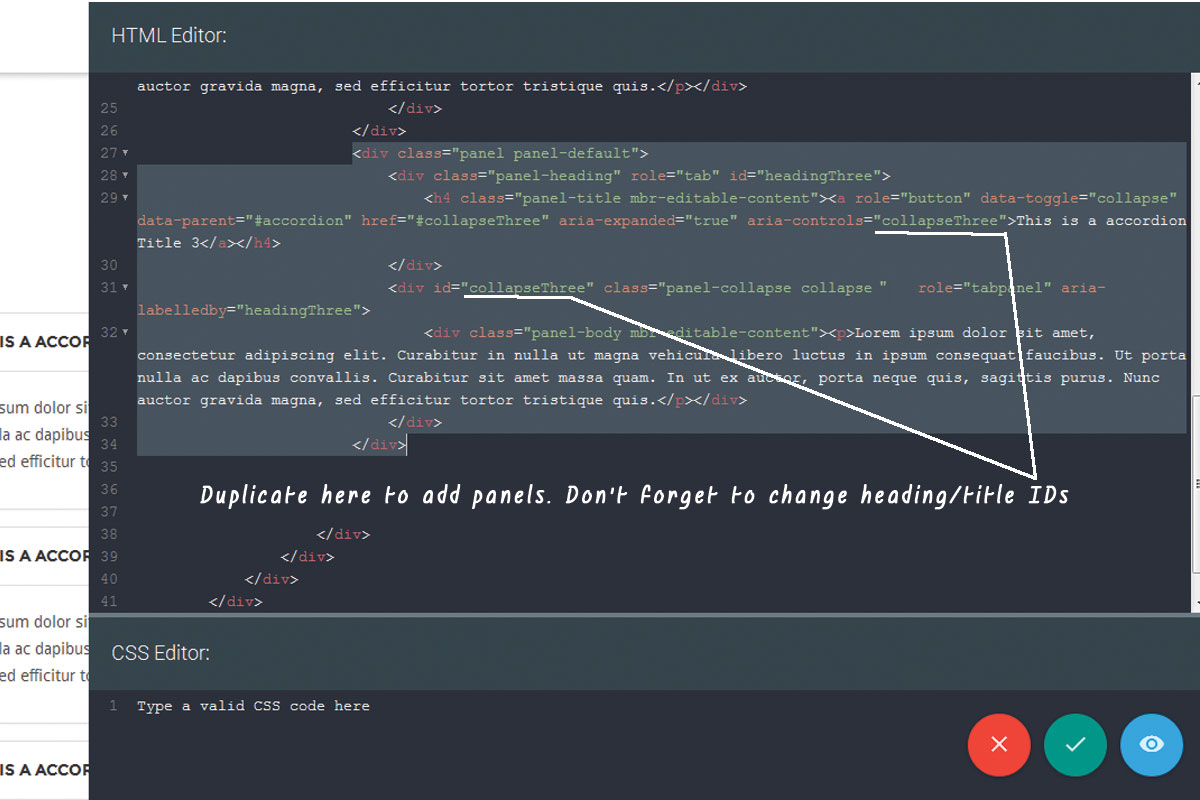
Our team've understood 2 alternatives below-- the standard tabbed look and a timeline-like buttons along with symbols which is actually rather amazing really. Establishing all of them up in the event that you don't need 3 (or even in the case off symbols five) tabs makes it through the Code Editor Panel again such as this:
The Icon Tabbed blocks are in fact one block with different styling options. Given that the Icon tabs are actually dealt with as key you've got a small quantity of true Mobile Bootstrap Builder knowledge being allowed and select their active condition via the graphic interface. Nonetheless regardless you've obtained extra option (the PLUS SIGN) in key editing and enhancing possibilities do certainly not attempt to sack one-- this is going to merely place a duplicate beside the authentic without sacking the necessary buttons performance you perhaps would need. As opposed to duplicating the key so as to establish up this block the method you need it simply established the preferred Icons, Active different colors and also Background via the Block Properties door as well as unlock the HTML part. As soon as existing you would certainly need to have to replicate two simple fragments of code in order and obtain additional button Icon as well as Content (or even eliminate some tiny bits if you don't need them). Do not forget to alter the id titles off the freshly included elements in order and connect all of them correctly with each other.

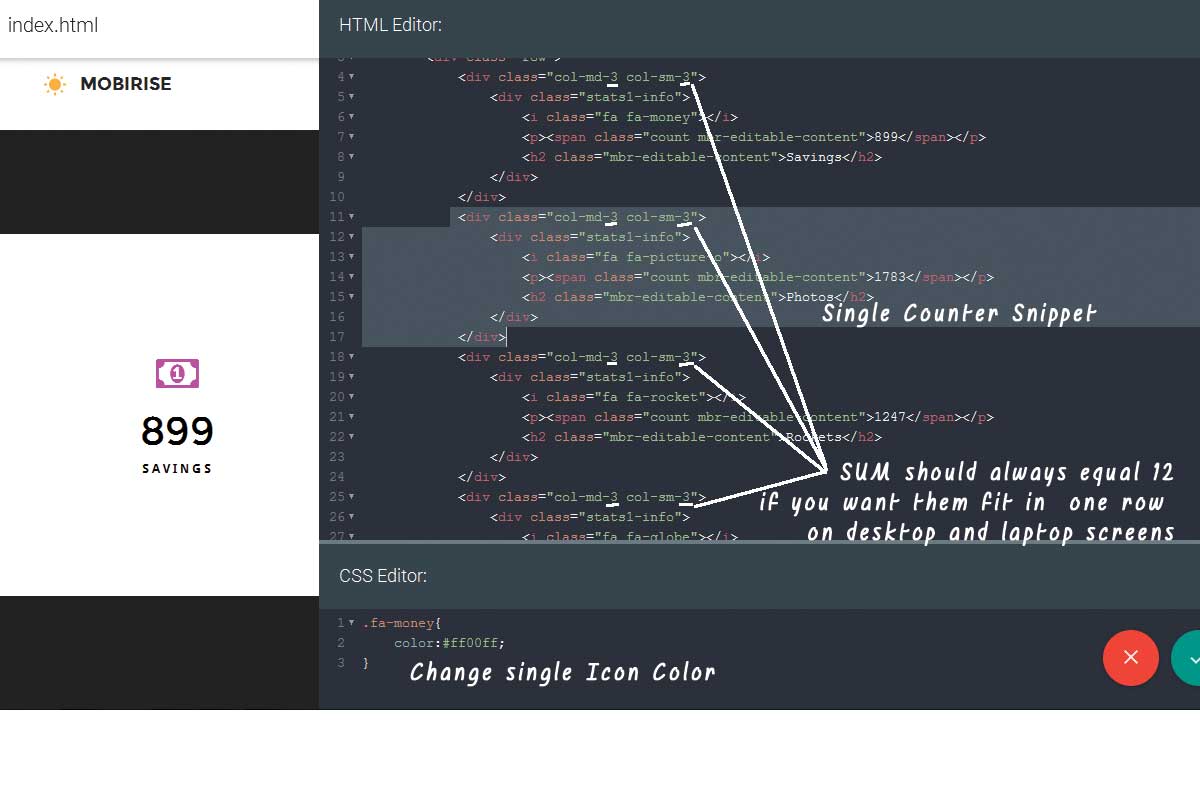
Let's matter as long as our team really want!
The counters are excellent! I've constantly liked this straightforward, clean as well as insightful technique off presenting some varieties and the individual. Given that off the cool computer animation impact you type of actually find the ascendance, get a little a the real world encounter. Thus naturally I suched as the counters blocks instantly. Establishing the inscription as well as variety and await to happens directly in the block-- just click and style. If you choose all shade for the images changing this takes place through the simple CSS routine our company discussed previously here. Transforming the amount of the counters needs certainly not only duplicating/ getting rid of the code however likewise some arithmetic and establish up the Bootstrap grid cavalcade courses for all the parts-- the amount needs to constantly amount to 12 so as for them and seem in one line on pc displays.

The staff areas provide rather effectively as well as do not need much off a tweaking-- just pick the background, modify the captions and also content and also you're great and head to. The selected looks of three and also 4 photos in a row are really quite enough in purchase both providing your group (or possibly products) and the world and at the very same association preserving the readability of your website-- multiple in a row are actually numerous and 5 or 6-- I presume as well a lot of-- the consumer ought to have a great sight over the images.
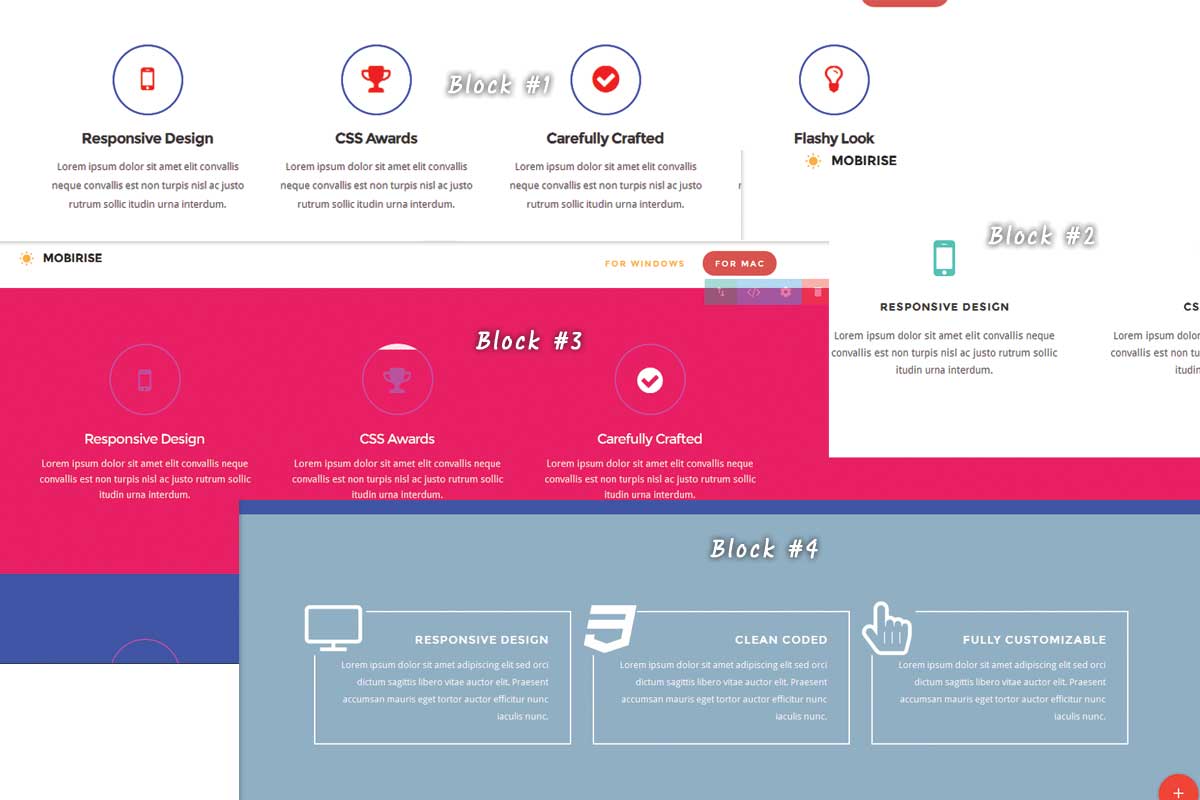
One more totally brand-new component launching along with the UNC Bootstrap One Page Theme are actually the Iconic Features Blocks. Along with the evolvement from the theme they received numerous adjustment options specifying you devoid of the earlier even sweet environment-friendly color and also enabling modification depending on and almost any desired site look. On top of that with help from Mobile Bootstrap Builder highly effective Custom Code Editor Extension you need to make some extra fine tunes according your needs. And you may do that along with only a couple of straightforward lines off code!
Permit's look into how. And only and be actually very clear aware below you could view just what I mean talking block # 1 and 4.

Brag going your customers as well as your abilities
An additional uniqueness offered in the UNC Bootstrap Mobile Theme are actually the Client Style shuts out. They provide you easy but pleasing way of showcasing logotypes or even another set from small size clear images. They could be actually either usinged for customers or even technologies or even every other set from referrals uncluttered piled in a row. If you require much more objects-- only extra one more blocks and also adjust the paddings to obtain constant appearance. A two-row grid block is actually likewise featured as well as if you require some placeholders empty, just post an empty PNG data. Like the picture segment so as to obtain regular appearance all the images need to maintain same percentages-- the initial placeholders are actually unbiased. However the placeholders are using just one different colors the block works only as properly along with shade pictures fading them down up until the user hovers all of them over. They are phoned Client Style Blocks but along with merely a dash of creativity along with these blocks may be done far more-- like revealing little pictures of your various retail stores as well as connecting all of them and those store subpage or Google maps place.
In addition and the various other entirely brand new blocks our company've also understood Progress Bars below-- a feature I've regularly liked and overlooked. The block obtains to be actually straightforward, absolutely customizable as well as enticing. It keeps eight differently tinted progression bars letting you opted for which to present and also the volume generates effortlessly established through comfortable sliders. This's certainly not most likely you will require much more than 8 development bars for the website you're developing, or even a minimum of must take into consideration not and considering that a lot of may bore the customer but still if you insist-- simply add yet another section, eliminate the heading as well as set top/bottom extra paddings and reach consistency.
The sections from this area will provide you well for showcasing any sort of items, articles or possibly your work. The growth group has actually established all the best common styles for you to drag and also come by your style.
The segment also lugs all required for designing a solitary post, like Heading, quotations, photos and video blocks. Using this collection off blocks as well as the Mobile Bootstrap Builder flexibility to grab and also drop all of them openly the Blogging Platforms should experience at the very least a little threatened.
Right here along with decision to action boards our company locate one more preferred and practical aspect which broadens Mobile Bootstrap Builder range off blocks-- the Accordion and his brother-- the Toggle. These men will definitely serve you finest when you require to include a large quantity off records yet don't want the users to scroll over this every time as well as eventually get weary end surf away. In this particular series from thoughts I presume the very best way this type of aspect should show up originally is broken down, for some type of factor the Accordion as well as Toggle blocks out display screen grown. Also Accordion acts as Toggle and also the other way around. This understands fixed with quickly though with simply the removal from a straightforward class like this:

The posts section-- material, information, material
If you need to have and map out just some ordinary content along with an appealing complete distance sub-header segment the UNC Bootstrap Minimal Theme received you dealt with. There are actually plenty off column formats-- symmetrical as well as unbalanced ones and suit every flavor. Specifying the padding options gives you the independence accomplishing steady look adding various text message blocks.
And also considering that it's a Social Media driven country for the appealing site you're constructing along with Mobile Bootstrap Builder as well as UNC Bootstrap Flat Theme you've got great Facebook Tweeter and also Sondcloud combination shuts out to keep this on the top of the wave.
Would like to discuss your client's viewpoint going you-- just get among the endorsements obstructs and type it right in. Clean side innovative prepared they give a clean side light ways from sharing what others presume and also say regarding you.
We've received several various and imaginative techniques in showcasing customers reviews such as single testimonial slider, numerous clients comments and also my personal beloved the fifty percent testimonial/half picture section. All completely adjustable in this model and also hopefully along with modifiable amount of recommendations in the next. Excellent function!
The footers give some trendy implements like kinds, get in touch with information and also charts blended in one aspect which directly I locate very useful. You also obtain the choice from leveraging the Font Awesome symbols to recap your get in touch with information. Obviously there still stay the really good old Candy Green tones, but I wish already you've seen they are actually very effortlessly finish off able.
Final thought
I located a lot fun and also inspiration asking yourself around the blocks of the UNC Bootstrap Flat Theme. As a Mobile Bootstrap Builder user I genuinely took pleasure in the enhancements offered in the final variation and also the excellent potential off the just about one hundred predefined blocks. I was intrigued by selection off possibilities to share my eyesight all set and also set for me, merely waiting to offer all of them a go and even discovered some suggestions I certainly never thought from just before however most absolutely are going to execute later on.
So don't be reluctant individuals-- set sail the whole brand new globe from the UNC Bootstrap One Page Theme, take your time looking into and tailoring it and also soon you will certainly also be actually amazed you're possessing a lot exciting and creating fantastic things in the procedure!