Best Eye-catching Free Slider Compilation of 2016
Mindblowing CSS Slider Showcase
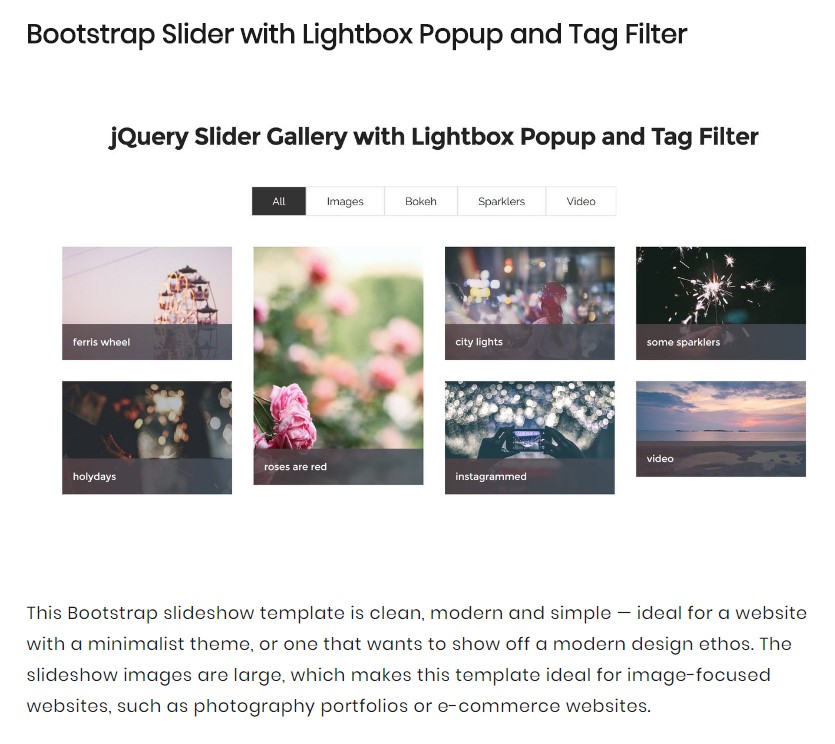
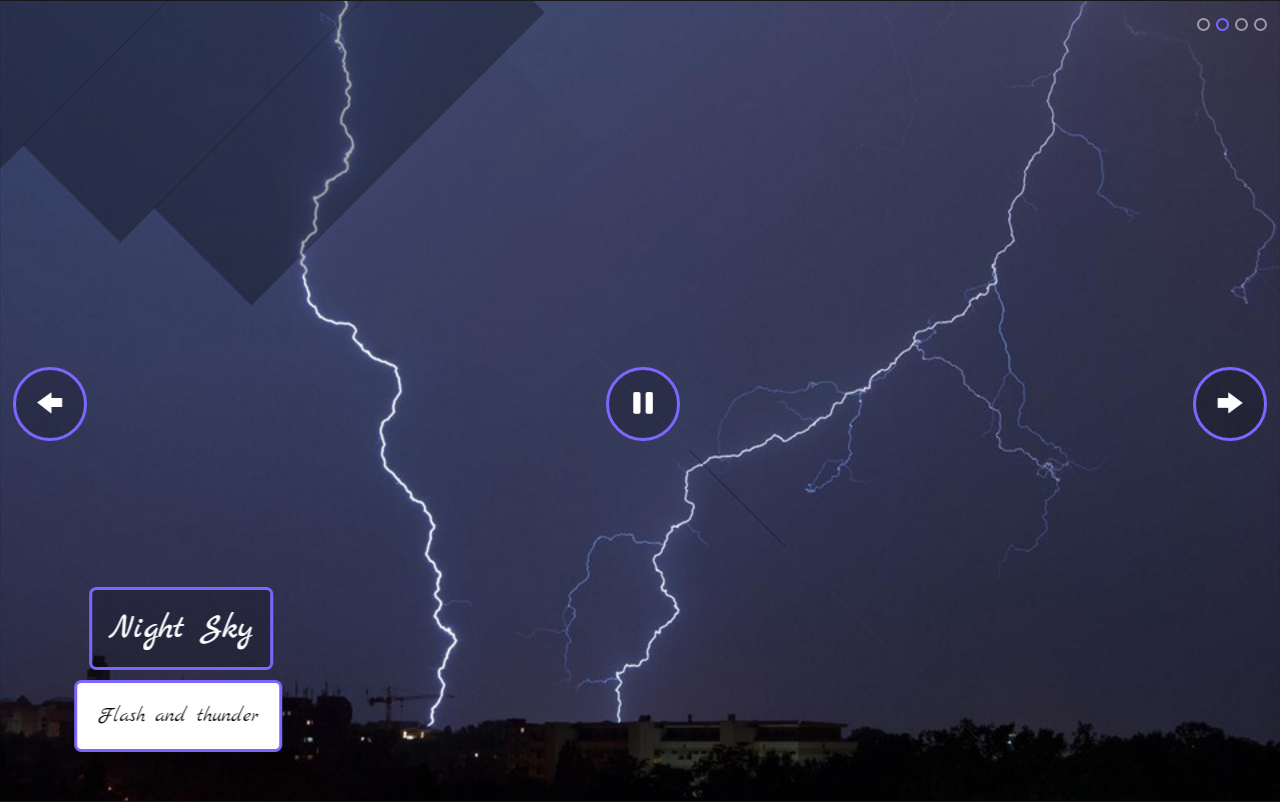
This slide show theme is actually tidy, modern and also straightforward-- suitable for a website along with a minimal theme, or even one that desires to flaunt a modern-day design ethos.
The slide show pictures are sizable, which creates this layout excellent for image-focused sites, such as photography collections or e-commerce web sites.
Each slide show image 'drops' in to spot up and down, along with a little bit of bounce in the end which makes the action feel really organic and also organic. The time each picture remains on display is short, but this can, obviously, be adjusted in cssSlider. The quick intervals indicate that audiences can observe all the photos available very rapidly. A 'pause' switch in the top-left corner permits the customer to stop the slide show off playing and center on a picture that captures their attention.
Grafito Gallery Plug-in - Free Slideshow
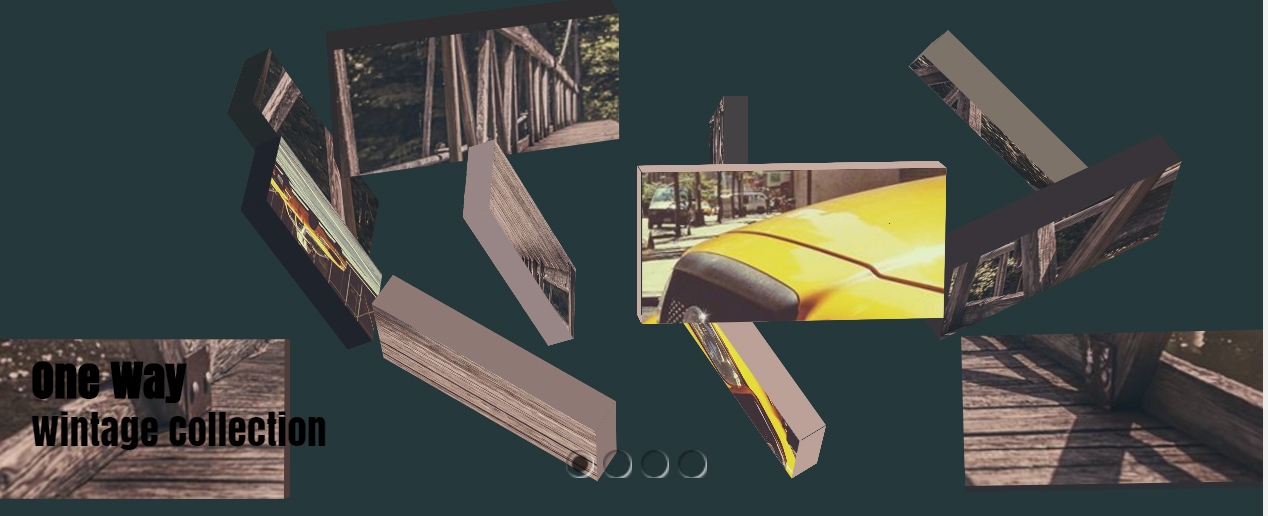
This picture has a modern luxury as well as an unique color pattern. The outcome is actually incredibly unique and appealing!
There is actually no framework impact to the slides, making it possible for the images to have up the maximum volume of room. Nonetheless, the pictures carry out possess a 'rounded corner' effect, that makes them appear like contemporary photos of autos.
The font used is actually Averia Sans Libre, a distinct font style that was actually generated from the average off several various other font styles. This has an exciting as well as slightly hand-drawn seek to that, which matches the wacky present day feeling from the picture properly.
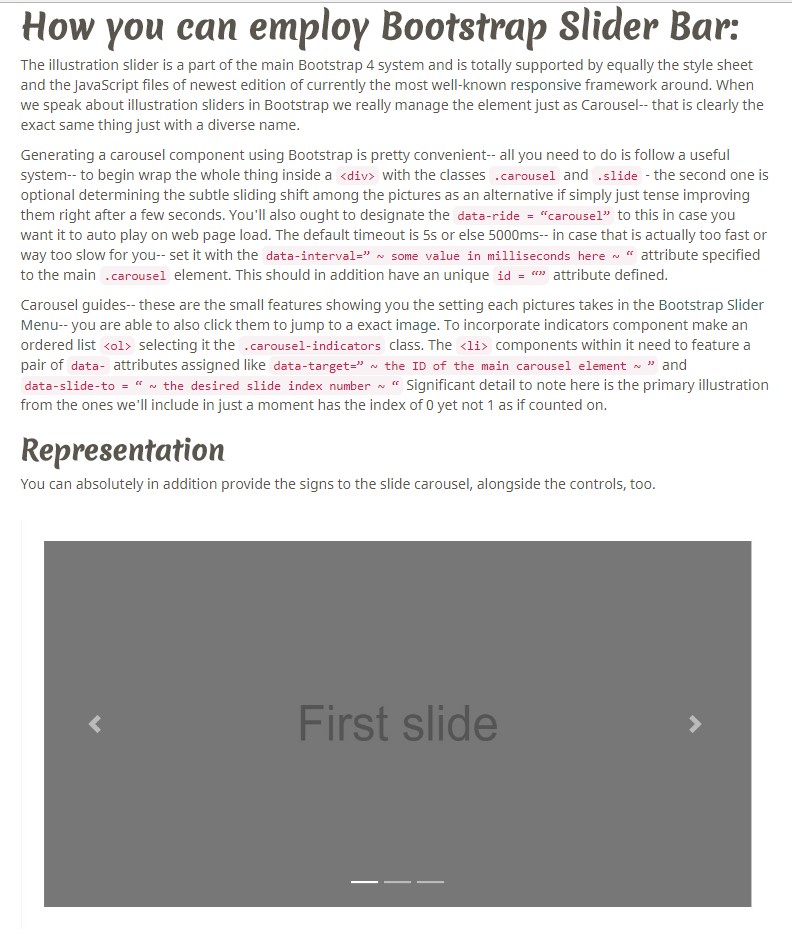
CSS Bootstrap 4 Slider Examples
CSS Bootstrap Image Slider Slideshow
Responsive Bootstrap Slider Slideshow
jQuery Bootstrap Slider with Thumbnails
Responsive Bootstrap Slider with Thumbnails
CSS Bootstrap Slider with Options
Gentle Simple Slider - Free Slideshow
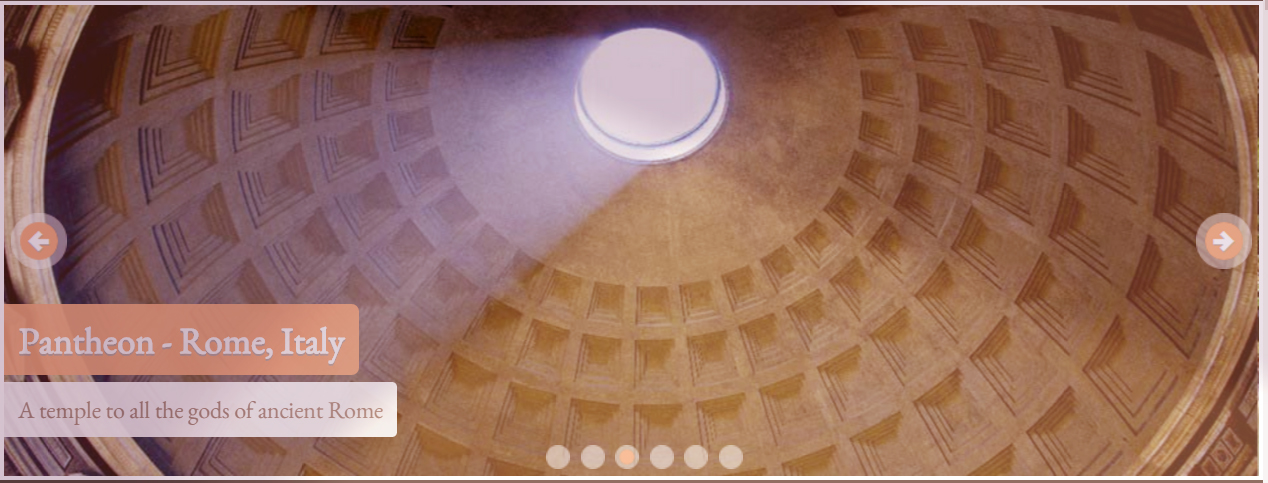
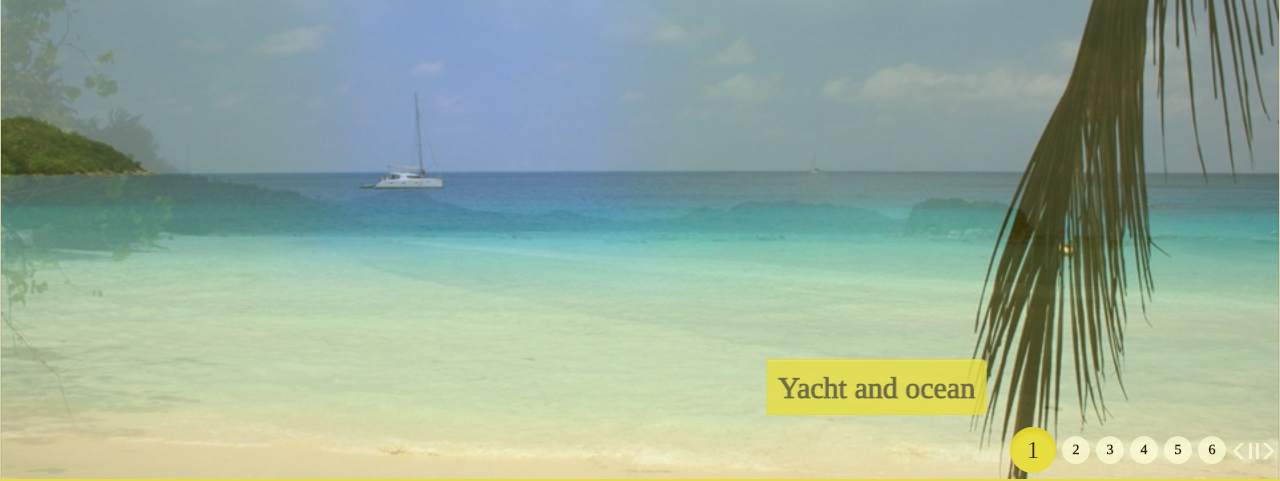
A photo carousel is an optimal device for nearly any sort of blog post and also might offer this a polished as well as specialist appearance. Even the best simple website layout will seem fantastic with including a graphic slide show.
The pictures reveal the historic construction, thus this slideshow may be used for any sort of kind of presentation and feature old buildings.
The slider thinks present day as well as pleasurable and carry out. The treatment off bullets makes this clear the technique the navigating system works, so this slide carousel is actually basic and comprehend as well as apply.
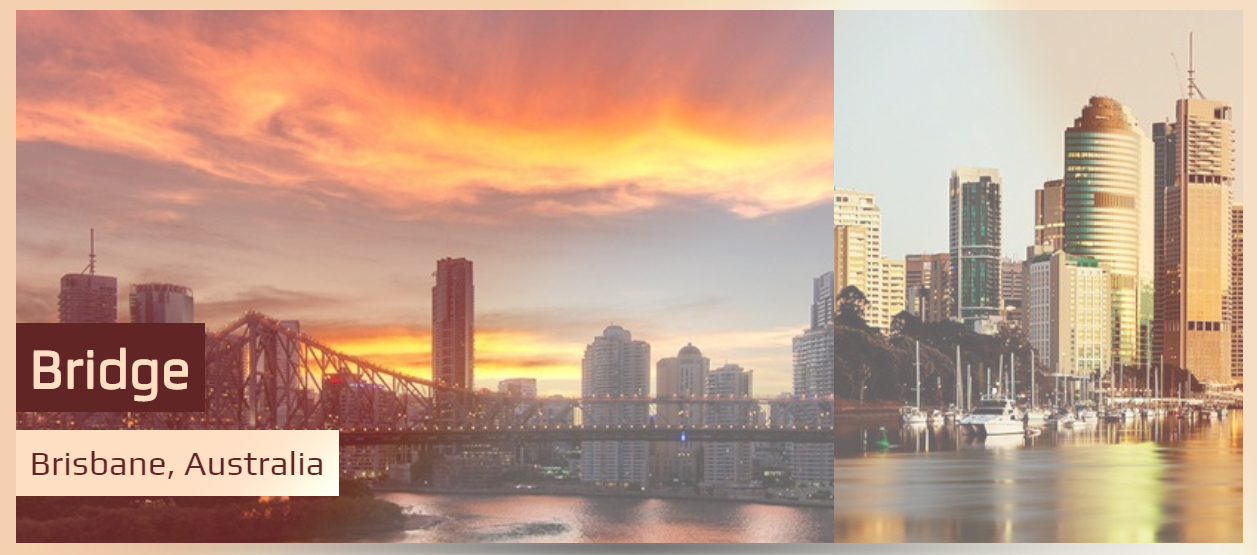
Retina-friendly Chess Slideshow - Angular Image Slideshow
This slider possesses a simple, clean and incredibly modern-day style that utilizes black and white.
Hovering over the slider lets two navigating arrows appear, one on each side. The arrow comprises from a white colored arrowhead head with a dark semi-transparent circle detailed along with a thin white colored boundary. Hovering over the arrowhead creates the arrow stick out even more along with its own less clarity. Hitting on an arrow cycles you from the graphics. Due to this websites clean and modern concept, this slider would work effectively on innovation web sites, software business as well as sites concerning contemporary architecture. That would additionally be a wonderful choice for science-fiction authors and also any kind of site regarding deep space or potential reasoning.
Turquoise Picture Slider - HTML Slideshow
The blue-green theme are going to wow your site guests along with its own initial components. The arrowheads appear circles along with arrow signs inside that have darkness dropping apart. The description typeface has a desirable darkness also. That's exactly what makes this slideshow spatial to interact the website visitors' interest. Due to the fact that graphics in the slide show possess different sizes, the transition effect allows them fluently turn into one another.
If you hover over the thumbnails, you'll find a circle along with a loop in that on the gray semi-transparent background.
This slide show would be ideal in websites for bistros, culinary events and other and inveigle intended viewers.
Parallax Image Gallery - Responsive Image Carousel
The existing reactive picture bootstrap gallery could make everyone nicely famished. Taking a look at this slider, individuals will chill out as a result of to this green-colored concept. On left as well as ideal slide sides 2 arrow switches are actually shown. They are composed of a square tinted in green possessing a double arrowhead inside. The key shows a tiny preview photo while floating the computer mouse. The text explanation is actually situated in the bottom-left slide section. The font 'Indie Flower' is filled in an environment-friendly square. You could very easily visit any sort of slide through clicking on thumbnails.
Zippy Photo Gallery - Bootstrap Image Slider
Zippy design template is actually certainly not like the others. The arrows are situated in the appropriate top and also lower edges, both in one side. The arrowhead key is actually constructed from an orange circle and a slim black arrowhead. The explanation is actually also excellent. That is actually created with a Garamond font. The explanation has no background so the creating looks contemporary.
On the reduced part of the slider one can locate classy bullets - orange dots. The Turn result possesses a tough effect on viewers acquiring their interest.
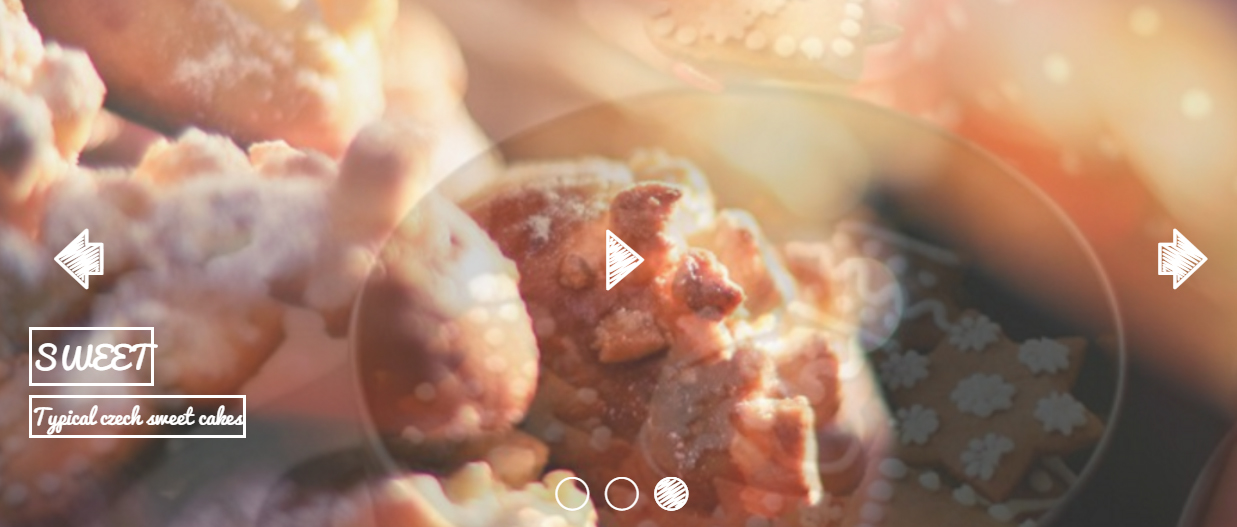
Cursive Image Slider - Free Slider
This css-only slide carousel design template is enjoyable and also lively whilst retaining a present day convenience. It is swiftly and tons, fully reactive, and carries out certainly not demand javascript or even JQuery and operate.
The design utilizes cursive typefaces and also a 'questionable' style visual that helps the slideshow appeal handmade. Nevertheless, just a solitary different colors is actually utilized, making this concept perfect for internet sites striven at artistic miss, like cooking blogging sites, scrap-booking web sites and also various other 'Mommy blog owners'.
Given that the slideshow utilizes only css to develop the user interface as well as switch effects the slider is actually very quick to load and also is going to function on any sort of tool with a present day browser. Utilize this lovely slider and exhibit your recipes, hand-made arts-and-crafts, or tricky materials.
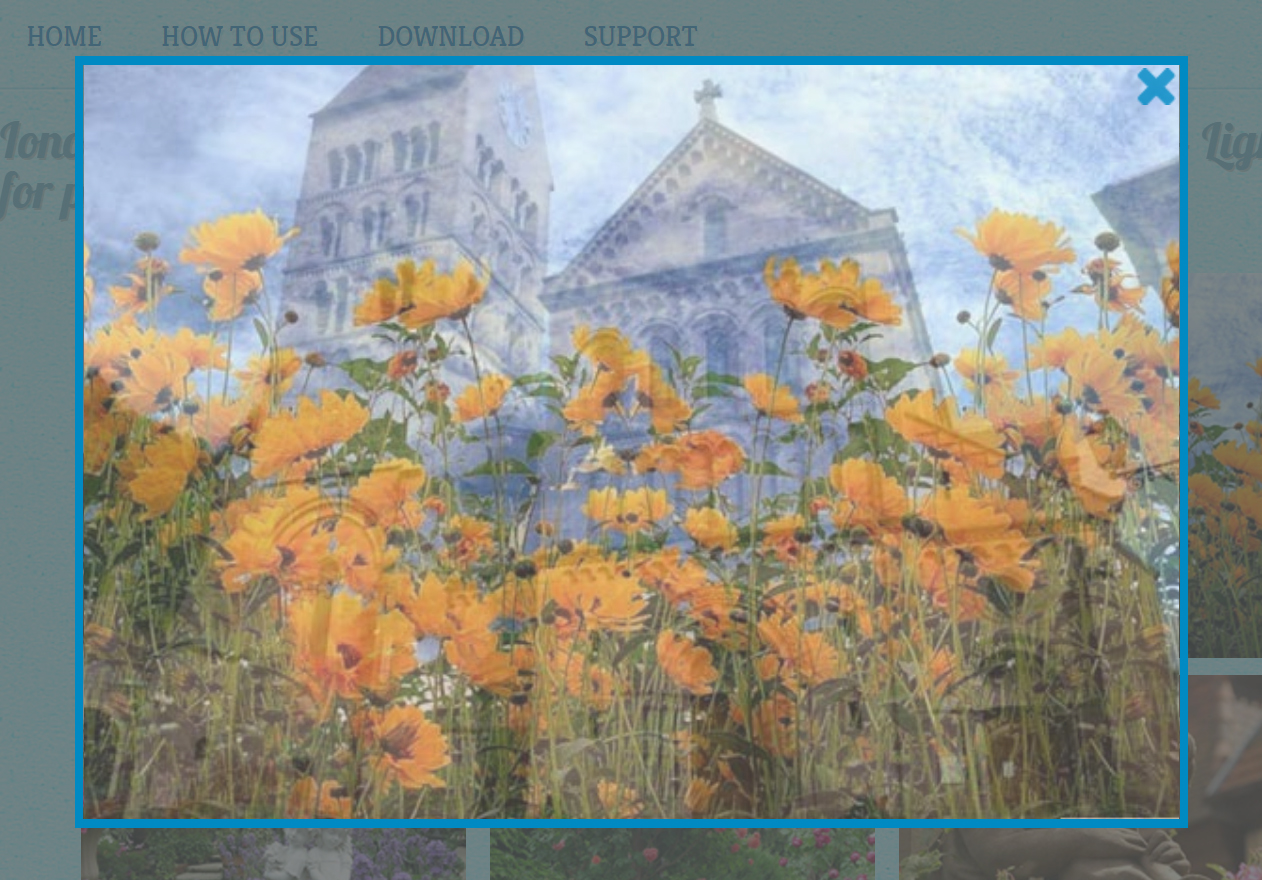
Ionosphere Style Gallery - CSS Image Slideshow
Everybody will be actually impressed opening this scope and vibrant slide show where our company may observe french florals and out-of-date residences. Adding this slider is going to guarantee that visitors won't manage to keep their eyes off of your web site.
The pleasing lightbox has actually pivoted advantages giving your website one of the most charming appearance. Floating over the appeared graphics allow blue navigational arrowheads appear and opt for as well as in reverse through the slider.
At the photo base you'll see the slide explanation along with black history that shows up off below. The entire style perfectly matches the principle of the discussion, so it may be actually put on create your internet site appear more attractive.
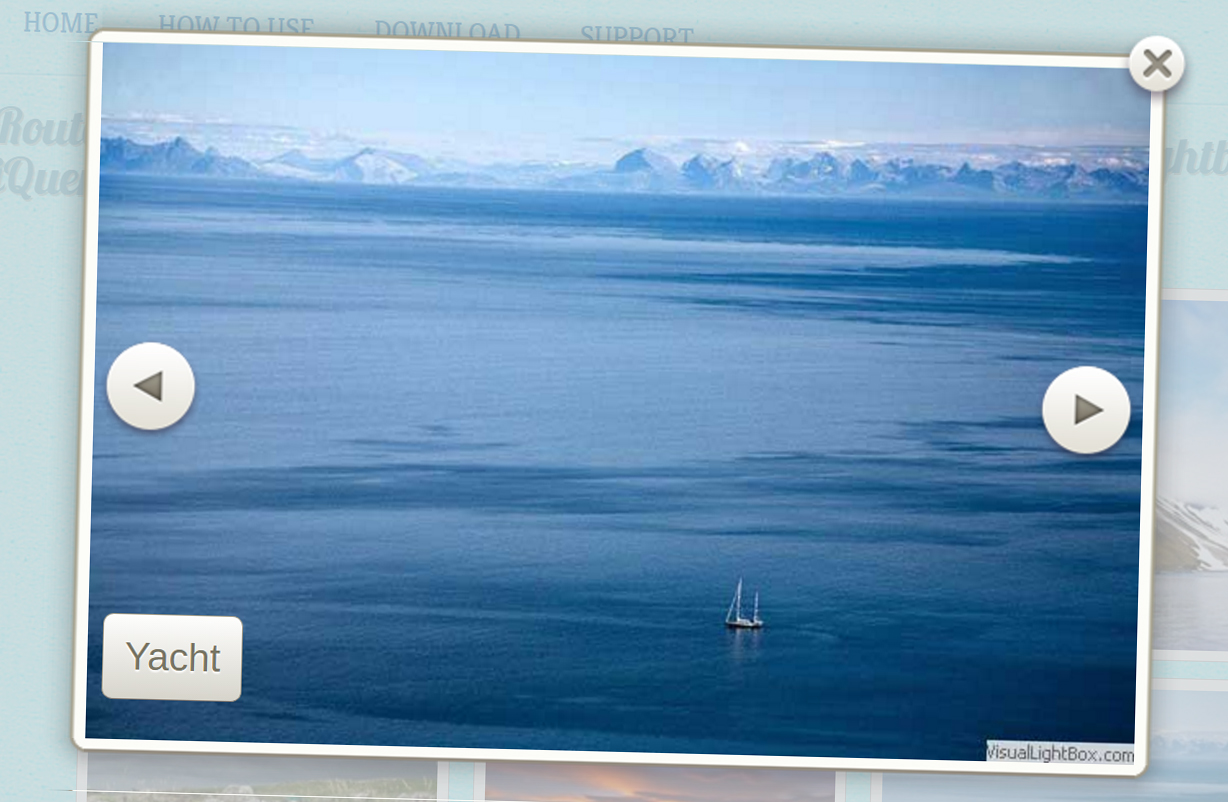
Route Content Slideshow - CSS3 Image Slider
This Route Slider covers superior mother nature yard photos. It is going to impeccably match the principle of a holiday company, eco-friendly preservation company and various other providers. Floating over the thumbnails from the chic lightbox darkens wonderfully designed images slightly to create them stand out. At the right as well as left sides our company could observe navigation arrows being similar to elegant gray circles along with triangles within them. They vanish with a fade result and also pop up again while switching in between slider pictures. Along with them quick summaries function the same exciting visitors with its own establishment.
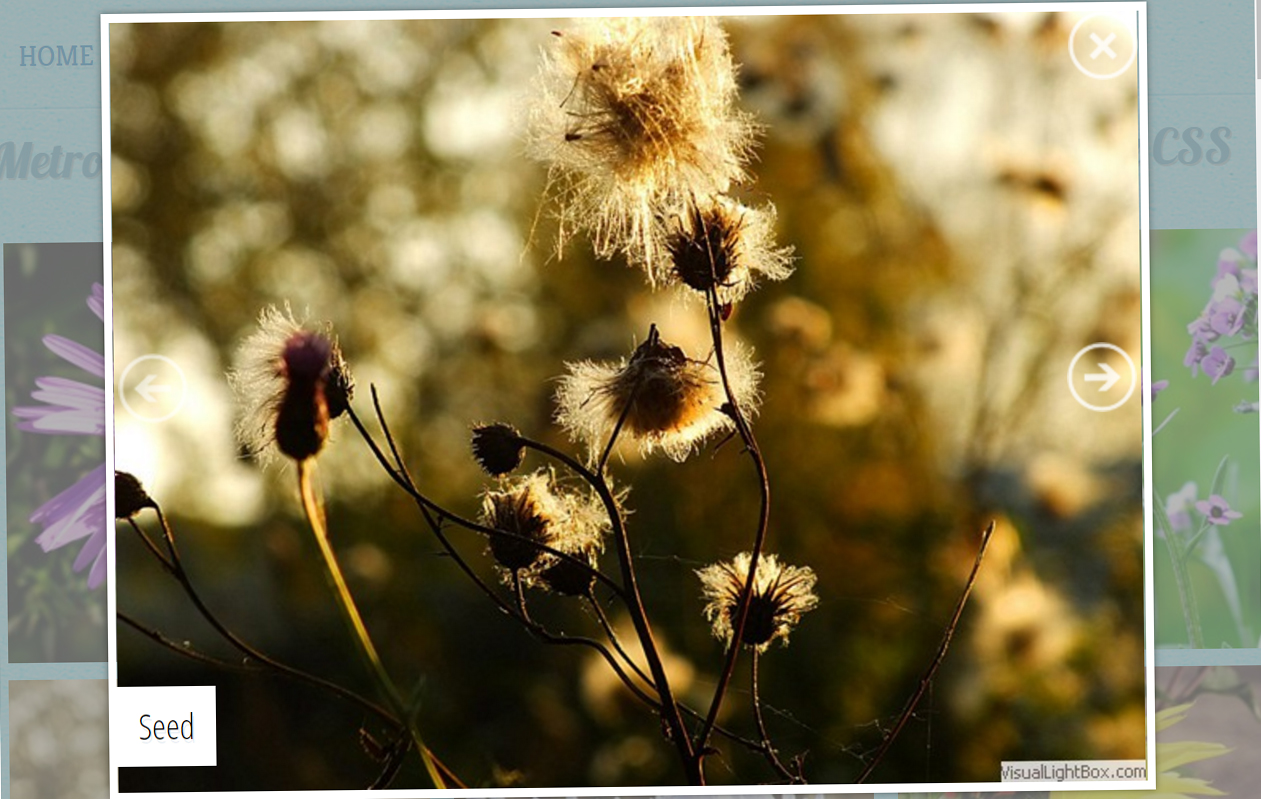
Metro Image Gallery - JavaScript Image Slideshow
The the right fit slide show for a flower shop as well as biologic areas is this Metro image picture. If you direct your mouse arrow on a lightbox thumbnail, you'll find a description box appear off under. If you click that, the picture is going to begin. Right here you find encircled arrowheads and description in white colored as well as grey colors allowing customers to switch over images in a very easy method. The porch structure resizes properly according and the image size.
This remarkable slide show is actually completely mobile-friendly, so this could be seen on tools like tablets or even phones along with personal computers with no difficulties.
Mobile-friendly Bubbles Slider - Responsive Slideshow
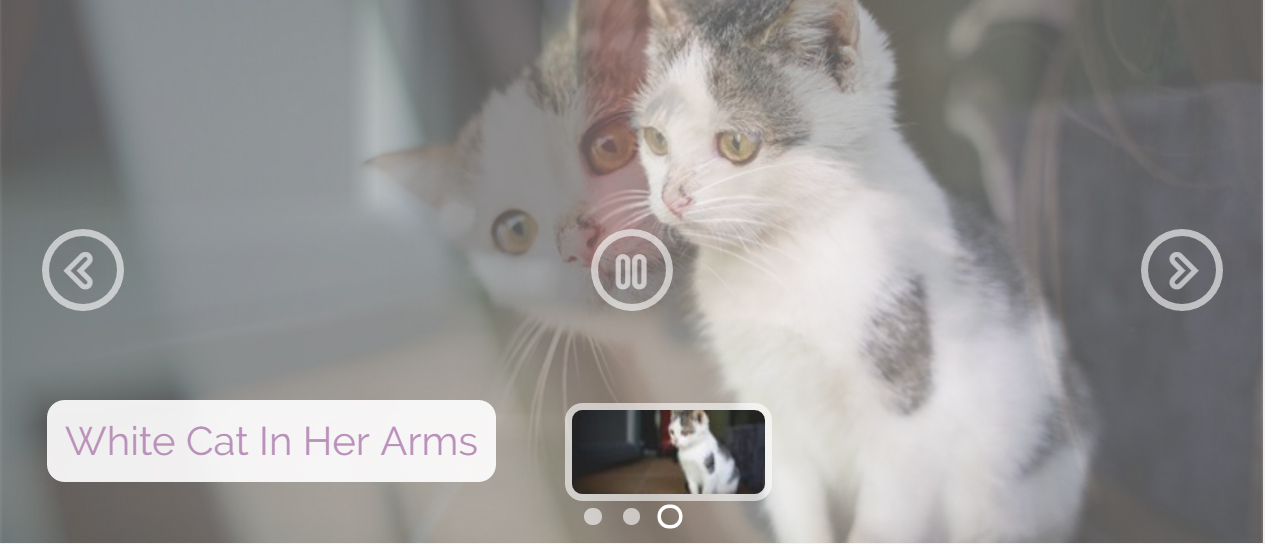
This slider is actually really practical as well as simple. It participates in continuously, and also since that arrives at completion it browses in reverse, gets there for the very first picture, and automatically repeats the complete correct away. Customers could figure out which image they want to check out through merely clicking on the succinct imagine gallery positioned straight beneath the slide program whenever. Also, hovering within the thumbnail display screens the appearance header. The photos are actually huge and also possess the capability and leave open details that could or else gets away from the individual eye. As a result of this photos need to be actually hi-res and high quality.
Kenburns Photo Gallery - CSS3 Carousel
The non-jQuery photo gallery is actually made utilizing solely CSS and also it gives a wonderful means to exhibit your images as well as to allow visitors to your internet site find the finest from exactly what you have and provide. That possesses a lovely change effect, along with a sluggish and steady skillet to the center of the photographes, thus your target market will definitely have an odds and observe every detail that you prefer them and. Between its own visual beauty as well as its complete supplement off controls for the viewer, this jQuery-free gallery will certainly be actually a guaranteed smash hit with anybody that discovers your site.
Along with its own loosened up rate and also flexible appearance, this trial is the excellent CSS image picture for a performer's web site, an on the web clothing retail store or a site committed and travel.
Dodgy Image Gallery - HTML5 Image Slideshow
A contemporary frameless concept, this slider keeps management keys and the sides to make sure that the viewer's emphasis is on the pictures. Easy, daring designing makes this slider perfect for modern sites.
For navigating, the jquery image picture has big arrowhead commands at each side. By hovering over these arrowheads, the user may view a thumbnail sneak peek of the upcoming or even previous slide. The intended slide is advanced by clicking the appropriate arrow. The dual arrowhead concept on the navigating manages contributes to the modern-day appeal of the slider.
The standard concept of this slider is actually ideal for contemporary sites that market value user-friendly design and simple screens. Let your pictures communicate for themselves.
Boundary Content Slider - CSS Image Slideshow
This a little uncommon slider theme is actually quite present day and eye-catching. That is actually a much more 'straight' condition in comparison to most internet site sliders, which makes it possible for is actually to help graphics that may not be landscape. It might be an excellent enhancement for a collection web site, or and display images from people and also pets.
The slider makes use of a strong burgundy color system, countered along with white colored. This is actually an unusual as well as striking different colors that suggests luxury and also sophistication.
Each photo in the slider zooms in and also out, slowly fading at the very same time and expose the following image.
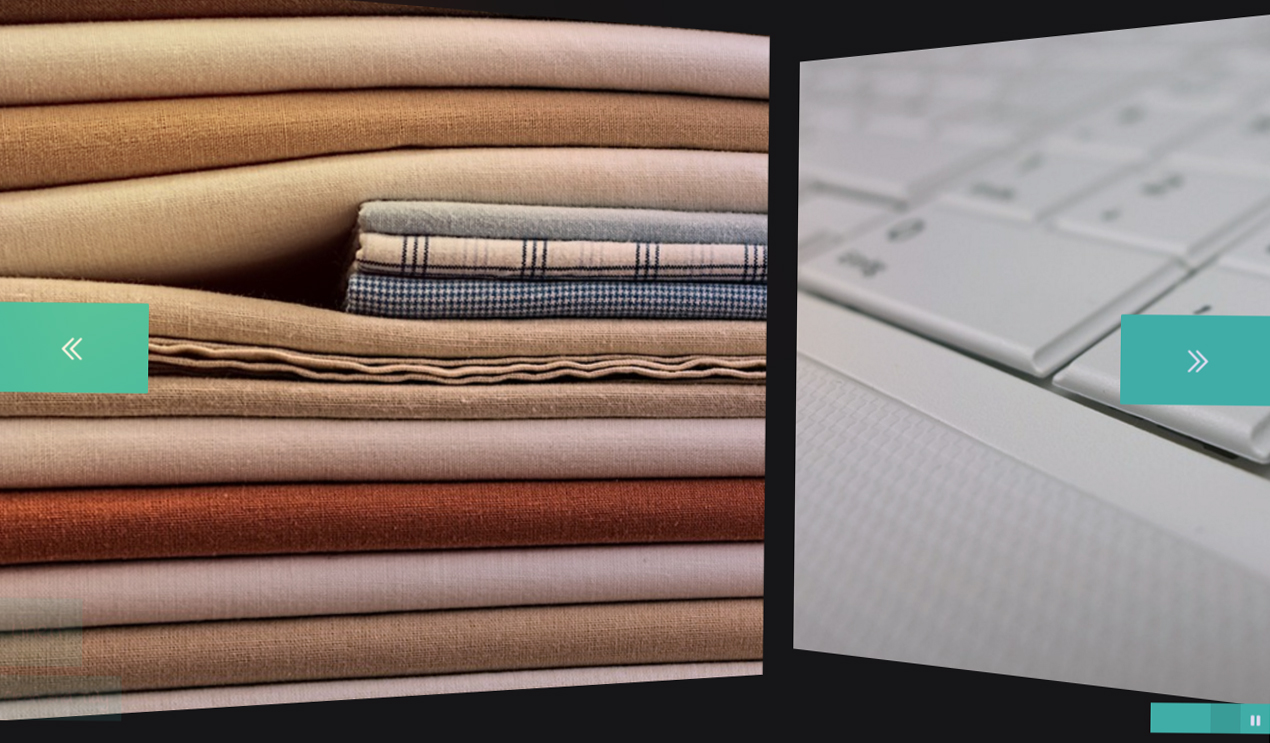
Brick Content Slider - JavaScript Slider
The change result is just what makes this carousel definitely awesome. Each slides bets as high as three secs before one more graphic replaces this.
This example presents the slideshow in the course of a vast excellent beautiful display screen that ensures to impress everybody that finds it. This example provides hardly any clutter as you probably can to assure the photos are actually featured without obstacle normally parts vanishing when certainly not being actually made use of. The conventional computer animation result is Brick, which slides graphics in via the right. Once again, the transition is actually not difficult yet sleek. The general outcome is a slideshow that has been actually present day and also sophisticated however basic.
Mobile-optimized Showy Carousel - jQuery Image Carousel
The animation effect is exactly what creates this carousel really captivating. Each slides bets regarding three few seconds prior to another image replaces it. In case the picture is actually beginning to alter, the upcoming photo's darkness arrives in the left, and also on the surface the border. Once imagine has actually changed the found one, users could see the shadow in the leaving image on the surface straight in the structure. This effect absolutely explains the look and also draws in the customer's passion, which is actually the cause that will certainly appear pleasant for photography or tour web sites, generally since attracts individuals.
The use of bullets are going to create that crystal clear exactly what kind of navigation unit operates, which suggests this slide show is actually user-friendly and utilize.
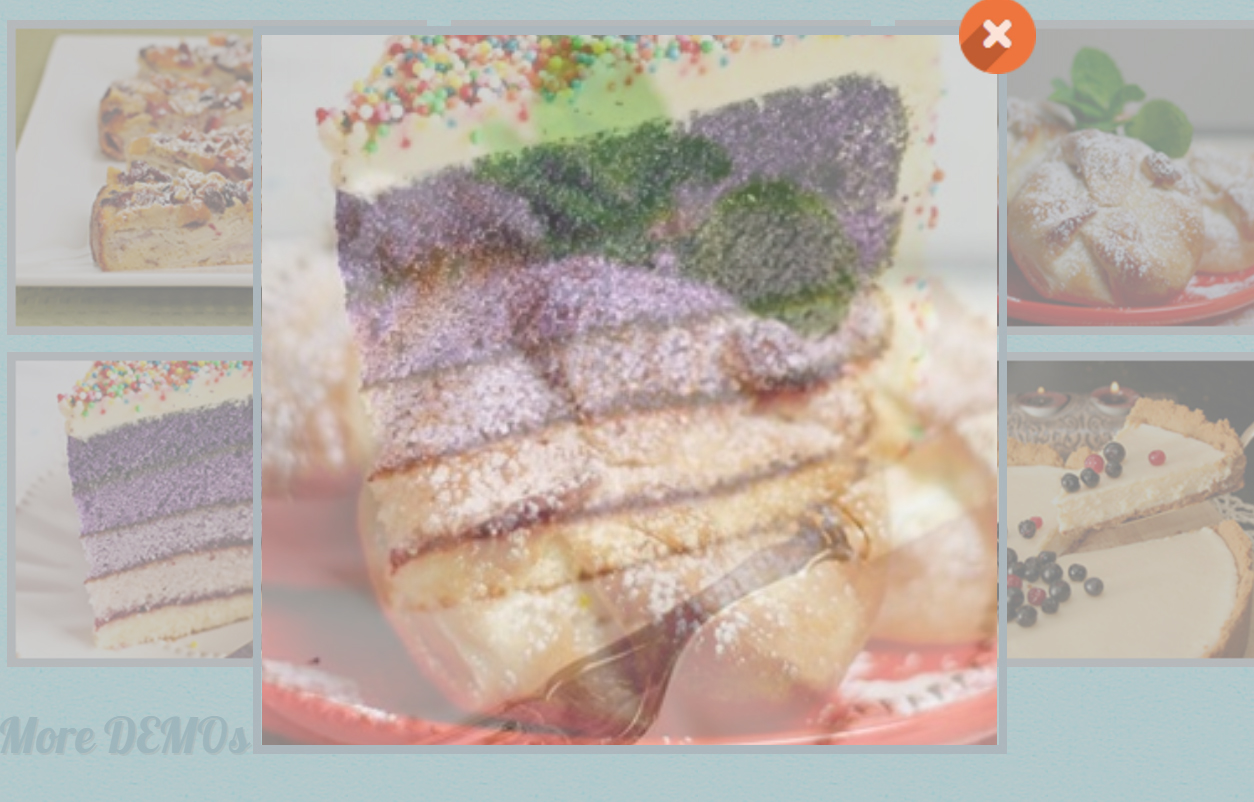
Dominion Slideshow - Responsive Image Slideshow
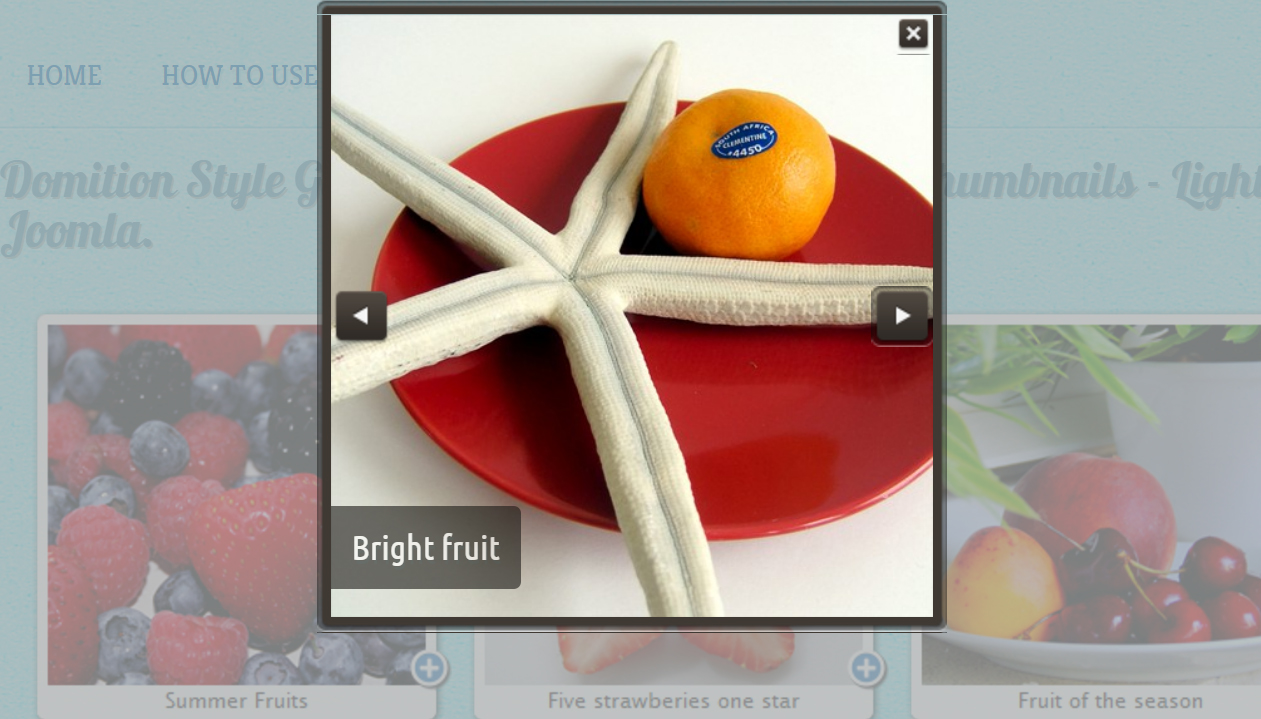
In this porch each thumbnail possesses a light framework with summary and plus buttons appearing splendid on any type of device. The theme of the slider can easily be similar to a Summer Breakfast. Opening the major porch presents a darken structure rather which finest contrasts along with the 1st one. To highlight the photo in the facility there is actually the grey semi-transparent background. The black arrows look the moment you float over the image. This slideshow will match on the food selection web page for a cafeteria or restaurant to present accessible desserts.
Showy Slideshow - Mobile Slideshow
A deceptively and also enticing straightforward layout along with attractive smooth results, these are the highlights of this demonstration slideshow produced making use of the incredible Wowslider. The imagines rotate perfectly basics producing a striking and also eye-catching effect.
Each picture of the splendid Oxford University is displayed for an enjoyable length. As well as in the event that you wish to opt for or even in reverse a little bit, you can easily discover an arrowhead each on right and left behind slideshow sides.
Every arrowhead automatically highlights the moment you move the cursor over it and fades away smoothly. The concept is straightforward eco-friendly on a clear white colored background. The tilted sides deliver a feeling off originality to the arrowheads.
Fade Slideshow - HTML Slideshow
This is a loosened up, attractive and also fun slider design along with a somewhat feminine look. That would be actually excellent for web sites with an arts-and-crafts emphasis, for blog writers, or for charm and chick-lit writers.
The concept uses a violet and white color design, rounded corners, and also openness and create a soft, a little casual look. Certainly, everything may be changed as well as tailored in cssSlider to ensure that the outcoming slider blends seamlessly along with your website.
This slider is actually a superb choice for any person which wishes a relaxed slider layout that still has effective capability as well as a dependable platform.
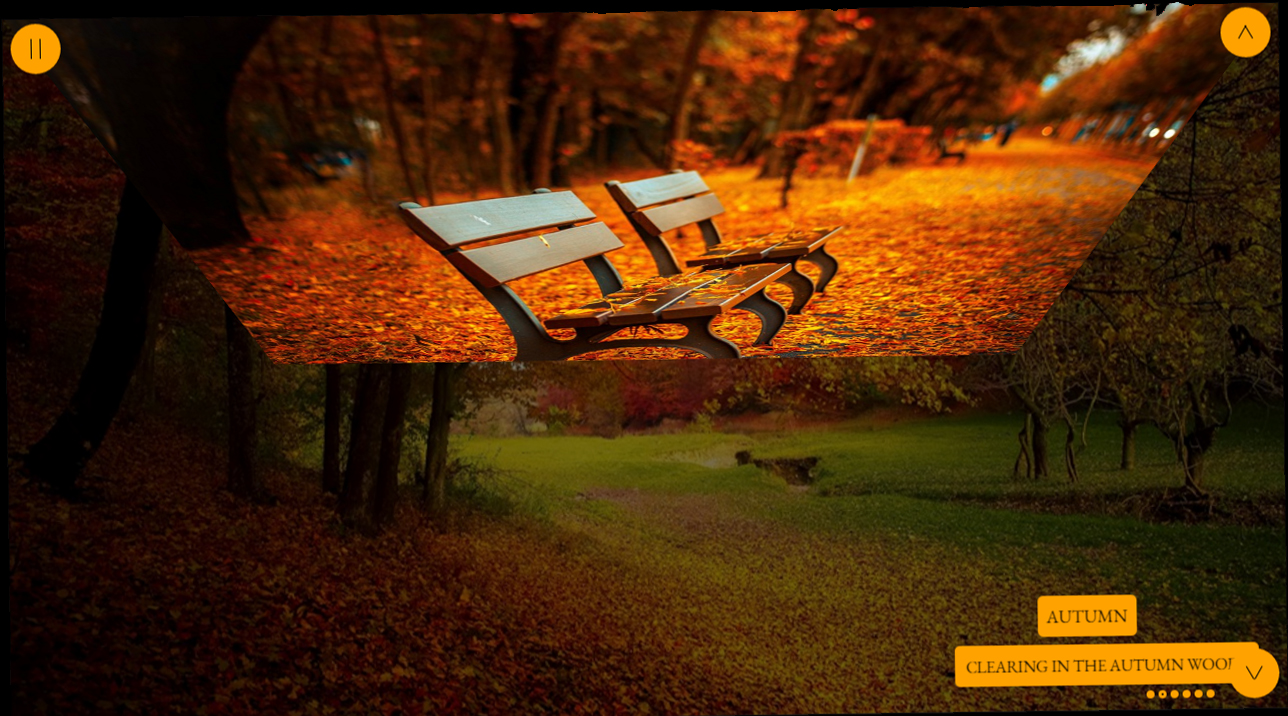
Ionosphere Slider - Free Image Carousel
This slider demonstration takes advantage of the popular 'stack' impact for slide transitions. In this particular impact, each new slide just swipes in from the correct side in the direction of the left. No elaborate standing out and distracting magic tips, an easy swipe. By doing this, the visitor really isn't distracted and also concentrates straight on the imagine in front end.
The slider trial possesses sharp, angular rectangular boxes for message, placed in the reduced left side edge. Each carton is actually a transparent dark with white opaque writing.
The bullet aspects are actually set in the lesser middle in the design off plain grey cycles. Easy blue arrows for navigation appear in right as well as right side.
Epsilon Slider - Angular Slideshow
The slideshow possesses quite marginal features and maintain its own convenience and also orderly look. This possesses a quite thin white structure that would certainly work great as a header slide show for modern and also present day internet sites that wish to depict a nice as well as specialist want to its audiences, including wedding photography internet sites, or a studio item digital photography web site.
Above the slide show, there are actually small packages that provide little previews off the images that are actually in the slide show. This produces quick switching of the slides. Each container off preview is actually highlighted along with a violet boundary. The previews are actually slightly dulled so that each examine on mouseover may stand up in darkness contrast and the others.
Mobile Sunny Slider - HTML Slider
This Sunny Fade slider layout provides a soft and also quite chill transition coming from slide and slide, permitting your website customers and take pleasure in a relaxing slider of all your finest pictures. Along with a built-in sneak peek board and also an audio capability that they can handle, both the eyes and ears of your attendees will be received while they have a look at your images at their very own pace. As regularly, you'll possess the greatest slide show innovation at your solution, enabling glitch-free as well as continuous display screens that make certain and keep in the minds of your customers for times to follow. WOW Slider's design templates operate every bit as effectively whether your viewers is utilizing this on a desktop computer or cell phone, so it will definitely never confine your capability to capture the creative imagination from guests to your website, no issue exactly how they are accessing that.
Slim Slider - Wordpress Image Slideshow
If you desire an exquisite slider layout with an antique complexity after that this is the one for you.
The style makes use of a soft as well as discolored brownish, remindful from sun-bleached leather, and also white. By making using of simply multiple different colors, the style handles to continue to be easy and stylish however additional embellishments in the typography and also UI aspects cease it coming from feeling too stark as well as tidy.
This layout is an ideal selection for several sites. It will function specifically properly for antiquaries, any person selling vintage goods, and also clothes designers that funnel an outdated style and also refinement. That will additionally work effectively for historical love writers.
Non-Javascript Material Slider - Responsive Image Carousel
This demo flaunts your pictures in a stunning slideshow that is all about presentation! Arrows and also titles are swept aside sideways as well as edges and prevent jumbling the screen while consistently being actually easily available for simple management and access. You could continue and also in reverse by clicking the aforementioned arrowheads at the left and right-hand man from the monitor which are actually enclosed in straightforward blue circles that complement the picture headline's square background and the ones at the end of the demo that swiftly permit you to skip to whichever image you could want to find anytime. You could likewise scroll from them by clicking and also grabbing the mouse over the images if you prefer.
Bootstrap Gallery - Responsive Image Carousel
Bootstrap offers a succinct component that is created to showcase connected images in a network along with thumbnails. Clicking on the thumbnails of the splendid picture brings up a complete display slider home window with brand-new phone pictures. This slider is reactive just what suggests it resizes and match the screen it is being actually displayed on.
Site site visitor could obtain and any kind of graphic utilizing white colored bullets at the slideshow bottom. The effortless but soft shift result offers an ideal method from revealing the website material.
Incorporating a css graphic gallery to your internet site does certainly not need to be hard or even time-consuming. It's clearly the most effective technique and energize your website.
Bootstrap Carousel - Responsive Image Slider
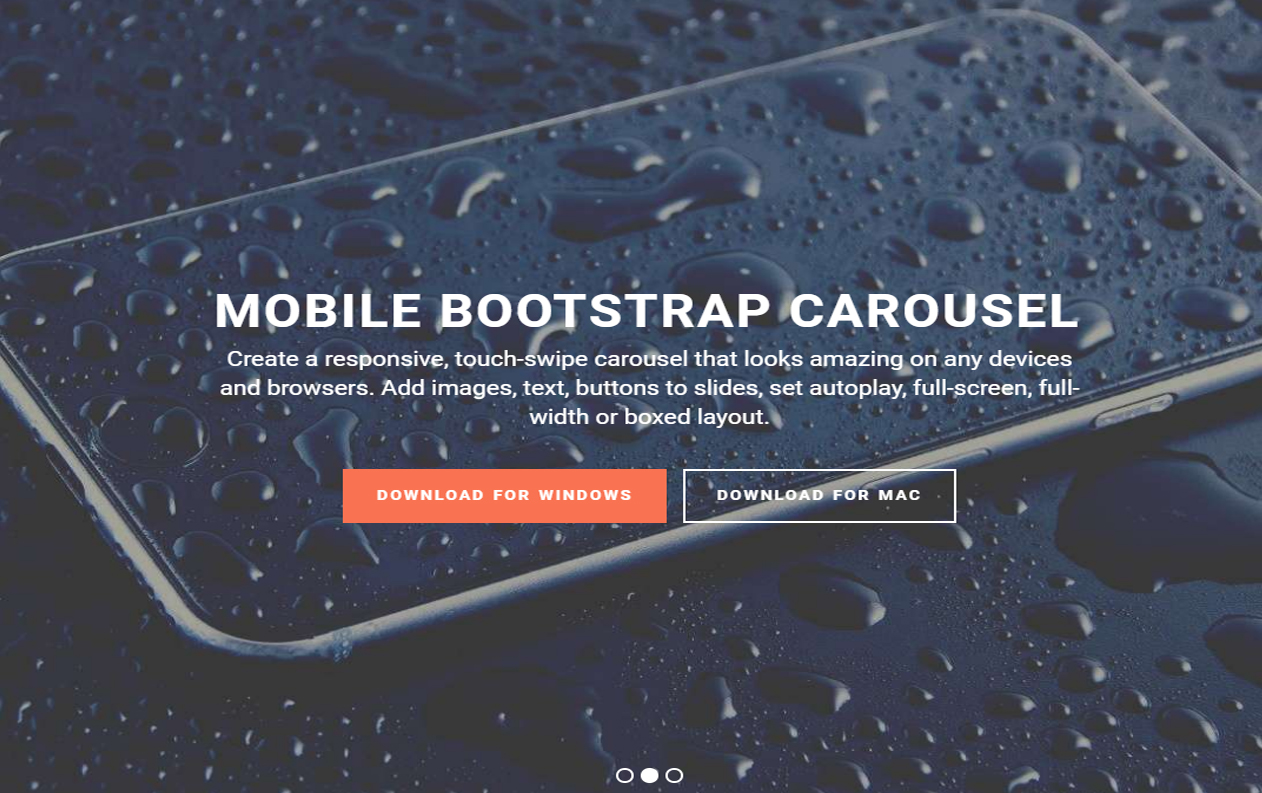
To install a sensational picture carousel that's truly contemporary from its internet nature, you could use this slide show based upon Bootstrap-- the best strong and reliable structure. It is going to suit the monitor of any sort of unit providing a refined look charming your web site families as well as making them keep on your page.
The Slider is actually full display screen sized offering a background emotion best for showing goods and also companies. The rectangle white colored arrowheads are set on the right and also left behind graphic ends. The white contemporary bullets allow individual easily browse by means of the entire slider.
Responsive Angular Slider - Angular Slideshow
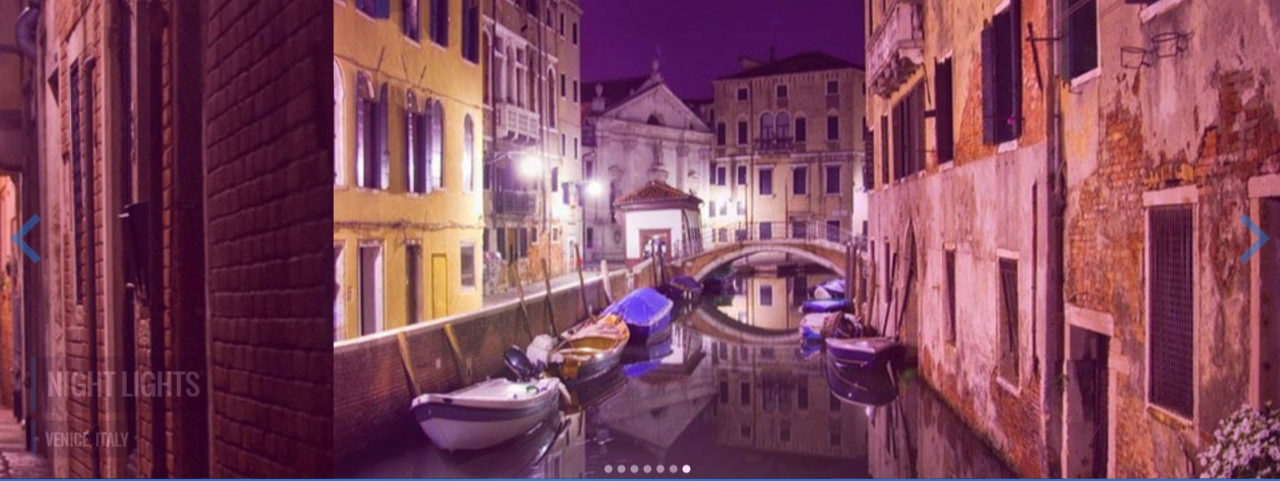
This Demo Slideshow will definitely draw rather everybody along with its user-centricity and responsive concept. It shows a multicolored night attributes calming any person who checks out its sundown pictures. Customer can move forward for or even in reverse clicking on the bottom-right or top-left arrowheads like angles as well as on preview keys near the bottom. For that reason this slider template is actually gotten in touch with Angular. There you'll view tiny images for avoiding slides and going and the slide user want to check out. This Collage effect with its tossing pictures right into the background as well as deciding on up these off no place are going to delight your web site viewers offering remarkable user-experience.
Carousel Slider - Responsive Image Carousel
Many slider designs seem exceptionally comparable, and also that is challenging to discover one that stands up out as well as is remarkable. This theme from cssSlider steers clear of that concern through being actually very one-of-a-kind in every component, whilst still seeming specialist and contemporary.
This slider would certainly be perfect for websites that wish to be actually memorable yet still appear professional and respected. Financial sites will take advantage of its own tidy and also definitive appearance. On the whole this slider style is full-fledged, trustworthy and also unforgettable-- working with any web site that possesses an adult viewers and goes over severe subjects.
As with all cssSlider styles, the theme is completely reactive, fast-loading and also reliable. There are no graphics made use of in the user interface, which aids make sure the slider always functions perfectly.
Utter Image Gallery - HTML Image Slider
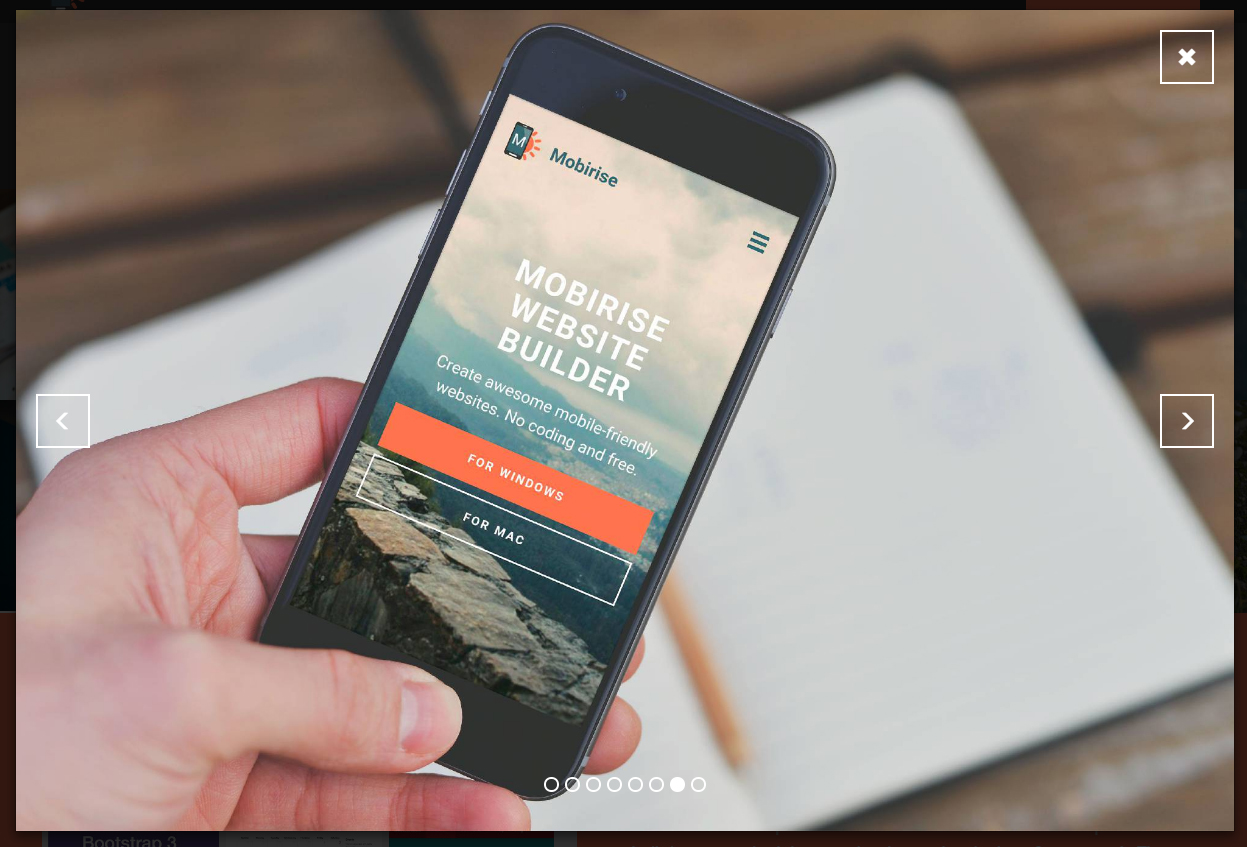
The Push Stack slideshow design template offers up a sharp presentation for your pictures, along with an impressive change from one slide to the next as well as lots of hassle-free controls for visitors. Site visitors and your web site are going to be petrified by smooth change from image to picture as well as they'll without a doubt value the capacity and cease on photos that record their interest, and also preview the remainder of the slides as well as head to directly and any kind of among all of them with absolutely nothing additional compared to a click on off the mouse.
You can easily expect the same piece de resistance coming from this Utter design template that you would off all WOWSlider slideshows. They are actually all made and function effectively on any type of tool and also they've been repeatedly evaluated and make sure that they are without flaws, giving internet professionals along with a superb assortment off tested champions for their internet sites.
Responsive Bootstrap 4 Slider with Autoplay
HTML Bootstrap Slider with Autoplay
jQuery Bootstrap Slider with Options
HTML Bootstrap 4 Slider with Options