Bootstrap Accordion Styles
Intro
Web pages are the best field to present a highly effective concepts as well as pleasing information in easy and really cheap method and get them attainable for the whole world to watch and get familiar with. Will the web content you've offered gain customer's passion and attention-- this stuff we can certainly never figure out before you actually take it live to web server. We may however think with a pretty great opportunity of being right the efficiency of several components over the visitor-- valuing possibly from our own knowledge, the good methods identified over the internet or else most typically-- by the approach a page impacts ourselves throughout the time we're delivering it a design during the creation process. Something is clear yet-- large zones of plain text are very probable to bore the client and drive the customer out-- so exactly what to perform as soon as we simply really need to place this type of bigger amount of text message-- like conditions and terms , commonly asked questions, practical requirements of a material as well as a professional services which require to be uncovered and exact and so on. Well that is definitely the things the style procedure in itself narrows down at the final-- finding working options-- and we have to identify a method working this one out-- display the material needed in good looking and exciting way nevertheless it could be 3 pages plain text prolonged.
A marvelous approach is cloaking the message into the so called Bootstrap Accordion Form feature-- it gives us a powerful way to provide just the captions of our text present and clickable on web page and so typically all web content is easily accessible at all times in a compact space-- often a single display so the site visitor are able to easily click on what is essential and have it extended in order to get knowledgeable with the detailed material. This particular method is really also user-friendly and web format because small actions have to be taken to keep on operating with the page and so we make the visitor progressed-- somewhat "push the button and see the light flashing" stuff.
Efficient ways to work with the Bootstrap Accordion Menu:
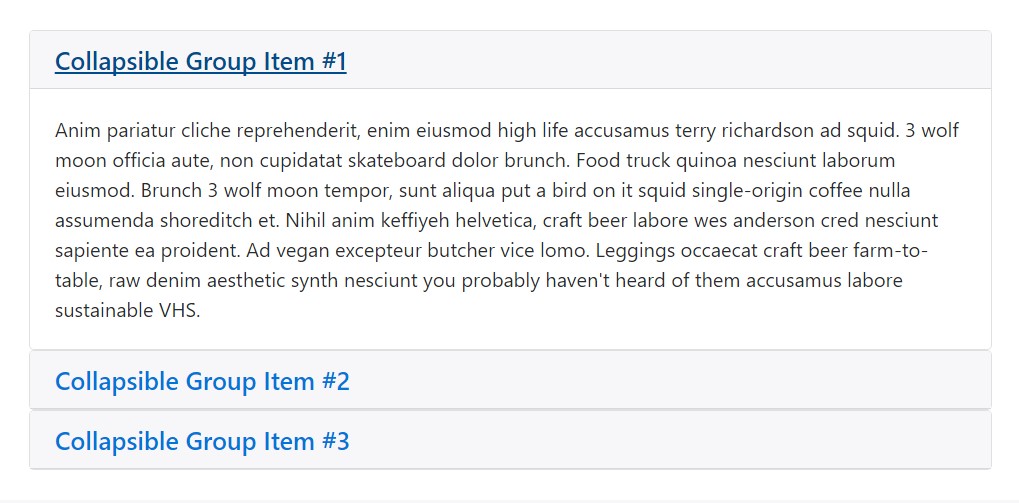
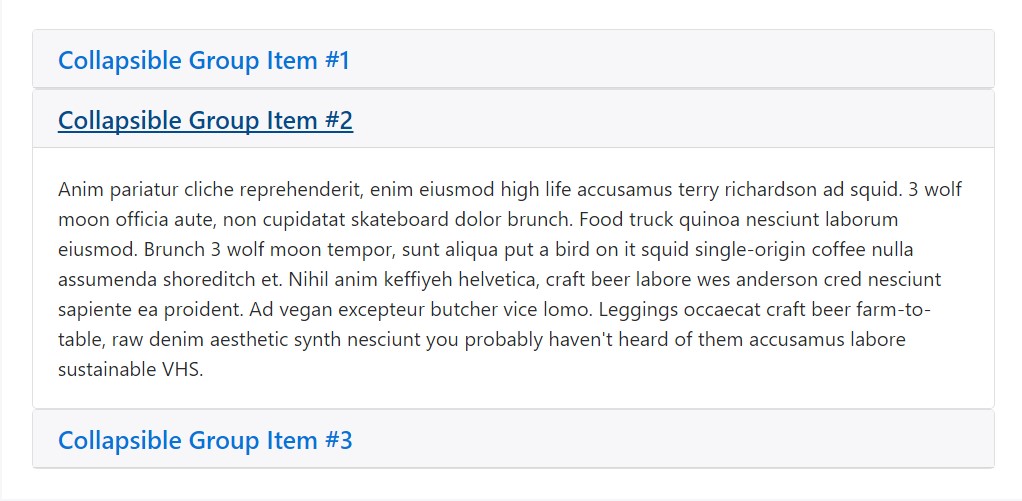
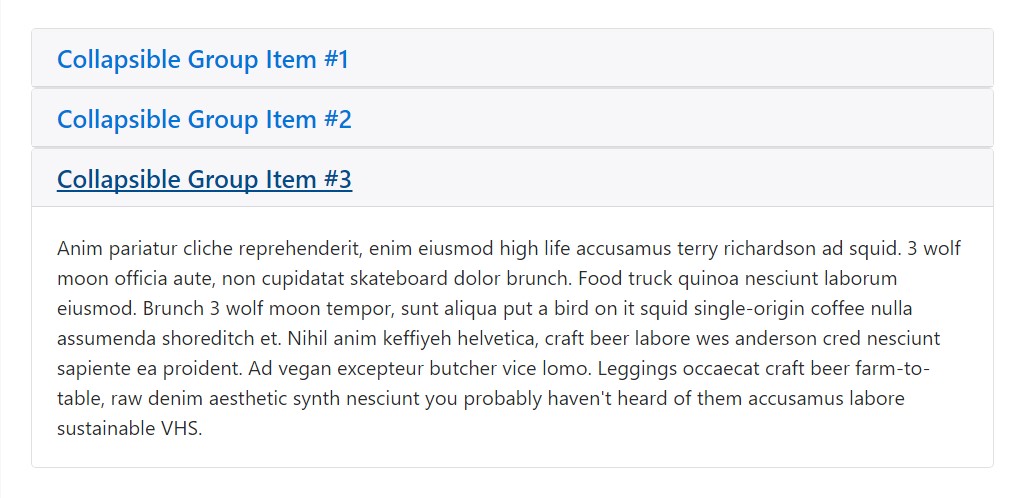
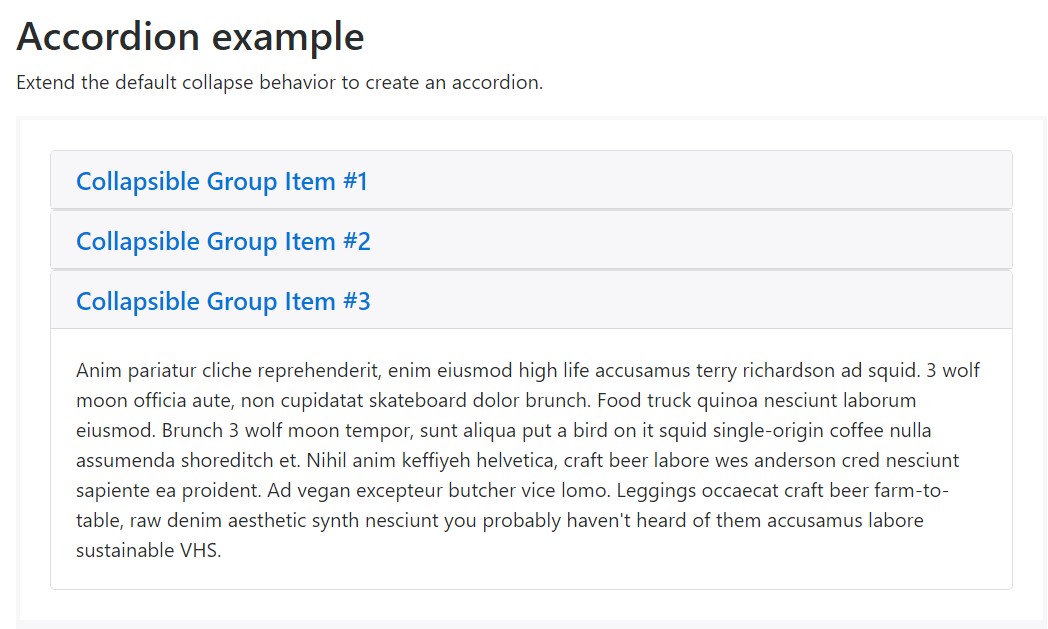
Accordion example
Enhance the default collapse activity to produce an Bootstrap Accordion Menu.


<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>In Bootstrap 4 we obtain the fantastic tools for building an accordion convenient and prompt utilizing the recently offered cards components providing just a few additional wrapper components. Listed below is the way: To start building an accordion we initially need to have an element in order to wrap the whole item inside-- create a
<div>id="MyAccordionWrapper"Next step it is without a doubt about time to create the accordion panels-- incorporate a
.card.card-headerh1-- h6. card-title<a>data-toggle = "collapse"data-target = "long-text-1"data-parentdata-parent = "MyAccordionWrapper"Some other situation

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
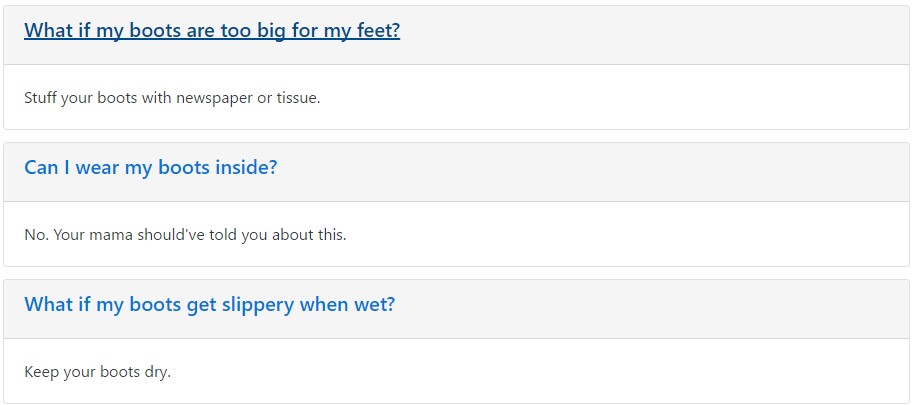
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>Whenever this is completed it is undoubtedly moment for designing the element which in turn will certainly stay concealed and keep the current information behind the heading. To carry out this we'll wrap a
.card-block.collapse.card-titleid ="long-text-1"After this structure has been developed you can set either the plain text or else additional wrap your content developing a little bit more complicated form. ( learn more)
Enhanced content
Repeating the exercise from above you have the ability to add in as many features to your accordion just as you want to. And assuming that you would like a information component to showcase widened-- appoint the
.in.show.in.showFinal thoughts
So essentially that is certainly how you are able to develop an perfectly functioning and very great looking accordion having the Bootstrap 4 framework. Do note it uses the card component and cards do spread the entire zone available by default. And so integrated with the Bootstrap's grid column possibilities you are able to simply create complex beautiful configurations positioning the entire thing inside an element with specified amount of columns width.
Check out a number of on-line video tutorials about Bootstrap Accordion
Linked topics:
Bootstrap accordion approved information

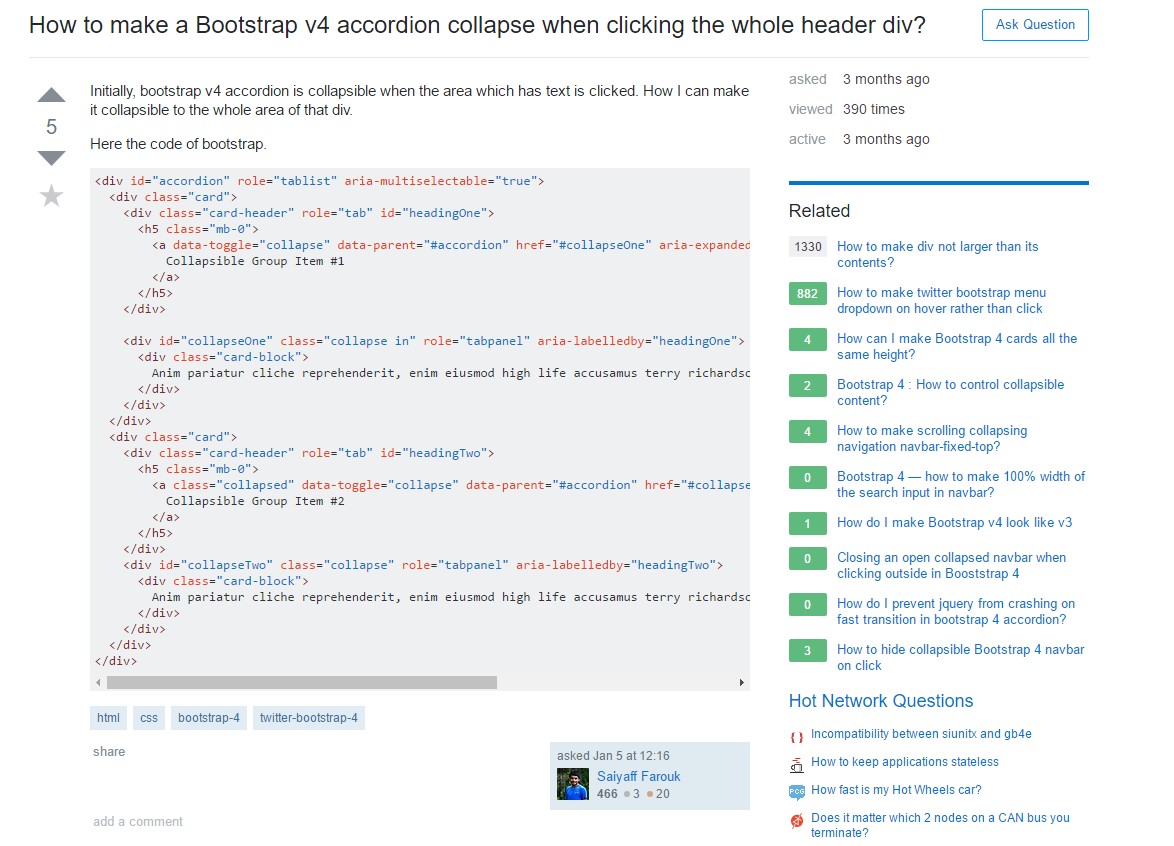
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels