Best Free Site Builder Software
Just recently I had the opportunity investing some time discovering a Third event Best Web Builder theme which boasted about having lots of blocks-- I counted virtually one hundred in fact-- and also today returning to the excellent gold indigenous Best Web Builder environment I obtained advised of something which took place to me a couple of years earlier. Well that's specifically the method I really felt returning to the indigenous Best Web Builder 2 theme after checking out Unicore and I'll inform you why.
Best Web Builder is reliable as well as constant - if a component acts in such a way in one block-- it acts the same method all over the restaurant whenever. There is no such thing as unexpected habits distracting and also puzzling you in the chase of the best look.
Best Web Builder is functional-- one block could be established up in various means ending up being something completely various at the end. Combined with the Custom Code Editor Extension the opportunities end up being virtually endless. The only restrictions get to be your vision and also imagination.
Best Web Builder progresses-- with every significant upgrade announced with the appear home window of the application we, the individuals get increasingly more priceless as well as well believed tools fitting the expanding customer needs. As an example merely a few months previously you had to create your personal multilevel menus and also the suggestion of producing an on-line store with Best Web Builder was merely unthinkable as well as now merely a few variations later on we currently have the possibility not just to offer everythings through our Best Web Builder websites but also to completely personalize the look of the process without composing a simple line of code-- completely from the Best Web Builder visuals interface.
Best Web Builder is steady-- for the time I used the native Best Web Builder theme on my Windows 7 laptop computer I've never ever got the "Program needs to close" message or shed the outcomes of my job. It could be all in my creativity, yet it appears the program gets to run a little bit quicker with every next update.
Essentially these except for one are the reasons in the recent months the magnificent Best Web Builder became my favorite and also in fact major web design device.
The last however maybe essential factor is the outstanding and refined HTML as well as CSS discovering contour the software program gives. I'm not sure it was deliberately created through this yet it really works whenever:
Googling or listening to from a buddy you begin with Best Web Builder as well as with almost no time invested discovering how to utilize it you've currently obtained something up and running. Quickly after you require to change the appearance just a little bit more and risk to break a block parameter unlocking the custom HTML area to alter a character or 2 ... This is how it starts. As well as soon after one day you unintentionally take an appearance at a bit of code and get amazed you know what it implies-- wow when did this happen?! Maybe that's the component about Best Web Builder I like most-- the liberty to develop with no pressure at all.
In this write-up we're going to take a deeper consider the brand-new functions introduced in version 2 and check out the multiple ways they could benefit you in the production of your next fantastic looking completely receptive site. I'll also discuss some new suggestions and also tricks I lately discovered to aid you increase the Best Web Builder abilities also further and also possibly also take the initial step on the knowing curve we spoke about.
Greetings Remarkable Symbols!
I guess for Best Web Builder Development team producing a component permitting you to easily insert web typeface icons into really felt kind of all-natural point to do. Web symbols component has actually been around for a while and served us well.
Currently with Best Web Builder 2 we already have 2 added symbol font to take complete advantage of in our designs-- Linecons as well as Font Awesome. Linecons gives us the expressive and refined appearance of in-depth graphics with multiple line widths as well as meticulously crafted contours as well as Font Awesome offers substantial (and also I mean substantial) library of signs and also given that it gets filled all around our Best Web Builder tasks gives us the liberty attaining some great designing impacts.
Where you could use the icons from the Best Web Builder Icons extension-- nearly anywhere in your task depending of the strategy you take.
What you can utilize it for-- virtually every little thing from adding added clearness and expression to your material and also enhancing your switches and also menu products to styling your bulleted listings, consisting of expressive images inline and in the hover state of the thumbnails of the updated gallery block. You can even add some motion leveraging another integrated in Best Web Builder capability-- we'll discuss this later on.
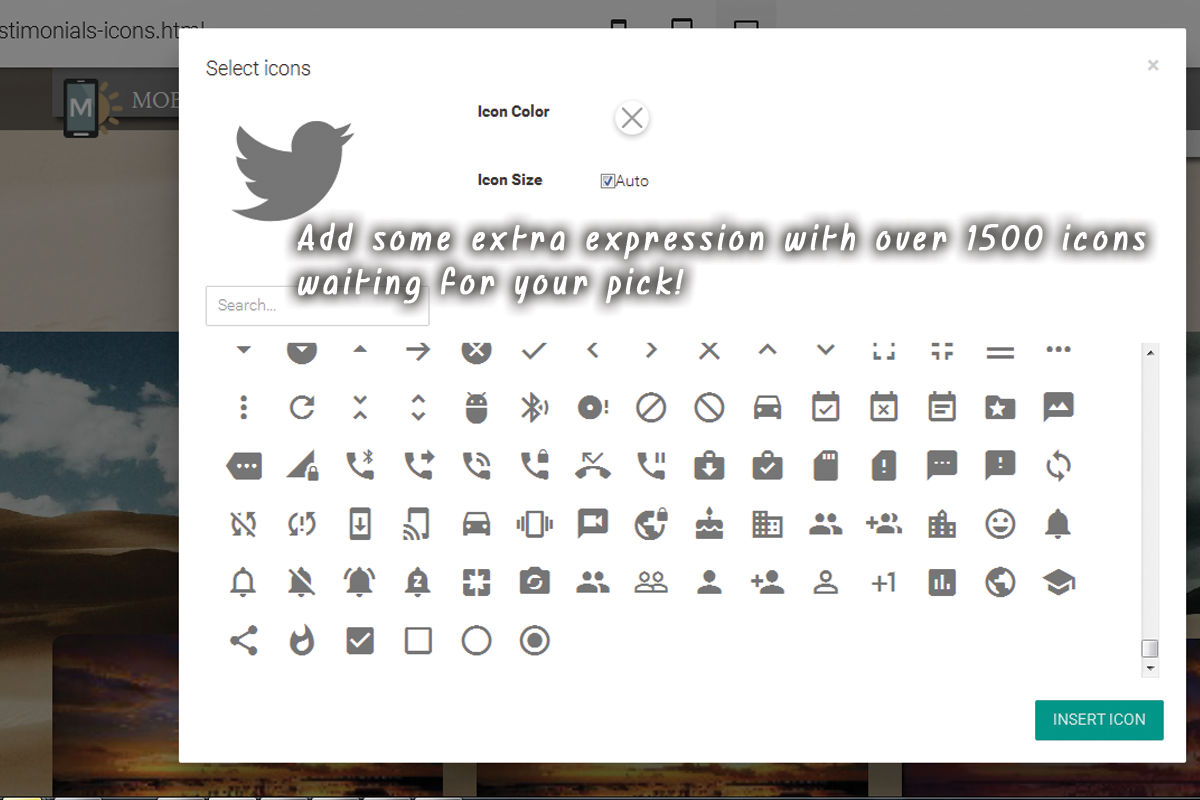
Including icons via the integrated in graphic user interface-- tidy and also easy.
This is certainly the most convenient and also fastest method and that is one of the factors we love Best Web Builder-- we always obtain an easy method.
Through the icons plugin you obtain the liberty placing icons in the brand block, all the switches as well as some of the media placeholders. Note that alongside with maintaining the default size and also color settings the Select Icons Panel lets you choose your worths for these buildings. It likewise has a valuable search control helping you to locate faster the visual material you need rather of endlessly scrolling down and sometimes missing out on the ideal choice.
An additional advantage of the recently added Font Awesome is it includes the brand name marks of nearly 200 prominent brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and so on-- prepared and also waiting if you need them.
So essentially every crucial interactive element in the sites you are constructing with Best Web Builder can being increased even further with including some stunning, light weight as well as entirely scalable icon graphics. This way you are lining out your principle as well as because signs as well as shapes are much quicker recognizable and understood-- making the material much more user-friendly and readable.
This is simply a part of all you could accomplish with the freshly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin offers us a great advantage-- it internationally includes the Icon fonts in our Best Web Builder tasks. This actions incorporated with the way Font Awesome courses are being designed provides us the flexibility completing some pretty impressive stuff with merely a couple of lines of personalized CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list as well as giving it some life.
Have you ever been a little bit distressed by the minimal choices of bullets for your lists? With the freshly contributed to Best Web Builder Font Awesome nowadays end. It is in fact takes just a couple of basic actions:
- initially we certainly have to choose the symbol for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is situated here:
it has all the icons included alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- see to it when dealing the value you do not choose them-- it's a bit challenging the first couple of times.
Scroll down and take your time getting knowledgeable about your new toolbox of icons and at the same time choosing up the one you would locate most ideal for a bullet for the list we're about to design. When you discover the one-- merely replicate the & Unicode worth without the braces.
Now we should convert this worth to in a method the CSS will comprehend. We'll do this with the help of one more online tool situated below:
paste the worth you've simply copied and hit Convert. Scroll down until you discover the CSS field-- that's the worth we'll be needing soon.
If you take place to discover troubles defining the color you require for your bullets merely shut the Code editor, examine the message different colors HEX code via the Best Web Builder's developed in color picker select/ define the different colors you require, copy the worth and leave decreasing modifications. Currently all you require to do is positioning this worth in the Custom CSS code you've produced soon. That's it!
Allow's walk around some even more!
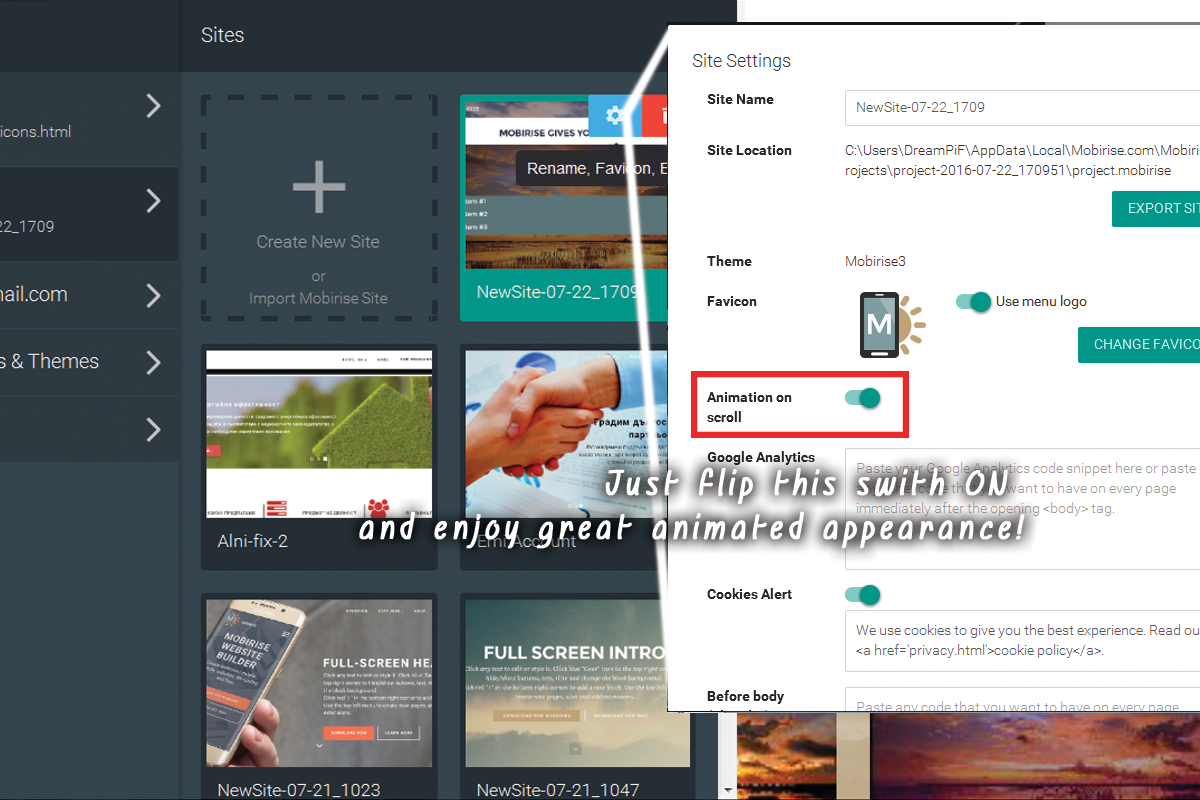
An additional cool everything you could complete with just a couple of lines of custom CSS and without yet opening the personalized HTML and losing all the block Properties visual modifications is including some motion to all the icons you are qualified of placing with the Icons Plugin. Use this power with care-- it's so easy you can soon obtain addicted as well as a flooded with impacts site occasionally obtains difficult to check out-- so utilize this with measure a having the general look and feel I mind.
Allow's state you wish to include an icon to a switch which must just show up when the tip overcomes this switch. As well as since it's motion we're discussing, allow's make it relocate when it's visible. The custom code you would certainly want to utilize is:
If you require some additional tweaks in the appearance just fallow the comments pointers to change the numbers. If needed, and also of course-- transform the computer animation kind. If you need this impact regularly-- erase the ": hover" component and also uncomment "unlimited" making animation loop permanently not simply once when the website lots ant the control you've merely styled could be concealed
This strategy could quickly be increased to function with all the placed Font Awesome icons in your Best Web Builder task. In order to use to all the icons placed in a block, merely replace
.
If required, keep in mind to establish animation loophole forever.
Include some personality to the gallery.
Another simple and also trendy styling intervention you get efficient in attaining after the Best Web Builder 2 update and the inclusion of Font Awesome Icons in the job is removing the magnifying glass appearing on hover over a gallery thumbnail as well as replacing it with any Font Awesome symbol you discover appropriate. The treatment is fairly much like the one setting of the custom-made symbol bullets. First you should choose the ideal icon and transform its & Unicode number and afterwards paste the fallowing code in the Custom CSS section of your gallery block and also replace the worth-- similar to in the previous example.
The course defining which symbol is being put is the red one and also could be acquired for all the FA symbols from the Cheat sheet we spoke about. Heaven courses are purely optional.fa-fw repairs the size of the icon as well as fa-spin makes it (clearly) spin. There is one more indigenous movement class-- fa-pulse, also self-explanatory.
All the symbols inserted in this manner right into your material can be easily stiled by the means of the previous two examples, so all that's left for you is think about the finest use for this awesome newly introduced in Best Web Builder function and also have some enjoyable exploring with it!