Novos publier galerie video Modelos:
Youtube Video Lightbox Jquery
Esta galeria de vídeo é gerado por Video LightBox.
Crie sua própria galeria agora!

Youtube Video Lightbox Jquery Features
- Flv embebido, mp4, ficheiros de vídeo 3gp
- Adicione vídeos do Youtibe, Google, Metacafe, Vimeo e Myspaces
- Versão para MAC e Windows
- XHTML compliant
- Criação de ícones automáticos
- Adicionar subtítulos
- Múltiplos e fantásticas galerias de temas
- Construído-em FTP

DownloadYoutube Video Lightbox Jquery
Op Vídeo LightBox é para uso não comercial.
É necessário uma licença para uso comercial. Vídeo LightBox Business Esta edição tem uma opção para remover o link para VideoLightBox.com bem como uma opção para colocar a sua própria marca de água. Depois de completar o pagamento através de um formulário seguro, irá receber de imediato uma chave (licença) através do seu email que automaticamente converte a sua versão gratuita numa versão de negócios. Pode utilizar vária formas de pagamento: cartão de c´redito, transferência bancária, cheque, Paypal, etc.

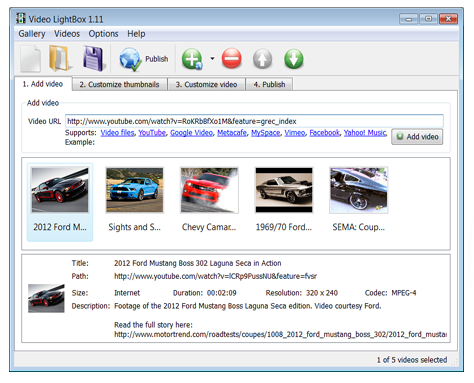
Como usar Youtube Video Lightbox Jquery
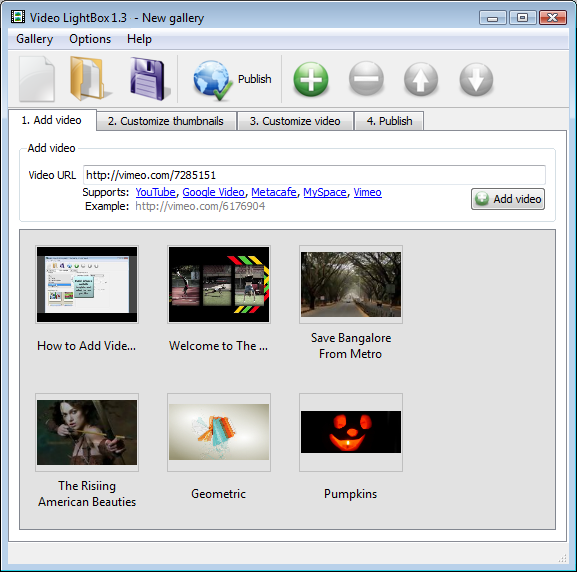
Passo 1 - Adicionar o vídeo à galeria do website.
Copíe e cole o endereço do seu vídeo do Youtbe (Google, Metacafe, Vimeo, My space) para o campo 'url do vídeo' e clique no botão "Adicionar vídeo". Este vídeo será automaticamente adicionado às sua galeria de vídeos.

Se tiver incluído os vídeo e não quiser que ele apareça na galeria de website, pode fácilmente removê-los. Seleccione todos os vídeos que deseja remover do sua galeria de website, de seguida clique no botão 'Eliminar seleccionados' da barra de ferramentas. Você pode escolher os vídeos primindo a tecla CTRL enquanto selecciona os vídeos que deseja.
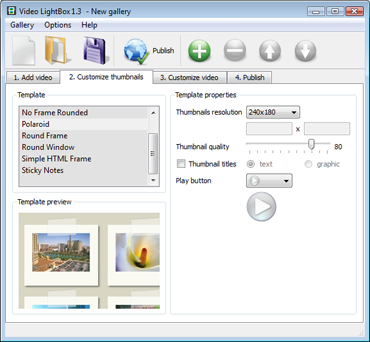
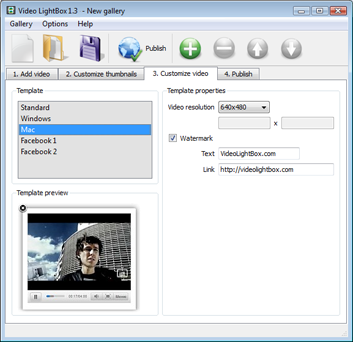
Passo 2 - Propriedades da galeria de vídeos
Sempre que desejar troque o look troqeu pelo modelo que desejar.


Controle a qualidade de saída das imagens dos ícones definindo o parâmetero de "Qualidade do ícone" (0%-100%). Pode estabelecer vários tamanhos de ícones e resolução de vídeos.


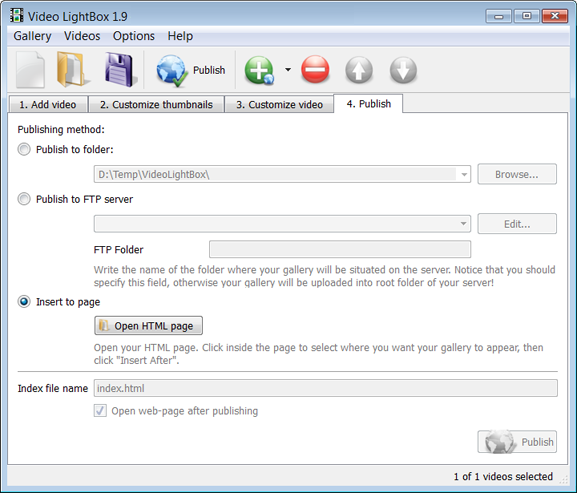
Passo 3 - Publicar Vídeos. Coloque o vídeo no seu website ou drive local.
Publique a galeria do seu website online ou num disco local.
Agora você está pronto para publicar online a galeria de vídeos do website ou num disco local e testar. Seleccione o método de publicação: publique numa pasta do seu servidor FTP.

- Publique numa pasta.Para seleccionar a pasta do seu disco rígido, apenas clique no botão "procurar" e escolha a local de armazenamento. Você pode também a opção "Abrir página de web depois de públicar".
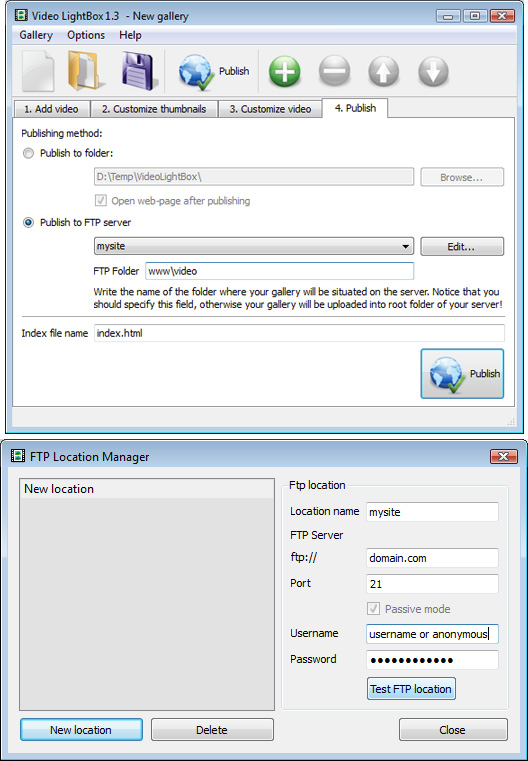
- Publicar no servidor FTP. .A Janela de gerenciador de FTP permite que você defina um número de ligações quando estiver a fazer o Upload da sua galeria para um FTP.
Você poderá adiciona um novo site FTP clicando em "Editar" para a direita do "Publicar no servidor FTP" lista. Irá aparecer uma janela com o gerenciador de FTP. Agora escreva um Hostname existente para o seu site e preencha os detalhes do FTP nos campos apropriados. Terá que digitar o hostname ou domínio. A porta FTP está definida previamente como 21, de qualque modo ela já deverá ter sido definida por si préviemente. Se o seu website usar outra porta você terá que alterá-la aí.
Digite o seu utilizador e palavra-chave para que seja feita a ligação. Se não preencher essa informação, o Vídeo LightBOx não poderá conectar-se ao site e não poderá fazer atualizar os vídeos no seu website. Se esse website permite ligação anónima, digite em "anoymous" como utilizador e o seu endereço de email e palavra-chave.

Você pode alterar a directoria bem como, no casos em que você quer as suas imagens em "www/gallery/". Você pode especificar no campo da pasta de FTP na janela de publicação da galeria.
Nota: Escreva o nome da pasta onde a sua galeria de website irá ficar colocada no seu servidor. Você deve especificar este campo, caso contário a sua galeria de vídeos será colocada na pasta root do seu servidor.
Grave a sua galeria de vídeo como *"project file*".
Quando ssai do Vídeo LightBox ser-lhe-à perguntado se quer gravar o projecto. O projecto consiste em todos os vídeos escolhidos para colocar no seu website bem como todas as confirgurações. Seria boa ideia gravar o proecto, porque isso irá permitir que numa próxima vez possa alterá-lo de novo da forma que mais desejar. POr isso clique em "Sim", coloque o nome que quer dar ao projecto. Para seleccionar a localização do seu projecto, clique no botão de pastas a procurar e escolha uma localização diferente. Posteriormente clique em gravar.
Passo 4 - Adicionar Vídeo LightBox dentro da sua póopria página
o Vídeo LightBoz gera um codigo especial. Você pode colar esse código em qualquer lugar da página onde pretende adicionar um vídeo popup.
* Exporte a sua galeria LightBox usando a apalicação Vídeo LightBox em qualquer pasta para testes do seu disco rígido.
* Abra o ficheiro index.html no seu editor de texto.
* Copíe todo o código das tags HEAD e BODY e cole-o na sua página na tag HEAD e no lugar onde pretende ter a sua galeria (dentro da tag BODY).
<head>
...
<!-- Start VideoLightBox.com HEAD section -->
.....
<!-- End VideoLightBox.com HEAD section -->
... </head>
<body>
...
<!-- Start VideoLightBox.com BODY section -->
.....
<!-- End VideoLightBox.com BODY section -->
...</body>

Suporte
Se tiver dúvidas ou precisar de ajuda em geral, contacte o serviço de apoio ao cliente através do email . Assegure-se que inclui os detalhes do seu borwser, sistema operativo, versão
do Vídeo LightBox e um link (ou código relevante).upload urls to video flash player
. Assegure-se que inclui os detalhes do seu borwser, sistema operativo, versão
do Vídeo LightBox e um link (ou código relevante).upload urls to video flash player